目录:
一、前言
二、什么是React Native
三、开发环境搭建
四、预备知识
五、最简单的React Native小程序
六、总结
七、参考资料
一、前言
虽然只是简单的了解了一下React的皮毛,但是对React Native的学习就轻松了好多。所以在学习React Native之前,最好还是先学习一下React。因为我学习的iOS开发,对iOS更加了解,所以里面主要涉及到的平台也是iOS。
二、什么是React Native
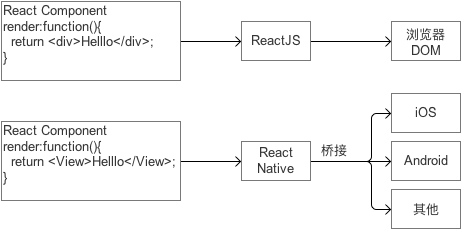
React Native是一款用来开发真正原生、可渲染iOS和Android移动应用的JavaScript框架。它和React的最大的区别就是React是将浏览器作为渲染平台,而React Native则是将移动设备作为渲染平台。
与Web平台的React类似,React Native也实用JSX进行开发,这种编程语言结合了JavaScript和类XML标记语言。React Native在后台通过桥接的方式调用由OC或Java开发的原生渲染接口,因此应用会使用真正的原生移动UI组件,而不是传统的WebView渲染方式,进而拥有与其他移动应用一样的外观和体验。
React Native的声明周期和React相同,当属性(props)或状态(state)发生改变的时候,React Native会重新渲染视图。
React Native并不是在主线程上运行,它可以不影响用于体验的前提下执行中这些异步调用。
React Native工作原理:

React Native也是用的JSX语法。
三、开发环境搭建
首先,你应该安装Homebrew。它是Mac系统的通用包管理工具可以用来安装React Native的相关依赖。这里假设你已经安装了Homebrew。
第一步:
接下来打开终端,输入以下命令:
1、brew install node 2、brew install watchman 3、brew install flow (安装的类型检查库)
如果你在安装过程中遇到问题,可能需要更新一下brew和相关依赖包:
1、brew update 2、brew upgrade
第二步:
假设你已经安装好了node,就可以通过npm(node包管理器)来安装React Native 命令行工具了。打开终端,输入:
npm install -g react-native-cli
这个步骤将会在系统上全局安装React Native。
如果已经完成上述两步,开发环境也就已经搭建完成了。
四、预备知识
这里面假设你已经对React有了一定的了解(可以参考这里),对Node有了一定的了解。
五、最简单的React Native小程序
这里我们还是来创建一个Hello,World!的小程序。
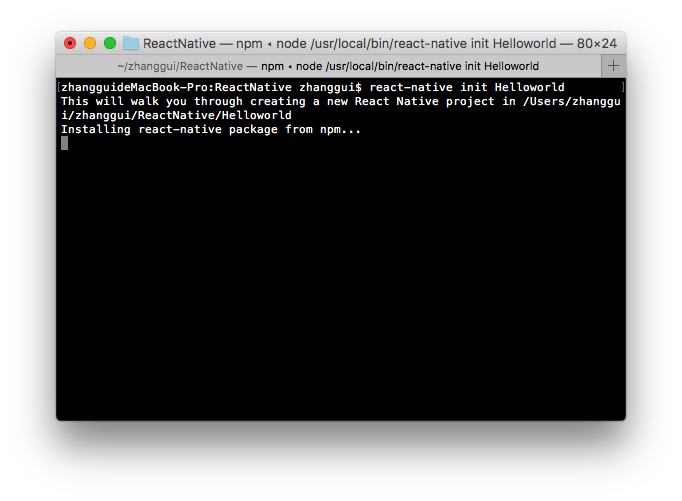
在命令行里面输入以下命令行,它会为你生成一个包含React Native,iOS和Android的全新模板工程:
react-native init HelloWorld
创建过程可能会有点慢,稍微等待一会。

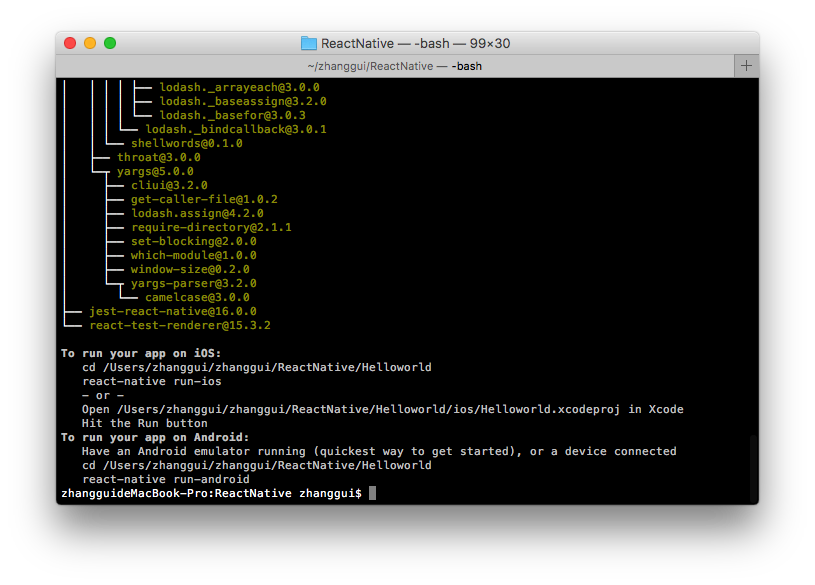
初始化完成之后如下所示:

