一、Vue介绍
1、什么是vue
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,
可以独立完成前后端分离式web项目的渐进式JavaScript框架
2、为什么要学vue
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
3、vue特点(优点)
单页面web应用:高效
数据驱动:从数据出发,不是从DOM出发
数据的双向绑定:数据是具有监听机制
虚拟DOM:页面缓存
二、Vue实例成员
使用: 下载vue.js:https://vuejs.org/js/vue.js 在要使用vue的html页面通过script标签引入 在html中书写挂载点的页面结构,用id表示 在自定义的script标签实例化Vue对象,传入一个大字典 在字典中通过 el与挂载点页面结构绑定,data为其通过数据 包括: el:实例 data:数据 methods:方法 computed:计算 watch:监听 delimiters:分隔符
1、成员之el(挂载点)和data(数据)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue初识</title> </head> <body> <div id="main"> // {{ vue变量 }} 插值表达式 <h1>{{ msg_h1 }}</h1> <h2>{{ msg_h2 }}</h2> </div> </body> <script src="js/vue.js"></script> <script> // 控制两个实例,通过大标签包含h1和h2 new Vue({ el: '#main', // 挂载点 data: { // 为挂载点的页面结构提高数据 msg_h1: 'h1的内容', msg_h2: 'h2的内容', } }) </script> </html>
2、成员之methods:方法
 操作简单事件
操作简单事件 操作简单样式
操作简单样式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p v-on:click="btnClick" v-bind:style="v_style">点击文字颜色变为绿色</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { v_style: { color: 'block' } }, methods: { btnClick: function () { this.v_style.color = 'green' } } }) </script> </html>
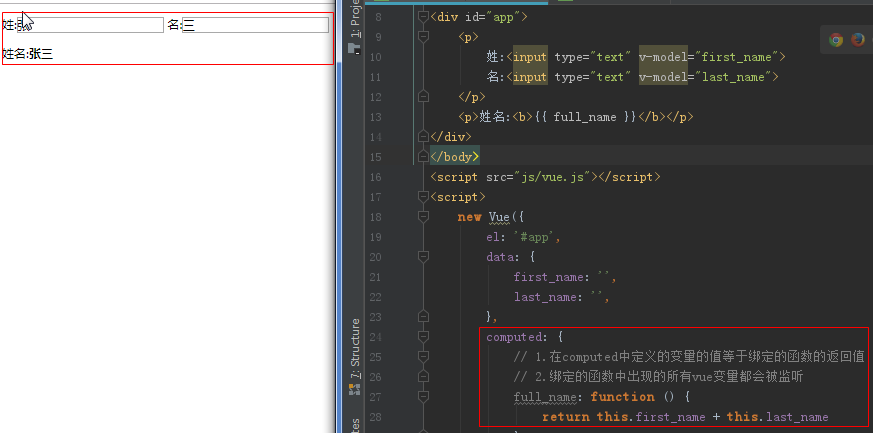
3、成员之computed:计算
监听方法内所有的变量,返回值给绑定的变量,该变量无需在data中声明

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p> 姓:<input type="text" v-model="first_name"> 名:<input type="text" v-model="last_name"> </p> <p>姓名:<b>{{ full_name }}</b></p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { first_name: '', last_name: '', }, computed: { // 1.在computed中定义的变量的值等于绑定的函数的返回值 // 2.绑定的函数中出现的所有vue变量都会被监听 full_name: function () { // this代表该vue实例 return this.first_name + this.last_name } } }) </script> </html>
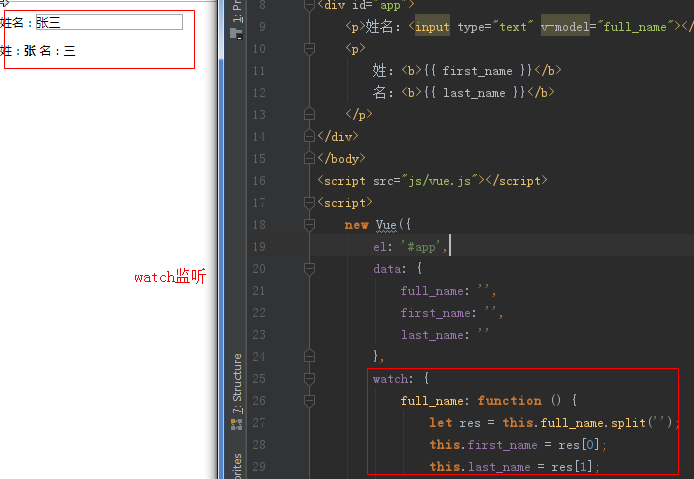
4、成员之watch:监听
监听绑定的变量,绑定的变量必须在data中声明

