1、后端朝前端页面传递数据
①两种方式:
第一种
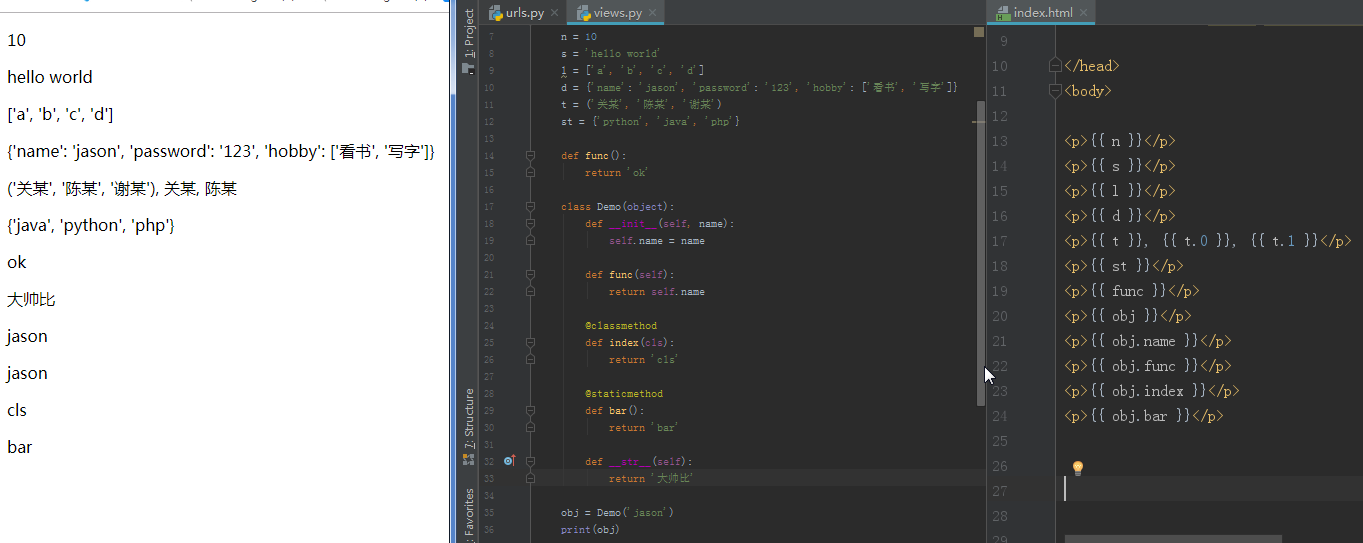
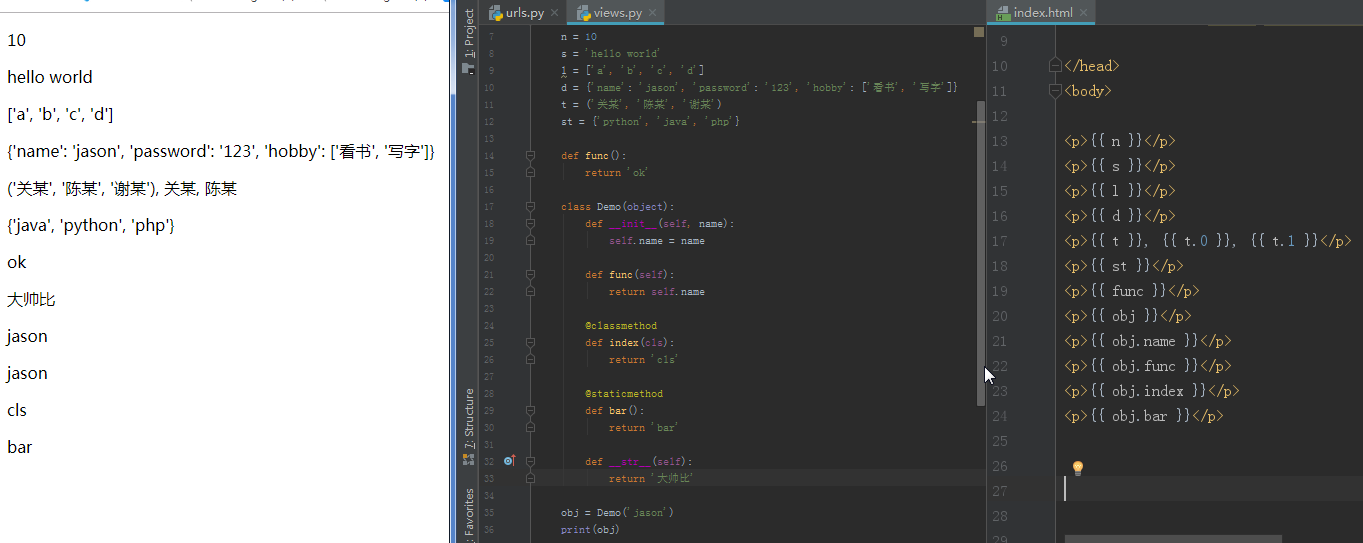
return render(request,'index.html',{'n':n})
第二种
return render(request,'index.html',locals())
将当前所在的名称空间中的名字全部传递给前端页面
②后端传函数名到前端,会自动加括号调用,但是不支持传参
def func():
return 'ok'
<p>{{ func }}</p>
前端页面结果为 ok
③后端传对象到前端,就相当于打印了这个对象
def __str__(self):
return '大帅比'
obj = Demo('jason')
<p>{{ obj }}</p>
前端页面结果为 大帅比
④前端获取后端传过来的容器类型的内部元素 统一采用句点符(.)
t = ('关某', '陈某', '谢某')
{{ t }},{{ t.0 }},{{ t.1 }} 数字对应的就是数据的索引
前端页面结果为:('关某', '陈某', '谢某'), 关某, 陈某
⑤模板语法的注释
不会展示到前端页面:
{#调用python自带的内置方法,可以调用不需要传参的一些内置方法#}
原生html的注释,会展示到前端:
<!--我是原生的html注释-->

