1.网站服务概念知识(名词概念)
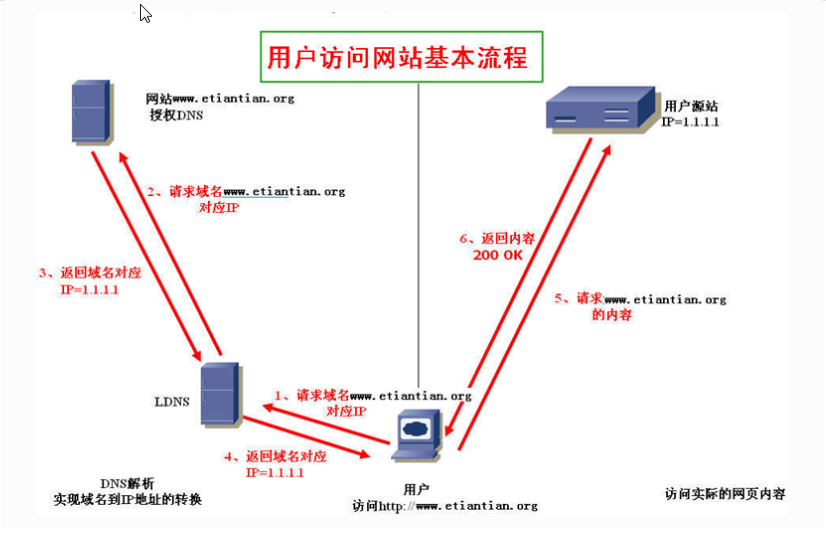
1.1 用户访问网站原理过程
网站服务---问题---网站页面不能正常显示 第一个步骤: 进行域名解析过程 本地解析(测试)/授权服务器上进行DNS配置 PS: 必须申请一个域名 ---> 备案 ---> 域名 和 服务器地址绑定 阿里云 第二个步骤: 根据解析后的IP地址进行网络连接建立(三次握手过程)
阿里云安全组(防火墙) 负载均衡--wed服务器--数据库服务器/缓存服务器/存储服务器--备份服务器 第三个步骤: 向服务器发送请求信息 --- HTTP请求报文 https://www.baidu.com /img/bd_logo1.png bd_logo2.png 第四个步骤: 服务端进行相应请求 /img/bd_logo1.png --> 浏览器识别 第五个步骤: 访问链路断开连接过程(四次挥手过程)

1.2 HTTP协议组成部分
超文本传输协议
HTTP请求报文:客户端 (浏览器)--->服务端(web服务器)
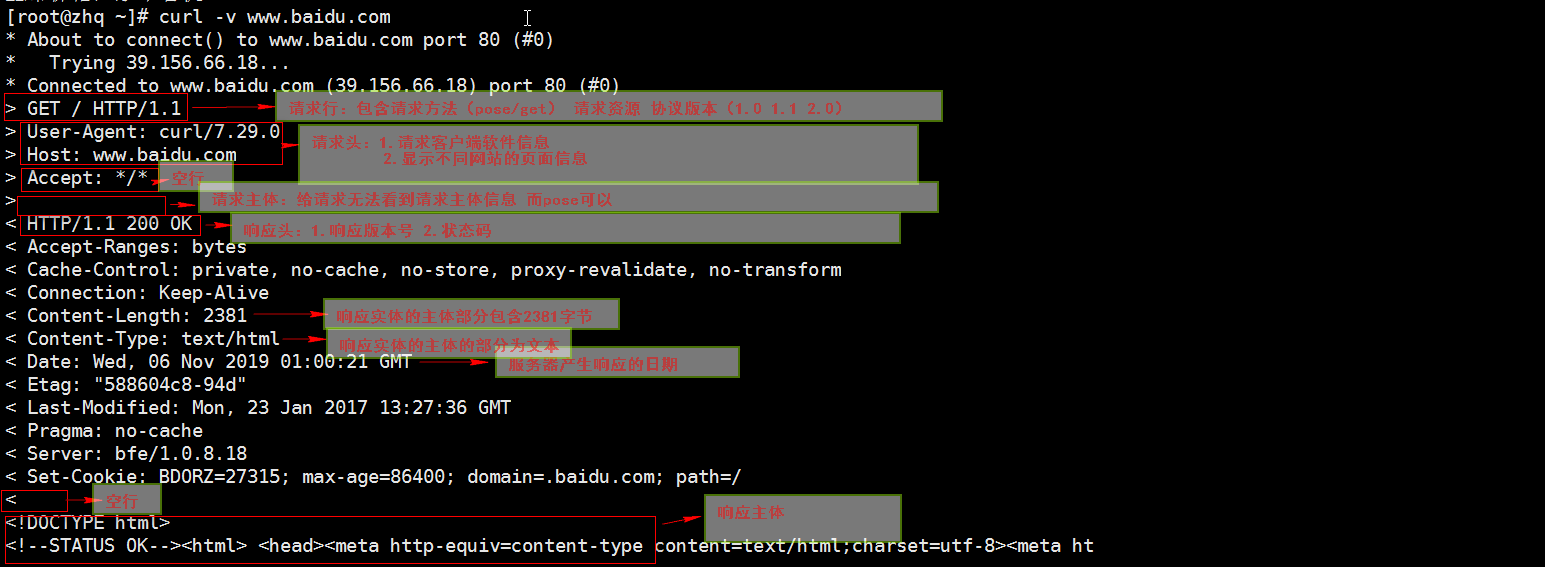
1)请求行:
GET / HTTP/1.1
a 请求方法: GET(从服务端获取信息) POST(将信息提交给服务端)
b 请求资源:默认/ ==/index.html
c 协议版本:1.0 1.1 2.0(高并发)
TCP短连接:一次建立连接,可以发送一次请求信息
