以下步骤展示了简单的流程:
创建工程
配置工程
简单的模型设计
搜索并简单修改前台页面
表单显示
搜索重置
过滤器等功能
注:仅供个人回顾用
1. 基本方法
action 提交地址
method 指定请求方式,默认不填为get,post请求安全性更高
csrf_token 注释或添加到html中可防止校验
input框
checkbox 多选框
enctype='multipart/form-data' 上传文件必填参数
multiple 上传多个文件必填参数
type 为file可上传文件
request.method
request.FILES.get
request.FILES.getlist
line in file.chunks()
2. 创建工程并配置
django-admin startproject tzcrm
zh-hans 语言本地化
Asia/Shanghai 时区设置
3. 创建并注册teacher应用
python manage.py startapp teacher
4.创建并配置数据库 tzcrm
数据库配置基本信息
NAME
USER
PASSWORD
HOST
PORT
CHARSET
从已有数据库语句到到创建数据库语句
show create database crm;

改为
CREATE DATABASE `tzcrm` /*!40100 DEFAULT CHARACTER SET utf8mb4 */;
就创建出了tzcrm
配置数据库后出错如下:
django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.13 or newer is required; you have 0.9.3.
解决方式:网上搜索,修改
/home/pyvip/.virtualenvs/tzcrm/lib/python3.6/site-packages/django/db/backends/mysql/base.py
注释掉以下两行语句
if version < (1, 3, 13):
raise ImproperlyConfigured(‘mysqlclient 1.3.13 or newer is required; you have %s.’ % Database.version)
注:如果用django2.1.7和pymysql 0.9.3就不会出现此问题
5. 创建模型类,创建数据表,数据迁移
python manage.py makemigrations teacher
python manage.py migrate teacher