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p>姓名:<input type="text" v-model="full_name"></p> <p> 姓:<b>{{ first_name }}</b> 名:<b>{{ last_name }}</b> </p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { full_name: '', first_name: '', last_name: '' }, watch: { full_name: function () { let res = this.full_name.split(''); this.first_name = res[0]; this.last_name = res[1]; } } }) </script> </html>

5、

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> ${ msg } </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg: '123' }, delimiters: ['${', '}'] }) </script> </html>

三、Vue指令
1、文本指令
v-text,v-html,v-once

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--插值表达式就是v-text的简写--> <p>{{ msg1 }}</p> <p v-text="msg2"></p> <!--可以解析html标签 --> <p v-html="msg3"></p> <!-- 必须赋初值,渲染的结果永远不会发生改变 --> <p v-once="msg3" v-on:mouseover="action">{{ msg3 }}</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msg1: '**msg1**', msg2: '<b>**msg2**</b>', msg3: '<b>**msg3**</b>', }, methods: { action: function () { // var msg = this.$data.msg4; this.msg3 = '<i>**new msg3**</i>'; // 把msg3由粗体改为斜体 } } }) </script> </html>
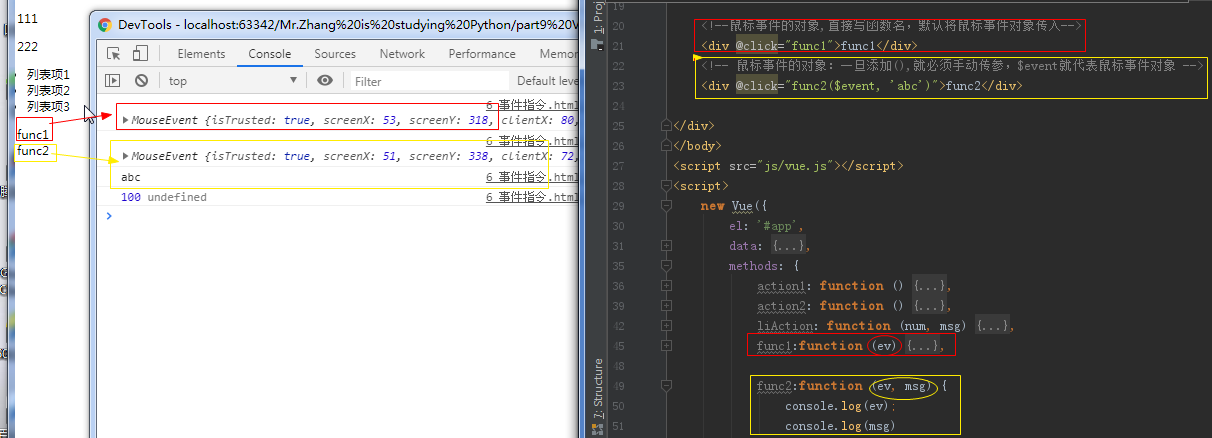
2、事件指令
v-on:事件名="函数名" 可以简写为:@事件名="函数名"

