网页设计规范
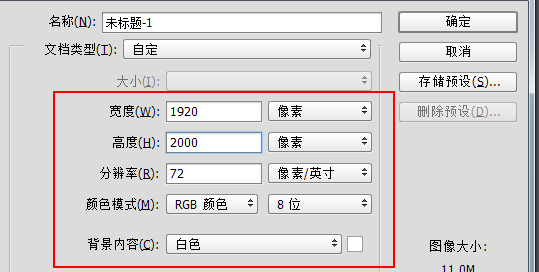
新建ps文件时,宽度为1920、单位为像素、颜色模式为rgb、高度自定义:

一、网页设计尺寸
制作网页时我们选用的分辨率是72像素/英寸,使用的画布尺寸1920px*1080px。但并不代表我们可以在整个画布上作图。
网页的布局主要有两种:左右型布局和居中型布局。布局的不一致,使可设计的空间也不相同。

左右结构型
1、左右布局,灵活性强,UI的限制小;
2、左边通栏为导航栏,宽度没有具体的限时,可以根据实际情况进行调整;
3、右侧为内容板块范围,是网站内容展示区域。

居中型
4、居中布局,中间的黄色部分为有效的显示区域,用于网站内容的展示。
5、换句话说,两边均为留白,没有实际用途,只是为了适配而存在。
6、内容限时区域在好控制在1000px-1200px。
二、常用字体
现在网页的布局我们已经了解了,那么接下来就是网页中常用到的字体。
字体设计的总原则是:可辨识性和易读性。
中文建议使用微软雅黑字体,英文则建议使用arial 字体。常用的字体大小号有以下几种:

1、12px是用于网页的最小字体,适用于突出性的日期,版权等注释性内容。
2、14px则适用于非突出性的普通正文内容。
3、16px或18px适用于突出性的标题内容。
4、网站的字体大小并没有硬性规定具体的字号,根据实际情况可以酌情考虑,但是要有限适用偶数字号。
5、字体规格也不需要太多,最好适用三种混搭。如果需要更多
6、层次的区别,可以改变字体颜色或加粗来体现。
三、字体间距舒适范围
相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。
1、行间距,推荐以字体大小的1.5-2倍作为参考;
2、段间距,推荐以字体大小的2-2.5倍作为参考。
3、当选用14px字体时,行间距:21-28px; 段间距:8px-35px
四 、字体颜色设计技巧
1、主文字的颜色,建议使用公司品牌的VI颜色,可提高公司网站与公司VI之间的关联,增加可辨识性和记忆性。
2、正文字体颜色,保险起见,选用易读性的深灰色,建议选用#333到#666之前的颜色。
3、辅助性的,注释类的文字,则可以选用#999999之类的比较浅的颜色。
如果,你对颜色驾驭能力比较强,你也可以选择偏公司VI颜色的深色,作为正文字体颜色或者辅助性文字的颜色。
例如公司的品牌是蓝色,那么正文就可以选用偏蓝色的深色。这样处理之后,文字就有了环境色,网站整体将更加和谐。

深灰色 偏蓝色
五、其他需要注意的事项
做网页设计时,你还要特别注意网页的首屏内容,在构图和内容呈现上,首屏模块的设计至关重要。
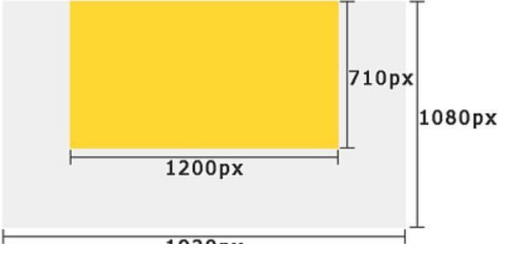
1、除去任务栏,浏览器菜单栏以及状态栏的高度,剩下的是首屏高度。
2、Window XP 的首屏高度平均值为580px, window 7 的首屏高度平均值是710px。
3、综合考虑到 Window XP 已经退出市场,在实际操作时,我们以710px作为依据。
如下图,黄色区域是我们设计时要着重考虑的首屏范围