6. 切换ipython,给模型添加数据
pip install ipython
python manage.py shell
from teacher.models import Grade, Student
g1 = Grade.objects.create(name='Django框架', num='7')
g2 = Grade.objects.create(name='python进阶', num='45')
Student.objects.create(name='心蓝', age=16, grade=g1)
Student.objects.create(name='潘毅', age=16, grade=g2)
7.创建简单路由
1)创建模板存放路径:
①项目根目录下创建一个templates文件夹,在此文件夹下以应用名再创建一层目录
②在settings文件中的TEMPLATES字典中的DIRS关键字值列表中添加
os.path.join(BASE_DIR, 'templates')
③配置简单的HTTPResponse响应,测试路由配置是否正确
2)创建静态文件存储路径
①在项目根目录下创建文件夹static,用于存放静态文件
②settings文件中最后添加
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
这个 STATICFILES_DIRS 一定要写对,否则无法加载静态文件
③去bootstrap 3网站找比较好看的模板
https://v3.bootcss.com/getting-started/
起步菜单
下翻找到Carousel(https://v3.bootcss.com/examples/dashboard/),实际上是一个后台模板
右键--》查看网页源代码
全选复制
在模板应用路径下创建一个base.html文件并粘贴
④修改7->1)->③中配置的响应为
return render(request, 'teahcer/base.html')
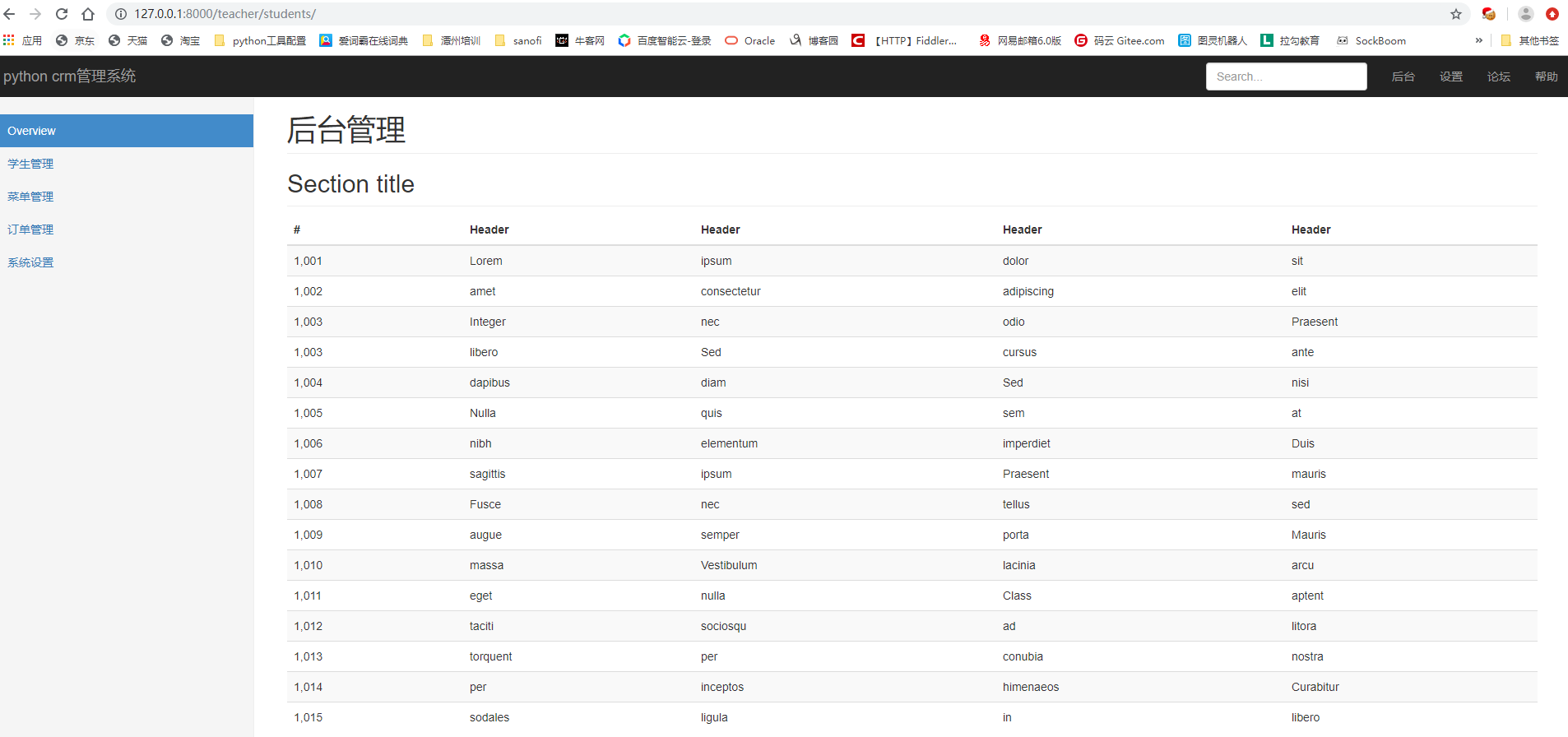
⑤重新启动django服务,访问页面
http://127.0.0.1:8000/teacher/students/
⑥启动服务后,会有许多404错误,这些是未找到的静态文件,可以直接打开对应网址,复制并在项目static目录下创建css,js,img等目录存放这些
⑦在base.html 中还有一些兼容配置,支持ie9等的,可以将其删除,以免影响性能
⑧引入css:
在base.html开头位置 添加 {% load static %}
在使用css的位置,用 {% static 'teacher/css/dashboard.css' %} 替换并指定当前路径
注:此处teacher为static目录下的应用名称目录
2)挖坑抽取模板
①目标是将原模板修改成如下样子

②参照原网站样式修改base.html中的信息
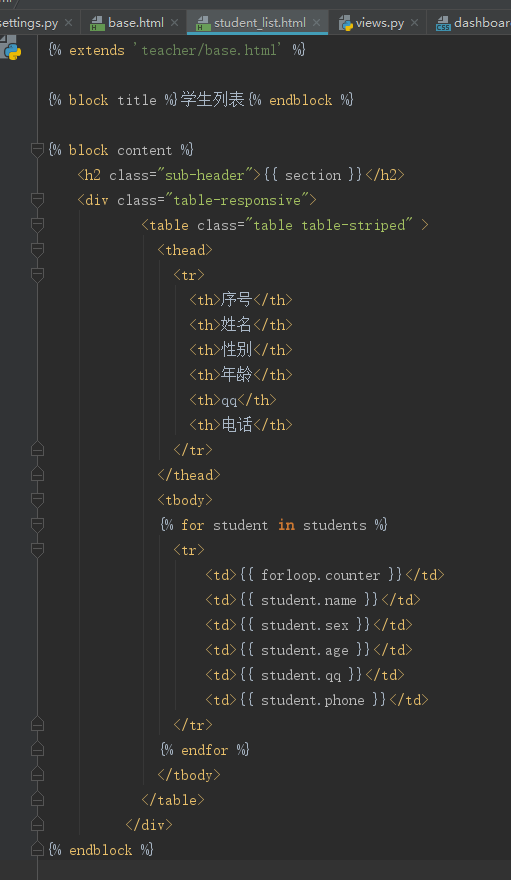
③对标题和Section title以及table-responsive挖坑