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!-- v-on:事件名="函数名" 可以简写为 @事件名="函数名"(v-on: => @)--> <p v-on:click="action1">{{ msgs[0] }}</p> <p @click="action2">{{ msgs[1] }}</p> <!--事件的传参--> <ul> <li @click="liAction(100)">列表项1</li> <li @click="liAction(200)">列表项2</li> <li @click="liAction(300)">列表项3</li> </ul> <!--鼠标事件的对象,直接写函数名,默认将鼠标事件对象传入--> <div @click="func1">func1</div> <!-- 鼠标事件的对象:一旦添加(),就必须手动传参,$event就代表鼠标事件对象 --> <div @click="func2($event, 'abc')">func2</div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { msgs:['111', '222'] }, methods: { action1: function () { alert(this.msg[0]) }, action2: function () { alert(this.msg[1]) }, liAction: function (num, msg) { console.log(num, msg) }, func1:function (ev) { console.log(ev) }, func2:function (ev, msg) { console.log(ev); console.log(msg) } } }) </script> </html>
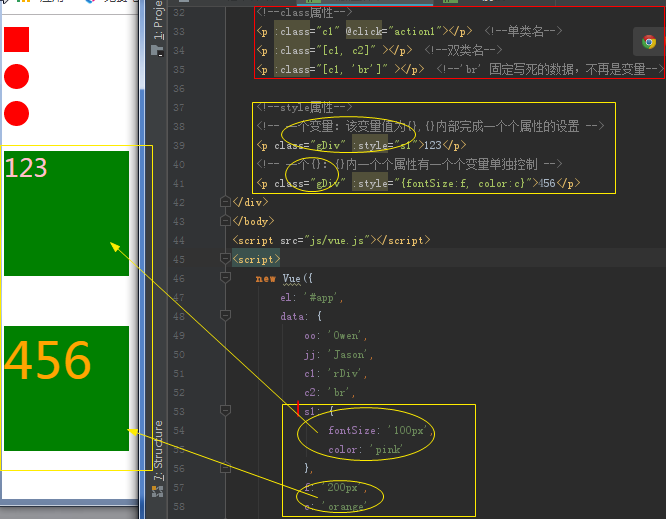
3、属性指令
v-bind:属性名='变量' (v-bind可以简写为 :)
用vue绑定属性,将属性内容交给vue处理

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> <style> .rDiv { width: 100px; height: 100px; background-color: red; } .gDiv { width: 500px; height: 500px; background-color: green; } .br { border-radius: 50%; } </style> </head> <body> <div id="app"> <!--属性指令:用vue绑定属性,将属性内容交给vue处理--> <!--语法:v-bind:属性名='变量' (v-bind可以简写为 :)--> <p class="" style="" v-bind:owen="oo" :jason="jj"></p> <!--class属性--> <p :class="c1" @click="action1"></p> <!--单类名--> <p :class="[c1, c2]" ></p> <!--双类名--> <p :class="[c1, 'br']" ></p> <!--'br' 固定写死的数据,不再是变量--> <!--style属性--> <!-- 一个变量:该变量值为{},{}内部完成一个个属性的设置 --> <p class="gDiv" :style="s1">123</p> <!-- 一个{}:{}内一个个属性有一个个变量单独控制 --> <p class="gDiv" :style="{fontSize:f, color:c}">456</p> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { oo: 'Owen', jj: 'Jason', c1: 'rDiv', c2: 'br', s1: { fontSize: '100px', color: 'pink' }, f: '200px', c: 'orange' }, methods: { action1: function () { if (this.c1 == 'rDiv'){ this.c1 = 'gDiv' }else { this.c1 = 'rDiv' } } } }) </script> </html>
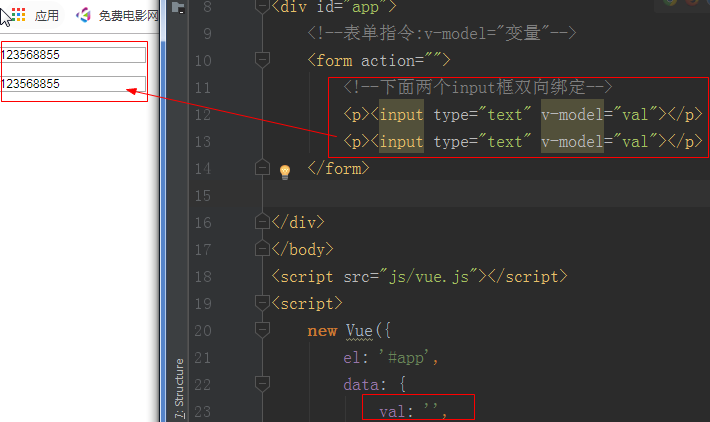
4、表单指令
v-model="变量"