2、过滤器
<p>前端统计字符串的长度:{{ s|length }}</p>
<p>如果是空就返回default后面默认的参数值:{{ flag|default:'你这个东西是个空'}}</p>
<p>将数字格式化成表示文件大小的单位:{{ file_size|filesizeformat }}</p>
<p>{{ time }}</p>
<p>格式化时间(不要加百分号):{{ time|date:'Y-m-d' }}</p>
<p>字符串的切片操作:{{ res|slice:'0:10' }}</p>
<p>字符串切片+步长:{{ res|slice:'0:10:2' }}</p>
<p>截取固定的长度的字符串 三个点也算:{{ z|truncatechars:10 }}</p>
<p>按照空格截取文本内容:{{ res|truncatewords:4 }}</p>
<p>按照空格截取文本内容:{{ z|truncatewords:4 }}</p>
<p>字符串拼接:{{ '哈哈哈'|add:'呵呵呵' }}</p>
<p>转成数字相加:{{ '10'|add:'20' }}</p>

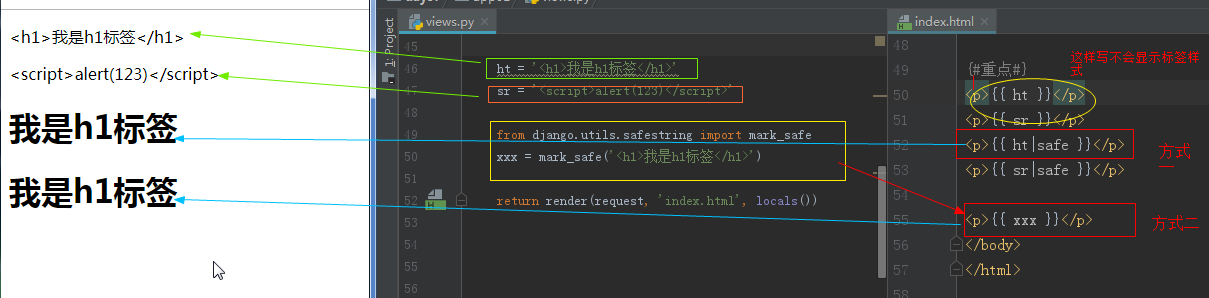
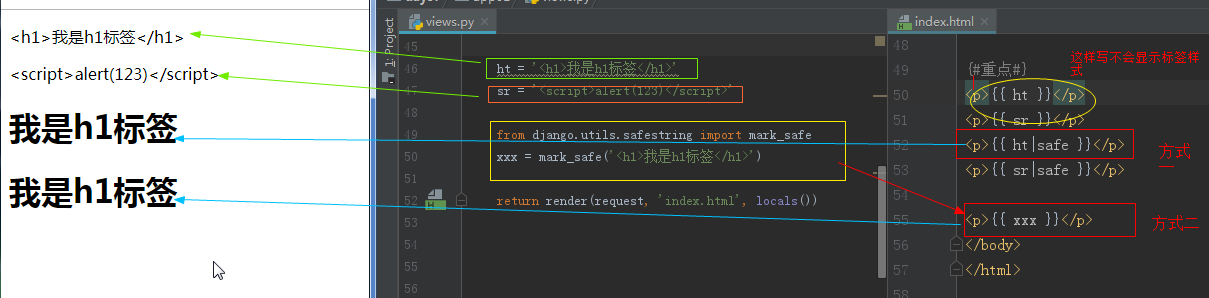
前后端取消转义:|safe
# 重点
<p>{{ ht }}</p>
<p>{{ sr }}</p>
<p>{{ ht|safe }}</p>
<p>{{ sr|safe }}</p>
前后端取消转义的方式(*****)
前端转义:
|safe
后端转义:
from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>')