我们可以看到,初始化完成之后,有文字提示,如何在iOS上运行app,如何在Android上运行app。
我们先打开生成目录下的index.ios.js文件
修改其中的class Helloworld如下:
export default class Helloworld extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Hello World! </Text> </View> ); } }
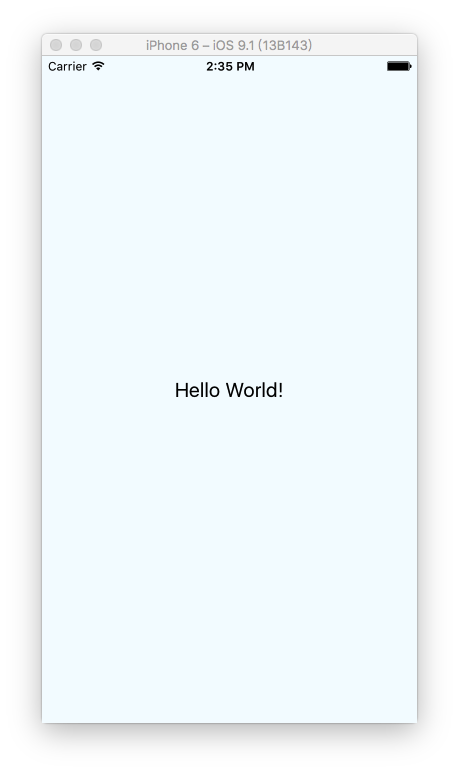
然后我们在终端执行即可。运行结果如下:

这样一个最简单的React Native小程序Helloworld就完成了。
接下来让我们来看一下刚刚我们init的helloworld工程代码。
1、先看看Appdelegate里面的变化吧
#import "AppDelegate.h" #import "RCTBundleURLProvider.h" #import "RCTRootView.h" @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { NSURL *jsCodeLocation; jsCodeLocation = [[RCTBundleURLProvidersharedSettings] jsBundleURLForBundleRoot:@"index.ios"fallbackResource:nil]; RCTRootView *rootView = [[RCTRootViewalloc] initWithBundleURL:jsCodeLocation moduleName:@"Helloworld" initialProperties:nil launchOptions:launchOptions]; rootView.backgroundColor = [[UIColoralloc] initWithRed:1.0fgreen:1.0fblue:1.0falpha:1]; self.window = [[UIWindowalloc] initWithFrame:[UIScreenmainScreen].bounds]; UIViewController *rootViewController = [UIViewControllernew]; rootViewController.view = rootView; self.window.rootViewController = rootViewController; [self.windowmakeKeyAndVisible]; returnYES; } @end
其实看过就会发现,原来React Native只是重写了Appdelegate的rootViewController的根视图。然后Xcode项目工程里面有了一个Libraries文件夹,里面有好几个工程,里面其实就是FeceBook自己开发的工程,应该是定义了一些类以及其他公共模块。
2、注册顶层组件
打开index.ios.js,如下:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class Helloworld extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Hello World!
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('Helloworld', () => Helloworld);
最后一句registerComponent宝楼了Helloworld组件,使得我们能够在AppDelegate.m文件中使用它。大多数情况下,我们不需要去修改这个模板代码。
其中的:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
其中的import React用于导入React。注:这里采用的是ES6标准(ECMAScript6,因为这里面默认的就是ES6了,所以我就拿ES6来简单说明了)。infoQ有一个简单的介绍。
React Native的使用方面有一点比较奇特,那就是你要导入所需的每一个组件或者模块。
其中的StyleSheet其实就是其中对组件中一些控件的CSS。React Native中所有的样式都采用样式对象来代替传统的样式表,标准的做法就是利用StyleSheet库进行样式的编写。
我们可以使用command+R来重新运行程序,使用command+D来唤起开发工具。
六、总结
根据书籍和博客的学习,自己终于跑出了第一个React Native小程序:Hello,world!现在只是最简单的入门知识,仅仅是对React Native有了一个简单的了解,如果想进一步学习,可以到React Native官网。
七、参考资料
附:
如有问题,随时留言联系。