1)系统已经安装了python,django,pycharm
2)安装python的virtualenv模块。该模块通过创建一个虚拟化的python运行环境,将我们所需的依赖安装进去的,不同项目之间相互不干扰。
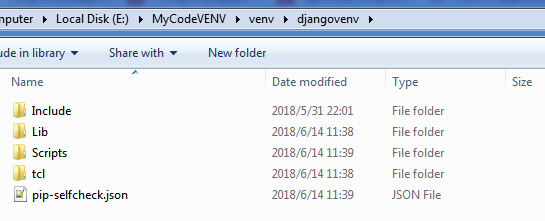
3)在计算机资源管理器中创建一个空目录,该目录在该目录运行cmd,敲入命令"virtualenv --system-site-packages 目录名称"按回车键创建虚拟python环境。

4)在打开Scripts目录在cmd命令行界面中敲入activate.bat。进入虚拟环境的控制界面,然后使用cd命令进入另一个项目路径(任意指定)。在该界面中敲入"django-admin.py startproject 工程名称(例子为Helloworld)"命令并按回车键。
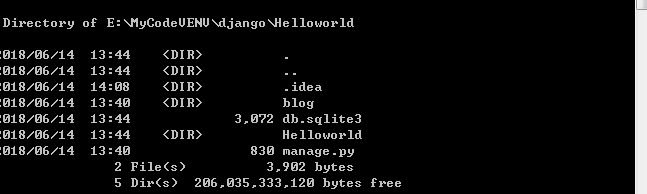
5)还是使用第四步的cmd命令界面,用cmd命令进入创建的django工程路径中,在与manage.py同级的目录下敲入"django-admin.py startapp app名称(例子为blog)"命令并按回车键来创建app。创建后目录结构应当如下图:

6)打开pycharm,创建一个新的工程。

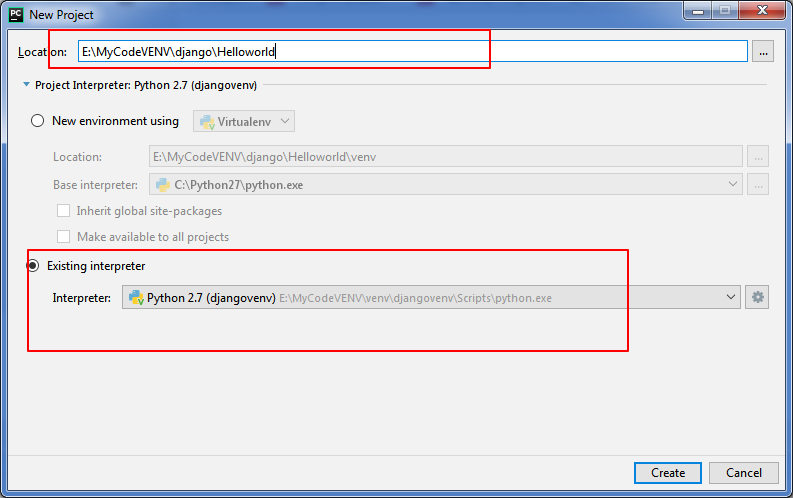
7)在创建工程的界面中安装步骤选择工程的路径,这里选择刚才我们创建的Helloworld路径。

8)在创建工程界面中选择python的环境

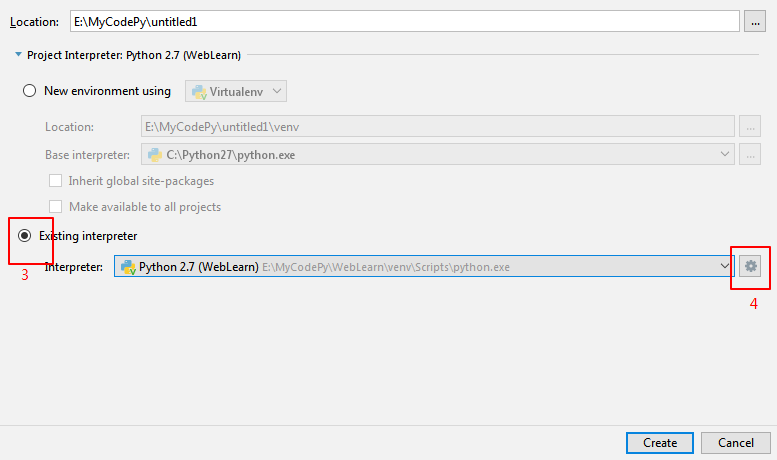
9)在弹出的新界面当中选择在上方创建的虚拟环境目录中Scripts/python.exe。并点击确认。

确认后界面应当是这样的:

10)点击创建按钮,在弹窗界面中点击确认。

11)手动创建的工程界面应当是这样的。

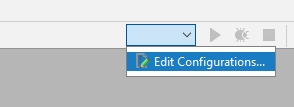
12)点击界面右上角的运行配置按钮。

13)在新的界面中按照以下顺序进行设置,配置中选择脚本路径设置选择目录工程路径中的manage.py,参数填写runserver。填写完后点击确认按钮。

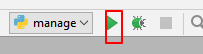
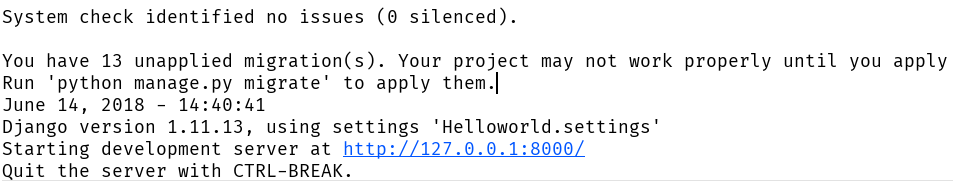
14)在工程的右上角点击 运行,将在下面看到以下输出
运行,将在下面看到以下输出

15)在浏览器中打开http://127.0.0.1:8000/将看到django经典的运行成功界面。