TCP长连接:一次建立连接,可以发送多次请求信息
2)请求头:
> User-Agent: curl/7.29.0 ----请求客户端软件信息
> Host: www.baidu.com ----显示不同的网站页面信息
3)空行:
4)请求主体:
get 方法访问网站是无法看到请求主体信息
post 方法访问网站是可以看到请求主体信息
HTTP响应报文:服务端 -- > 客户端
1)起始行:
HTTP/1.1 200 OK
a 协议版本
b 状态码: 表示客户端访问结果
c 状态码
状态码范围 作用描述 100-199 用于指定客户端相应的某些动作 200-299 用于表示请求成功 300-399 用于已经移动的文件并且被包含在定位头信息中指定新的地址信息 400-499 用于指出客户端的错误 500-599 用于指出服务端的错误
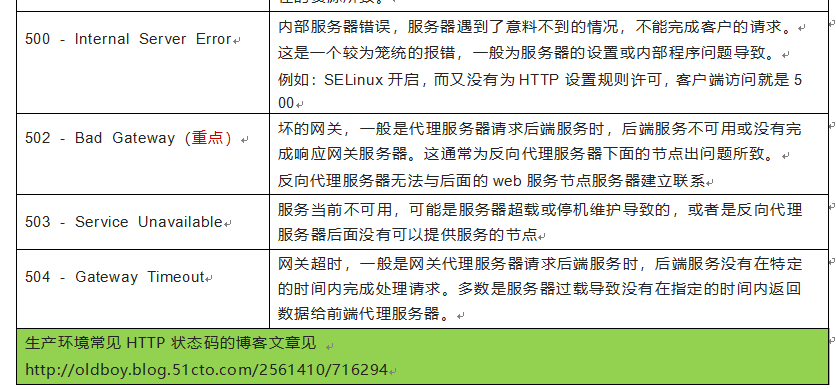
2. 常见状态码详解:
200 OK --- 可以正常访问网站 301 Moved Permanently --- 永久跳转 会将跳转信心在浏览器中缓存 域名信息永久更换 302 Moved Temporarily --- 临时跳转 不会将跳转信心在浏览器中缓存 域名频繁变化情况 304 ---not modified 浏览器缓存 401 ---- 访问认证失败 VIP==>账号/密码