另外,是关于图片尺寸问题。需要全屏显示的图片,宽度尺寸严格设计为1920px。但是值得注意的是,图片内容的有效范围不能超过网页内容的有效范围,控制在1200px以内,以免遇到小屏设备时显示不全,而造成信息遗漏。
说到这里,网站设计规范部分的内容就算是讲完了,当然上面的所有规范也只是规范,不要因为这些规范去限制自己的想法,规范是用来打破的,设计最重要的还是设计得美观,设计的时候具体要给多大的数值,取决于设计师,规范是用来参考的。
app设计规范
目前,很多APP设计师的APP Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。这一节课也算是25学堂为大家精心整理的iPhone6界面设计尺寸规范大全。
当然下面的10个方面的不仅是iPhone6界面视觉设计尺寸规范,也是iPhone6界面原型设计尺寸规范。值得APP设计师和APP产品经理好好的阅读。
所以,ios系统平台上的APP交互设计稿的尺寸,就按照iPhone6的尺寸来做。
尺寸大小如下:750*1334px

详细的iPhone 6界面 APP首页设计教程:小白学习APP界面设计,从设计APP首页开始
1、 iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
☆ 状态栏(status bar):就是电量条,其高度为:40px;
☆ 导航栏(navigation):就是顶部条,其高度为:88px;
☆ 主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
☆ 内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px
截图如下:

点击查看:完整版的iPhone 6界面设计尺寸规范
另外25学堂跟大家推荐3款 测量标注工具为:
MarkMan马克鳗,Dorado标注,PXcook像素大厨。
1、Android APP界面标注、尺寸换算和APP标注工具
2、关于iPhone6的图标的尺寸:
导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。
关于iPhone6的文字的尺寸:
导航栏的文字大小最大值是34-36px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:20px 24px,26px,28px,30px,32px,34px。

3、(iPhone6设计稿尺寸是@2x),
做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、设置界面的图标高度和开关滑动按钮的图标高度:58px。
参考下图:

5、关于颜色,自从我做了3套高保真的交互原型图之后,发现后面还是改成画线框图来的快。
线框图的黑白灰之纯美,有利于专心布局界面,而不用在意界面的颜色搭配。
黑白灰颜色常用的数值是:
① 文字黑色#282828
② 文字深灰色#656565
③ 文字浅灰色#98989
④ 边框浅灰色#C3C3C3
⑤ 背景淡灰色#f2f2f2
⑥ 按钮背景纯白色#ffffff
6、常用的可点击高度,在iPhone6的原型图上,统一成88px。在iPhone6设计稿中,88px是一个常用的设计尺寸。
参考图片如下,

7、搜索栏的高度,在iPhone6的原型图上,统一成58px。
在iPhone6设计稿中,58px 也是一个常用的设计尺寸。
参考图片如下,

8、在iPhone6设计稿中,界面元素之间的常用距离,亲密距离:20px;疏远距离:30px。
A、疏远距离:比如,所有元素距离手机屏幕最左边的距离。
B、亲密距离:比如,左边图标与右边文字之间的距离。
参考图片如下,

9、原型设计中,需要考虑不同屏幕尺寸的苹果手机,在@1x的情况下的适配情况。
比如:
☆ iPhone5在@2x屏幕尺寸是,640x1136px;对应的@1x,屏幕尺寸就是320x568px;
☆ iPhone6在@2x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是375x667px;
☆ iPhone6Plus在@3x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就414x736px;
参考图片如下:
10、iPhone6Plus的@3x,iPhone6的@2x, iPhone5的@2x的介绍
☆ iPhone6Plus是5.5英寸屏幕,1242x2208px-@3x的像素分辨率,逻辑分辨率是414x736pt-@1x。物理尺寸是1080x1920px。这个物理尺寸,也是安卓机目前最流行的大屏设计稿尺寸。
☆ iPhone6是4.7英寸屏幕,750x1334px-@2x的像素分辨率,逻辑分辨率是375x667pt-@1x。
☆ iPhone5是4英寸屏幕,640x1136px-@2x的像素分辨率,逻辑分辨率是320x568pt-@1x。
参考图片如下:

【综上所述】iPhone6的原型规范如下:
1、界面尺寸布局:满屏尺寸750x1334px
2、高度电量条高度40px,导航栏高度88px,标签栏高度98px;
3、各区域图标大小导航栏图标44px,标签栏图标50px;
4、各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
5、常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
6、常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
7、常用可点击区域的高度:88px;
8、单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
9、常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
10、按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
11、这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
12、以上所有的规范仅供参考,该调整和修改的地方可以调整。具体情况具体分析。
