1. 在这个项目中,弹出层组件出现的方式很多,主要有以下三种



这三种的主要区别在于:是否需要蒙版、是否有蒙版颜色、蒙版的位置是在底部还是随这操作变化位置
1. 位于底部固定的弹出层
代码如下:
<template>
<view style="z-index:999;overflow:hidden" v-if="avalilable">
<!-- 蒙版 -->
<view
class="position-fixed left-0 right-0 top-0 bottom-0"
:style="getMaskColor"
@click="hidden"
v-if="mask"
></view>
<!-- 弹出框 -->
<view class="position-fixed bg-white" :class="atBottom">
<!-- <view style="height: 300rpx;"></view> -->
<slot></slot>
</view>
</view>
</template>
<script>
export default {
props: {
//蒙版颜色
maskColor: {
type: Boolean,
default: true
},
//是否开启蒙版
mask: {
type: Boolean,
default: true
},
//是否处于底部
bottom: {
type: Boolean,
default: true
}
},
created() {
console.log(this.bottom)
},
data() {
return {
avalilable: false
}
},
methods:{
show() {
this.avalilable = true
},
hidden() {
this.avalilable = false
}
},
computed:{
getMaskColor() {
let i = this.maskColor ? 0.5 : 0
return `background-color: rgba(0,0,0,${i});`
},
atBottom() {
let bottom = this.bottom ? 'left-0 right-0 bottom-0' : ''
return bottom;
}
}
}
</script>
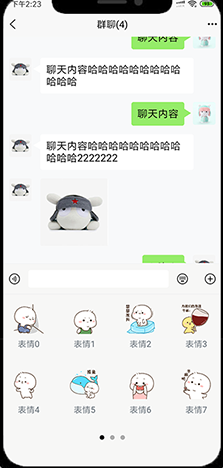
当我们点击扩展按钮时,就会出现下面效果

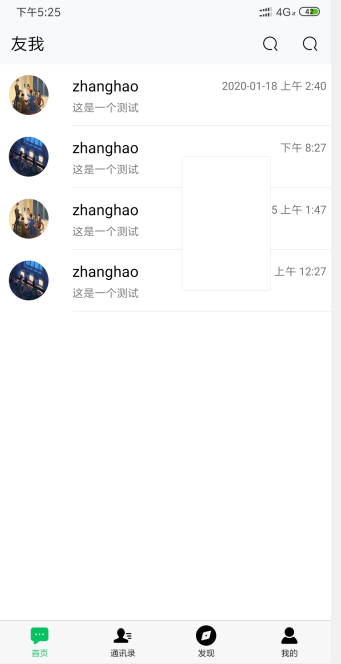
2. 当我们长按对话列表时,会出现操作的选项
在会话列表组件下,调用长按事件longpress
<div class="flex align-center justify-between" @click="onClick" @longpress="long">
计算出长按的位置x,y
小程序端和nvue端获取位置的方式不同,需要判断
计算出x,y后,将位置传给父组件
long(e) {
// console.log(e)
let x = 0
let y = 0
// #ifdef APP-PLUS-NVUE
x = e.changedTouches[0].screenX
y = e.changedTouches[0].screenY
// #endif
// 如果是小程序端
// #ifdef MP
x = e.detail.x
y = e.detail.y
// #endif
console.log(e)
this.$emit('long', {x, y})
}
},
在index.vue中使用h-media-list组件, 绑定子组件传递的long事件
调用弹出层组件中的show方法,传入x,y坐标即可实现效果
<!-- 聊天列表 -->
<view class="flex flex-column">
<block v-for="(item, index) in chatList" :key="index">
<h-media-list :item="item" @long="long"></h-media-list>
</block>
</view>
<!-- 弹出层 -->
<h-popup ref="popup">
<view style=" 200rpx;height: 300rpx;"></view>
</h-popup>
long({x, y}) {
this.$refs.popup.show(x, y)
}
完成效果如下: