一、js简介
1、js历史:JavaScript 是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言。JavaScript语言的前身叫作Livescript。
课外阅读:
真实的名称是 ECMAScript
JavaScript 的正式名称是 "ECMAScript"。这个标准由 ECMA 组织发展和维护。
ECMA-262 是正式的 JavaScript 标准。这个标准基于 JavaScript (Netscape) 和 JScript (Microsoft)。
Netscape (Navigator 2.0) 的 Brendan Eich 发明了这门语言,从 1996 年开始,已经出现在所有的Netscape 和 Microsoft 浏览器中。
ECMA-262 的开发始于 1996 年,在 1997 年 7 月,ECMA 会员大会采纳了它的首个版本。
在 1998 年,该标准成为了国际 ISO 标准 (ISO/IEC 16262)。
这个标准仍然处于发展之中。
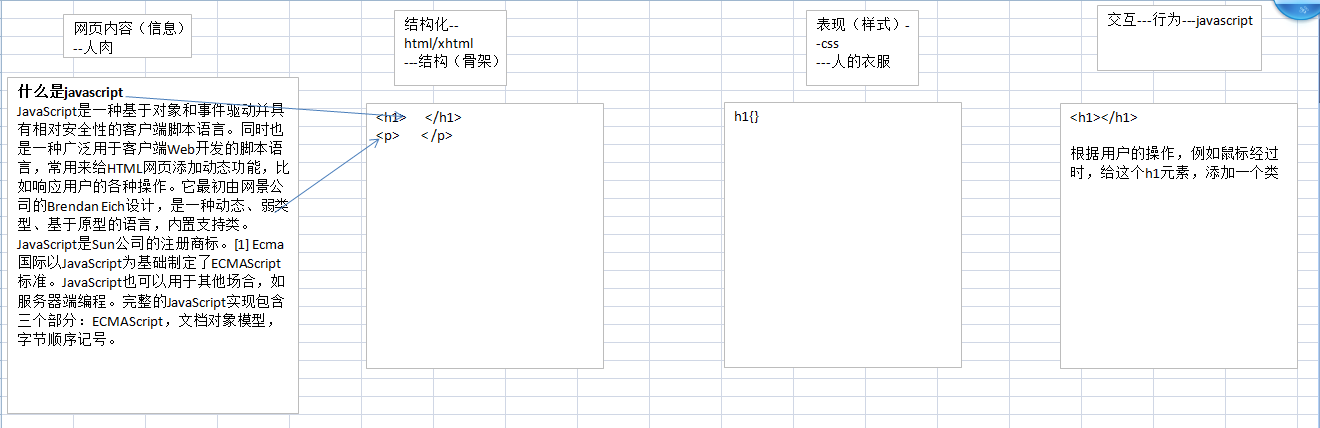
2、web前端---web标准
一系列标准?
构成:
[1]、结构标准---html4.0/xhtml1.0/html5
[2]、表现标准----css2.0/css3.0
[3]、行为标准----javascript

3、js作用---目的
实现用户交互行为操作-----通过一些事件---来执行一些操作
例如:鼠标经过时,变色。
onmouseover= 表示,当鼠标经过某个元素时
js----this,代表,这个对象本身---自己。
<h1 onmouseover="this.className='blue'">什么是javascript</h1>
【1】、给h1标签,添加一个,鼠标经过的事件
【2】、在触发这个事件时,执行一个操作
【3】、将这个h1标签,自己,添加一个类,类的名称,就是blue
onmouseout="this.className=''"
当鼠标离开这个对象时,这个对象的类名称为空
4、js编程基础
【1】、如何在网页中,调用js
(1)、写在<script>标签内的,可以加在head与body里
(2)、写在html标签的事件中,
onmouseover=”js代码”
(3)、将js代码,保存到一个js文件中,然后在html中调用这个js文件
【2】、在DW中js代码提示的几种区分:
(1)、红色块,表示一个对象的方法

(2)、绿色圆,表示一个对象的属性

(3)、黄色菱形,表示事件

【4】Js注释
(1)、注释单行,使用 //
(2)、注释多行,/* */
JS的执行过程:
需要一个触发的事件(前因)----执行结果
【5】、常用事件
|
onclick |
鼠标点击某个对象 |
例子:
<button onclick="alert('你好')">按钮一</button>
|
onmouseout |
鼠标从某元素移开 |
|||
|
onmouseover |
鼠标被移到某元素之上 |
|||
|
onload |
某个页面或图像被完成加载 |
如何评价一个网站的技术好坏,看这个网页打开的速度----页面加载时间
*****学编程的思维方法---快乐的学习法。
【1】、先理解,概念----js控制---用户交互行为---控制 html结构标签,css样式
【2】、再明白,流程,先写html再写css,再给html添加事件---执行js代码
【3】、分析要实现功能
【4】、编写代码
二、变量:就是一个容器(盒子),用来保存程序执行过程的要变化的数据
计算机什么时候发明 ----作用---运算,---计算机最出的是为进行运算。
3+6=9
123+123=246
加数一 + 加数二 = 结果
//声明一个叫,name的变量,用于保存,会员的帐号
var name;//给孩子起名
name="张三"; //将张三这个字符串数据,保存了变量name中,赋值给name
//给孩子起名
var x,y,z;//同时可以声明多个变量
x=3;
y=5;
z=x+y;
document.write("计算的结果<br>");//当我们输出,普通字符时,需要使用引号,
document.write(z);//输出变量时,不需要使用引号
在现实生活中,注册会员资料。
姓名:张三
性别:男
年龄:25
房子:没有
前端开发神器:zen coding如何安装在 ++ DW中