3、标签
①for循环
{% for foo in l %}
<p>{{ foo }}</p>
<p>{{ forloop }}</p> # 自定义对象
{% endfor %}
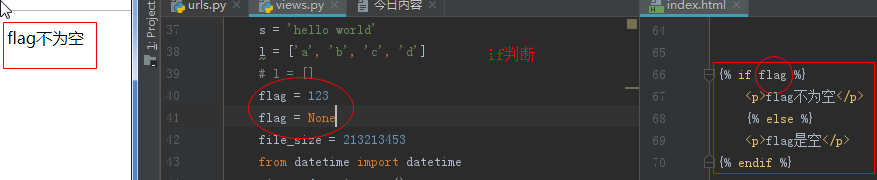
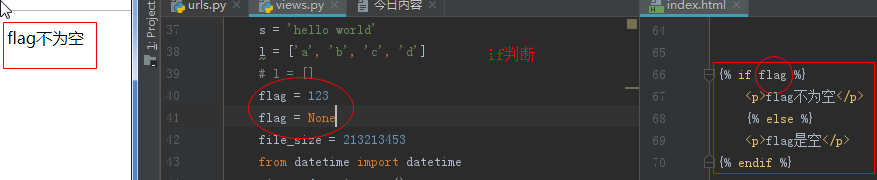
②if判断
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
③嵌套使用
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% endfor %}
empty
当你的for循环对象为空的时候会自动走empty代码块儿的内容
后端:
l = None
前端:
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% empty %}
<p>你给我的容器类型是个空啊,没法for循环</p>
{% endfor %}
①for循环

②if判断

③嵌套使用

④字典起别名with

4、自定义过滤器、标签、inclusion_tag
必须提前做的三件事
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码:
from django import template
register = template.Library()
①自定义过滤器
my_tag.py:
@register.filter(name='XBB')
def index(a,b):
return a+b
index.html:
{% load my_tag %}
{{ 2|XBB:8 }}
②自定义标签
my_tag.py:
@register.simple_tag
def plus(a, b, c):
return a+b+c
index.html:
{% load my_tag %}
{% plus 1 2 3 %}
③自定义inclusion_tag
my_tag.py:
@register.inclusion_tag('login.html', name='login')
def login(n):
l = ['第%s项' % i for i in range(n)]
return {'l': l}
login.html:
<ul>
{% for foo in l %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
index.html:
{% load my_tag %}
{% login 5 %}
注意 :要想使用自定义的过滤器 标签 inclusion_tag 必须先在需要使用的html页面加载你的py文件
{% load my_tag %}

5、模板的继承
①首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
②通常情况下一个模板中应该至少有三块
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
③子板继承模板
先继承模板所有的内容
{% extends 'home.html' %}
然后根据block块的名字修改指定区域的内容
{% block content %}
# {{ block.super }} # 除了自己的还要继承主页的内容
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
6、模板的导入
模板的导入:
将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}
7、静态环境配置(了解)
{% load static %}
<link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式
<link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式