④在模板路径下创建学生列表文件student_list.html
⑤在student_list.html中继承base模板,如下
{% extends 'teacher/base.html' %}
{% block title %}学生列表{% endblock %}
{% block content %}{% endblock %}
⑥修改student list视图函数对应的路由模板
def student_list_view(request):
# return HttpResponse('学生列表')
return render(request, 'teacher/student_list.html')
⑦启动django服务看效果
8. 查询数据并显示到页面
1)修改视图函数

2)将数据库的值显示到页面

3)添加搜索功能
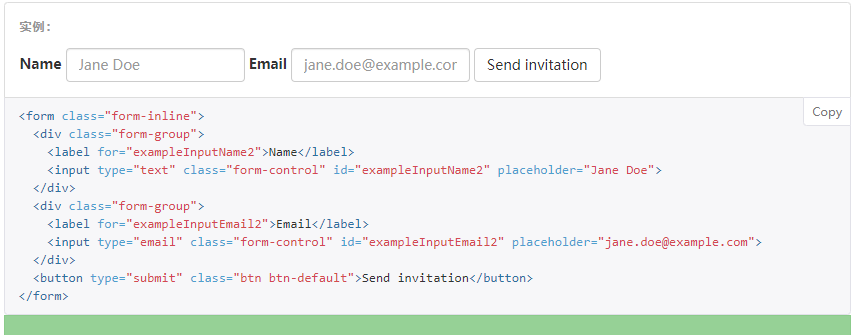
①搜索框页面样式
https://v3.bootcss.com/css/#tables
到bootcss 3网站-->全局css样式-->表单,找到如下内容,复制粘贴

初步修改为如下,并添加到紧邻 <h2 class="sub-header">{{ section }}</h2> 的位置
<div class="container" style="margin-bottom: 10px">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="在此输入想搜索的人名" name="name">
</div>
<button type="submit" class="btn btn-primary">搜索</button>
</form>
</div>
btn-primary 控制搜索按钮为蓝色
最外层添加div并使style="margin-bottom: 10px",确保搜索框与表格之间有10px间距,且对齐
②视图函数实现搜索功能
def student_list_view(request):
# return HttpResponse('学生列表')
section = '学生列表'
students = Student.objects.all()
search_info = request.GET.get('search_info', None)
# 查询
if search_info:
if search_info.isdigit():
students = students.filter(phone=search_info)
else:
students = students.filter(name=search_info)
context = {
'students': students,
'section': section,
'search_info': search_info,
}
return render(request, 'teacher/student_list.html', context=context)
③实现按钮重置, 参考
<div class="container" style="margin-bottom: 10px">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">姓名</label>
<input type="text" class="form-control" id="exampleInputName2"
placeholder="在此输入姓名或电话查询" name="search_info"
value="{{ search_info|default:'在此输入姓名或电话查询' }}">
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<a href="{% url 'teacher:student_list' %}" class="btn btn-primary"
role="button">重置</a>
</form>
</div>
9. 自定义过滤器处理性别显示为数字的情况
①在应用下创建python包 templatetags
注意:
此文件夹名称必须是templatetags,
必须是一个python包,
必须在要应用过滤器的应用目录下
②在文件夹templatetags文件夹下创建python文件 teacher_customer_filter.py
自定义过滤器
from django.template import Library
register = Library()
def my_male(value):
'''
转换性别的过滤器
:param value:
:return:
'''
mp = {
0: '女',
1: '男',
}
return mp[value]
# 注册
register.filter(my_male)
③在html中应用过滤器函数
<td>{{ student.sex|my_male }}</td>
遗留:支持中英文的过滤器呢?
# 上面的装饰器写法
@register.filter(name='aaa')
def my_male(value, lang='zh'):
'''
转换性别的过滤器,支持中英文
:param value:
:return:
'''
# 通过嵌套字典给出中英文切换
mp = {
'zh': {0: '女', 1: '男'},
'en': {0: 'female', 1: 'male'}
}
return mp[lang][value]
<td>{{ student.sex|my_male:'en' }}</td>