401 Authorization Required ---访问页面认证失败 403 ---- 禁止用户访问 (Forbidden) 根据IP网段或地址 404 ---- 访问页面资源无法找到 --- 网站架构服务器出现问题了 1) 服务器负载过高 (迎宾小姐太忙了!) 2) 服务器网络异常 (是否停业整顿) 3) 服务器程序代码异常 (是否都在培训) 4) 服务器是否服务停止 tail -f 日志 (午间休息) 5) 服务器硬件资源不足 (辞职了)


2)响应头:
3)空行:
4)响应主体:
网站页面源代码信息 --> 浏览器解析 ---> 查看页面的内容

3. 网站资源信息
静态资源信息

1)资源扩展名信息:.jpg html htm css js mp4 2)是实实在在保存在服务器上的文件实体,每个网页都是一个独立的文件 3)静态资源网站页面是编写好之后,不方便随意变更 也就意味着 容易被搜索引擎收录(容易被用户找到) 4)静态网站交互性很差,没有数据库支持-->网站制作和维护方面的工作量大(缺点) 5)静态资源进行加载显示时效率较高(静态资源,不做解析) 客户端请求--> 负载均衡-->web服务器
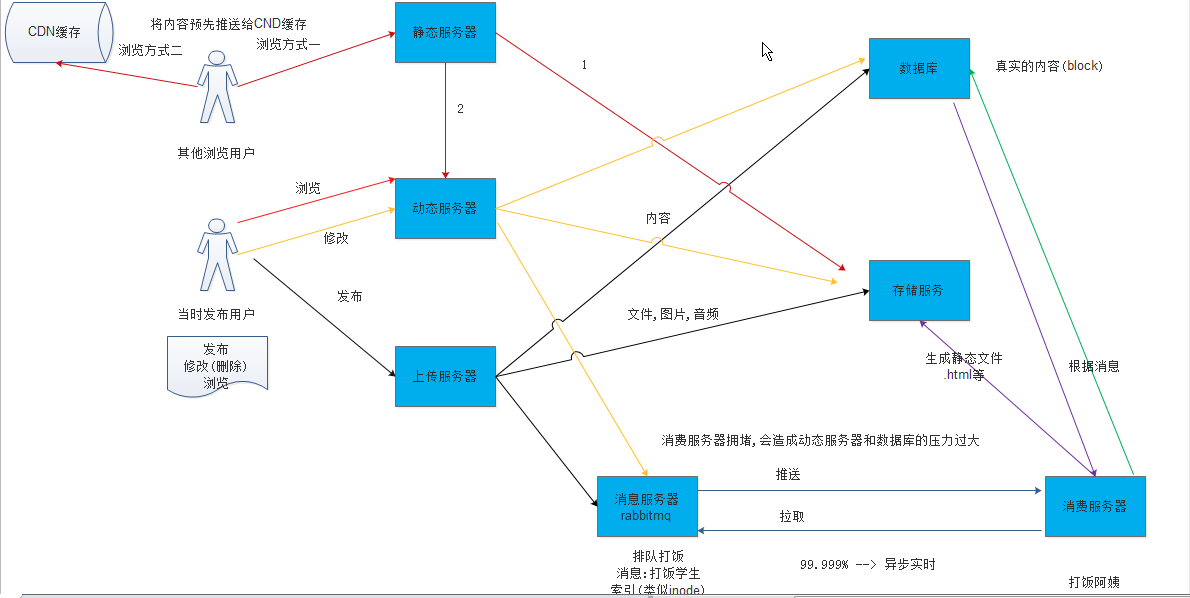
3.1 静态网页的架构思想
在高并发,高访问量的场景下做架构优化,涉及的关键环节就是把动态网页转成静态网页,而不能直接请求数据库和动态服务器,并且可以把静态内容推送到前端缓存(或CND)中提供服务,这样就可以提升用户体验,节约服务器和维护成本!
