一、组件概念
有html模板,有css样式,有js逻辑的集合体
每一个组件都是一个vue实例
每个组件均具有自身的模板template,根组件的模板就是挂载点
每个组件模板只能拥有一个根标签
子组件的数据具有作用域,以达到组件的复用
1、根组件

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <h1>组件概念</h1> </div> </body> <script src="js/vue.js"></script> <script> // 组件:有html模板,有css样式,有js逻辑的集合体 // 根组件的模板就使用挂载点,子组件必须自己定义template(局部子组件, 全局子组件) new Vue({ el: '#app', template: ` <div> <h1 style="color:red;">组件渲染的模板</h1> <h2 @click="action">副标题</h2> </div> `, data: { }, methods: { action: function () { alert(123) } } }) </script> </html>
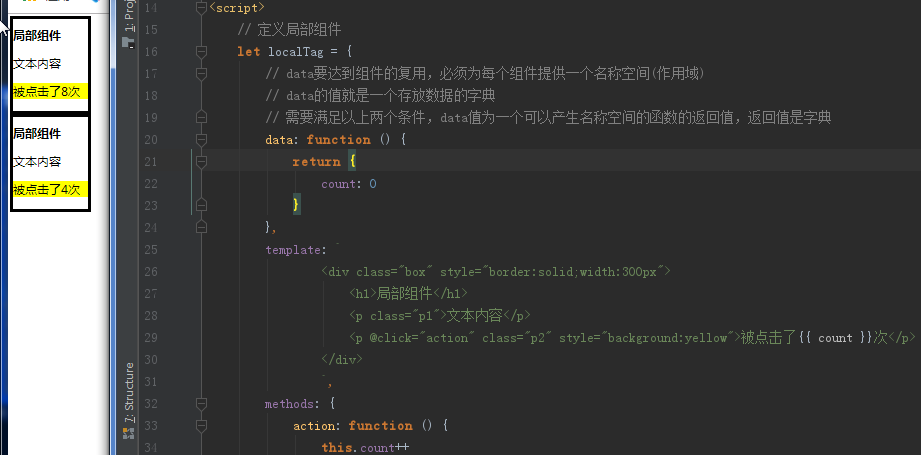
2、局部组件

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <abc></abc> <abc></abc> </div> </body> <script src="js/vue.js"></script> <script> // 定义局部组件 let localTag = { // data要达到组件的复用,必须为每个组件提供一个名称空间(作用域) // data的值就是一个存放数据的字典 // 需要满足以上两个条件,data值为一个可以产生名称空间的函数的返回值,返回值是字典 data: function () { return { count: 0 } }, template: ` <div class="box" style="border:solid;300px"> <h1>局部组件</h1> <p class="p1">文本内容</p> <p @click="action" class="p2" style="background:yellow">被点击了{{ count }}次</p> </div> `, methods: { action: function () { this.count++ } } }; new Vue({ el: '#app', data: { }, // 注册组件 components: { 'abc': localTag } }) </script> </html>

3、全局组件

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--在标签中建议使用 - 语法命名,对应js中就是驼峰命名--> <old-boy></old-boy> </div> </body> <script src="js/vue.js"></script> <script> // 创建一个全局组件 // Vue.component(组件名, {组件主体}) Vue.component('OldBoy', { data: function(){ return { count: 0 } }, template: ` <div class="box" style="border:solid;300px"> <h1>全局组件</h1> <p class="p1">文本内容</p> <p @click="action" class="p2" style="background:yellow">被点击了{{ count }}次</p> </div> `, methods: { action: function () { this.count++ } } }); // 全局组件无需注册 new Vue({ el: '#app', data: { } }) </script> </html>