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!--表单指令:v-model="变量"--> <form action=""> <!--下面两个input框双向绑定--> <p><input type="text" v-model="val"></p> <p><input type="text" v-model="val"></p> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> <p> 男: <input v-model="r_val" value="male" type="radio" name="sex"> 女: <input v-model="r_val" value="female" type="radio" name="sex"> </p> <!-- 复选框 v-model绑定的变量是一个列表,列表存放0到任一个复选框的value --> <p> 男: <input v-model="c_val" value="m" type="checkbox" name="h"> 女: <input v-model="c_val" value="f" type="checkbox" name="h"> 哇塞: <input v-model="c_val" value="mf" type="checkbox" name="h"> </p> <button type="submit">提交</button> </form> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { val: '', r_val: 'female', c_val: [] } }) </script> </html>
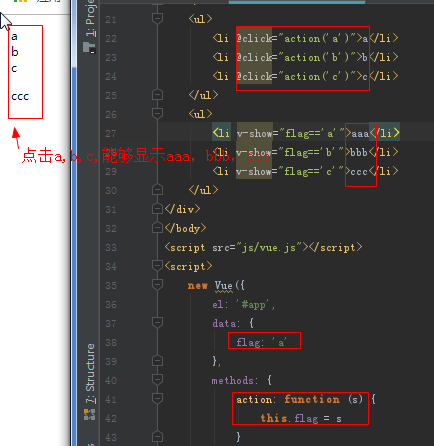
5、条件指令
v-show, v-if, v-else-if, v-else

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <p v-if="r1" key="p_r1">if条件</p> <p v-show="r2">show条件</p> {{ num + 1 - 1 * 2 + '好的'}} <ul> <!--v-else会默认与v-if等有条件的分支绑定,当v-if成立的时候,就不会执行下面的--> <!--v-else-if必须由条件才和有条件v-if分支绑定,当v-else-if成立时就不会执行下面的--> <!--前面两者都不成立时才会执行v-else--> <li v-if="tag==1">111</li> <li v-else-if="tag==2">222</li> <li v-else>333</li> </ul> <ul> <li @click="action('a')">a</li> <li @click="action('b')">b</li> <li @click="action('c')">c</li> </ul> <ul> <li v-show="flag=='a'">aaa</li> <li v-show="flag=='b'">bbb</li> <li v-show="flag=='c'">ccc</li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { num: 10, r1: true, r2: false, tag: 2, flag: 'a' }, methods: { action: function (s) { this.flag = s } } }) </script> </html>
6、循环指令
v-for

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> </head> <body> <div id="app"> <!-- 循环指令:v-for --> <!--列表:注意值在前面,索引在后面--> <ul> <li v-for="(num, index) in nums">{{ num }}{{ index }}</li> </ul> <!--字典--> <ul> <li v-for="(v, k, i) in info">{{ v }}{{ k }}{{ i }}</li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { nums: [5, 3, 2, 1, 4 ,6], info: { 'name': 'jason', 'age': 28, 'gender': 'male' } } }) </script> </html>

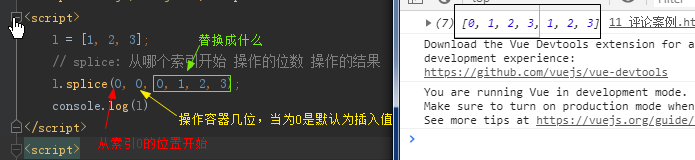
7、评论案例

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板</title> <style> span { margin-left: 100px; cursor: pointer; color: green; } span:hover { color: red; } </style> </head> <body> <div id="app"> <p> <input type="text" v-model="val"> <button @click="add">评论</button> </p> <ul> <li v-for="(info, i) in infos"> {{ info }} <span @click="del(i)">x</span> </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> l = [1, 2, 3]; // splice: 从哪个索引开始 操作的位数 操作的结果 l.splice(0, 0, 0, 1, 2, 3); console.log(l) </script> <script> new Vue({ el: '#app', data: { infos: [], val: '' }, methods: { del: function (i) { // splice: 从哪个索引开始 操作的位数 操作的结果(可变长) this.infos.splice(i, 1) }, add: function () { let val = this.val; if (val){ this.infos.splice(0, 0, val); this.val = '' } } } }) </script> </html>