4. 动态资源信息
1)资源扩展名信息, .php .asp .do .jsp 2)动态资源网站页面是编写好之后,信息内容可以动态变化 3)动态网站交互性很强 拥有数据库-->服务器通过解析这些程序并可能读取数据库返回一个完整的网页内容 (QQ空间 每个人的都不一样) 动态网页中的“?”在搜索引擎的收录方面存在一定的问题, 搜索引擎一般不会从一个网站的数据库中访问全部网页, 或者出于技术等方面的考虑,搜索蜘蛛一般不会去抓取网址中“?”后面的内容, 因此在企业通过搜索引擎进行推广时,需要针对采用动态网页的网站做一定的技术处理(伪静态技术), 以便适应搜索引擎的抓取要求。 4)动态网站资源不便于被搜索引擎收据 特殊符号:? % & 5)动态资源进行加载显示时效率较低(顾客点餐,饭店厨师根据菜单做饭做菜, 消耗大量的CPU和内存) 客户端请求--> 负载均衡-->web服务器--> 动态服务--> 数据库服务器
4.1动态网页的架构思想
一般来说,静态网页的性能相率是动态网页的10~30倍,且动态网站效率很差,并发能力也很低,
在高并发场景中,应尽可能转换成静态网页提供服务。动态转静态几乎是所有高并发网站必备的架构方案思路,
也是高级架构师的职责所在。
此外,动态转静态也是根据业务需求设计,例如,对于更新频繁的网站如果设计不好就可能产生数据不一致的情况,
即用户看到的数据不是网站最新的内容,而是静态的内容!
5. 伪静态资源
动态内容伪装成静态 (简书,博客园 等等)
目的:1.便于搜索引擎收录,可以欺骗搜索引擎
2.提升用户体验
性能:理论性能比动态还差,并发不是很大,下降不明显
URL: 统一资源定位符
URI: 统一资源标识符
https:// www.jianshu.com /p/c82737b5485c
url uri

6. 网站用户访问量度量方式(IP数 PV数 UV数)
根据IP数量进行统计: 统计用户访问网站源IP地址(公网地址) 参考数值 私网地址 ---> 公网地址
IP(Internet Protocol):一个带有公网IP的电脑访问
这里指独立IP数,独立IP数是指不同的IP地址的计算机访问网站时被计算的总次数。独立IP数量是衡量网站流量一个重要指标,一般一天内(00:00-24:00(
)相同IP地址的客户端访问网站页面只被计算为一次。记录独立IP的时间为一天或一个月。目前通用的标准为"一天"
统计方法: awk 日志 piwik ELK 第三方 日志易 百度统计 根据PV数量进行统计: 网站页面访问量 参考数值 根据UV数量进行统计:
UV(独立访客)即Unique Visitor,同一台客户端(PC或移动端)访问网站被计算为一个访客,一天(00:00-24:00)内相同的客户端
访问同一个网站只计算一次UV。UV一般是以客户端Cookie等技术作为统计依据的,实际统计会有误差
考虑到一台客户端电脑可能会有很多人使用的情况,因此,UV(独立访客)实际上并不一定是独立的自然人访问
cookie 会员卡 保存在客户端本地 session 会员记录表 保存网站服务器中(缓存服务器) A电脑(cookie 01) --- www.jd.com 01 B电脑(cookie 02) --- www.jd.com 02 第三方 日志易 百度统计 http://alexa.chinaz.com/alexa_more.aspx IP:20w PV: 30w 架构规模: 30-40 优化 web 数据库 CDN 阿里云
并发: 网站服务器在单位时间内能够处理的最大连接数
IP/PV/并发数、台数:1W/5-10W/50/0.5
参考值:30-100万 150-1000PV 1500-5000 15-50台
7. 总结:
1.利用rewrite技术奖动态网页伪装成静态网页(URL地址改写)
2.便于搜索引擎搜录 提升用户访问量以及用户体验
3.访问性能没有提升,并且转换伪静态会消耗资源,因此性能反而会下降
4.如果为了性能,就尽可能将动态网页转换成真正的静态页面
5.并发量不是很大或者动态更新过于频繁的时候,用rewrite实现伪静态也是不错的
6.伪静态网页的实现过程,一般是由运营,产品提出需求,开发和运维共同实现 首要静态-->其次是动态
伪静态:SEO(市场营销 或者 现在的新媒体运营)人员关注!