前言
今最近项目中用到了打印,遇到了几个小问题,今天就介绍下LODOP的基本使用和我所遇到的问题。
正文
官网:http://www.lodop.net/index.html
首先需要官网下载安装软件:进入官网后,在下载中心里面下载:

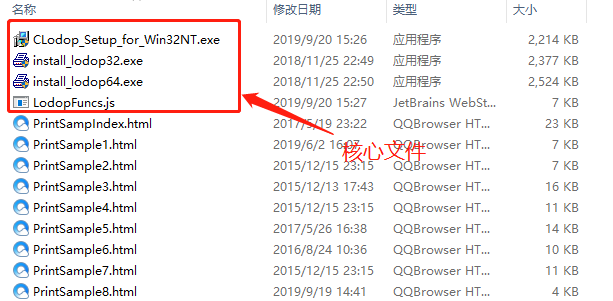
下载后的产品下载压缩包中文件如下图:

其中CLodop_Setup_for_Win32NT.exe和install_lodop64.exe(或install_lodop32.exe)需要安装,而LodopFuncs.js则引入项目中。
不过在引入LodopFuncs.js之前需要引入JQuery,引入方法网上有很多,但这里要注意,如果你的项目中没有配置文件webpack.base.conf,可以在main.js中写入如下代码:
window.$ = window.jQuery = require('jquery')
打印模板设计
下面代码中的打印配置代码可根据需求更改
// 获取LODOP const lodop = getLodop(); // 此处是为了当编辑过后再次编辑时保留此模板原配置,textareaData是打印模板设计后产生的的代码 eval(textareaData); // 打印预览时包含背景图 eval(LODOP.SET_SHOW_MODE("BKIMG_IN_PREVIEW", true)) // 打印时包含背景图 eval(LODOP.SET_SHOW_MODE("BKIMG_PRINT", true)) // 设置背景图片(此处img标签的属性值不可使用双引号包裹,必须使用单引号) eval(LODOP.ADD_PRINT_SETUP_BKIMG("<img border='0' src='" + imgSrc + "'>")) // 显示打印设计界面,设计完毕关闭窗口后,返回生成的程序代码 lodop.PRINT_DESIGN(); // 设置打印维护窗口关闭后是否返回程序代码 lodop.SET_PRINT_MODE("PRINT_SETUP_PROGRAM", true); if (lodop.CVERSION) { CLODOP.On_Return = function(TaskID, Value) { // 返回的代码 textareaData = Value; }; } // 打印维护 textareaData = lodop.PRINT_SETUP();
打印预览多页
// 获取Lodop const LODOP = getLodop() // 当前页 let page= 1; // 除第一页外的其他页去掉初始化后的代码 var totalContent = ""; // arr是存储所有页数据的数组 for (var i = 0; i < arr.length; i++) { // 每页的内容 var content = arr[i]; if (content != null && content != "") { if (tr_id > 1) { // 除第一页,其他页去掉页面初始化的方法 content = content.substring(content.indexOf("LODOP.ADD_PRINT"), content.length); if (page == arr.length) { // 最后一页不需要在添加分页方法 totalContent += content; } else { totalContent += content + "LODOP.NewPage();"; //强制分页 } } else { // 第一页 totalContent += content + "LODOP.NewPage();"; } page++; } } // Lodop传统模板可以称为“JS语句组式模板”, 传统模板需要JS的eval方法来装载 eval(totalContent); // 打印预览 LODOP.PREVIEW();
也可以预览html代码或网页
this.LODOP = getLodop() // 获取Lodop // 方法一:打印预览html代码 var strFormHtml="<body>" + this.myValue + "</body>"; LODOP.ADD_PRINT_HTML(0,0,"210mm","297mm",strFormHtml); // 方法二:打印预览网页页面 LODOP.ADD_PRINT_HTML(0,0,"100%","100%","URL:http://www.baidu.com"); this.LODOP.PREVIEW();
遇到的问题
在使用时遇到一个奇葩问题:
在打印设计中插入文本项时左上角会同时生成一个双引号,且在有背景图时才会出现。
解决:原因是我在打印设计前配置了背景图,如下:
eval(LODOP.ADD_PRINT_SETUP_BKIMG('<img border="0" src="' + res.data.waybillOss.url + '">'));
上面配置的img元素的属性值必须使用单引号,造成上面问题的原因就是我使用了双引号