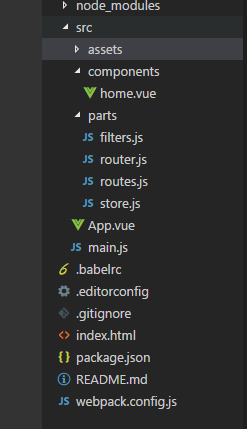
完成后目录展示:

component文件里放的是页面,parts放的是入口文件main.js需要引入的js依赖。
事先安装cnpm。然后用脚手架工具 vue-cli 来创建一个使用 vue-loader 的项目:
cnpm install -g vue-cli
vue init webpack-simple myvue
cd myvue
cnpm install
接下来安装vue-router和vuex
cnpm install vue-router vuex --save-dev
打开main.js,一开始是这个样子的:

一、引入路由router
在main.js里引入路由文件,然后挂载到vue实例上
import Vue from 'vue'
import App from './App.vue'
import router from './parts/router.js'
new Vue({
el:'#app',
router,
render: h => h(App)
})
在parts里面新建router.js文件,内容如下
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './routes.js'
Vue.use(VueRouter)
let router = new VueRouter({
mode:'history',
scrollBehavior:()=>({y:0}),
routes
})
export default router;
再新建routes.js文件,内容如下
import home from '../components/home.vue'
export default[
{
path:'/home',
component:home
}
]
这样vue-router就配置好了。
二、配置store
在parts目录里新建store.js文件,内容如下
import Vue from 'vue'
import Vuex from 'Vuex'
Vue.use(Vuex)
let store = new Vuex.Store({
state:{
},
getters:{
},
mutations:{
},
actions:{
}
})
export default store;
然后在main.js里面引入
import Vue from 'vue'
import App from './App.vue'
import router from './parts/router.js'
import store from './parts/store.js'
new Vue({
el:'#app',
router,
store,
render: h => h(App)
})
三、配置全局过滤器
在parts文件里新建filters.js,内容如下
import Vue from 'vue'
let filters = {
aa(params){
return params;
}
}
var filtersKeyArr = Object.keys(filters);
filtersKeyArr.forEach(key => Vue.filter(key,filters[key]));
然后main.js里引入
import Vue from 'vue'
import App from './App.vue'
import router from './parts/router.js'
import store from './parts/store.js'
require('./parts/filters.js')
new Vue({
el:'#app',
router,
store,
render: h => h(App)
})
这样就配置完成了。