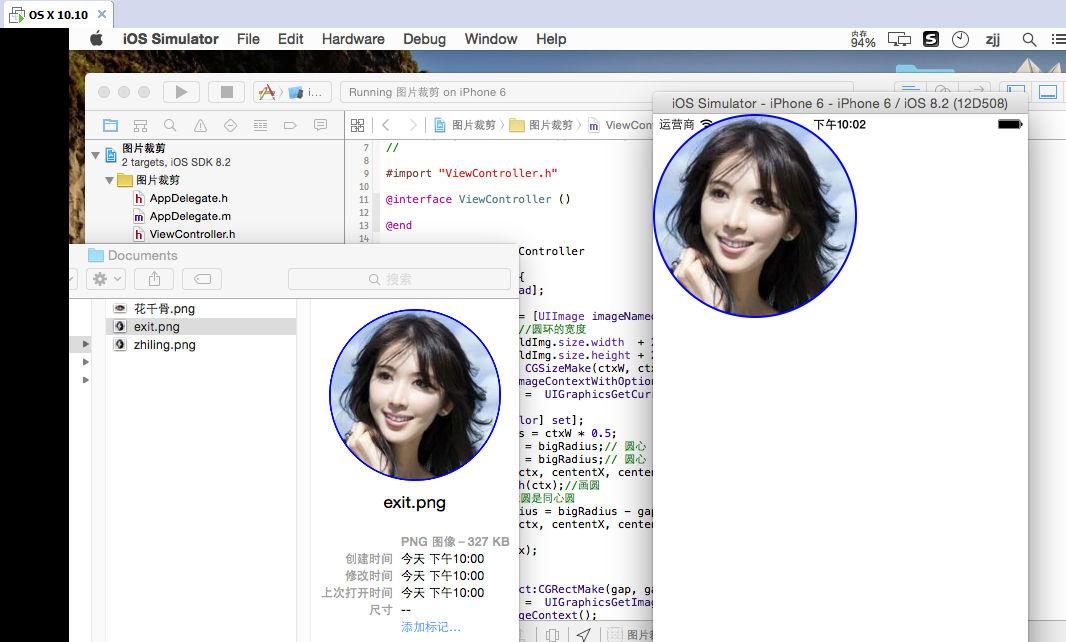
1 UIImage *oldImg = [UIImage imageNamed:@"haha"]; 2 CGFloat gap = 2;//圆环的宽度 3 CGFloat ctxW = oldImg.size.width + 2 * gap; 4 CGFloat ctxH = oldImg.size.height + 2 * gap; 5 CGSize imgSize = CGSizeMake(ctxW, ctxH);// 6 UIGraphicsBeginImageContextWithOptions(imgSize, NO, 0.0); 7 CGContextRef ctx = UIGraphicsGetCurrentContext(); 8 // 画大圆 9 [[UIColor blueColor] set]; 10 CGFloat bigRadius = ctxW * 0.5; 11 CGFloat cententX = bigRadius;// 圆心 12 CGFloat cententY = bigRadius;// 圆心 13 CGContextAddArc(ctx, cententX, cententY, bigRadius, 0, M_PI * 2, 0); 14 CGContextFillPath(ctx);//画圆 15 // 画小圆 跟大圆是同心圆 16 CGFloat smallRadius = bigRadius - gap; 17 CGContextAddArc(ctx, cententX, cententY, smallRadius, 0, M_PI * 2, 0); 18 //裁剪 19 CGContextClip(ctx); 20 //绘图 21 22 [oldImg drawInRect:CGRectMake(gap, gap, oldImg.size.width, oldImg.size.height)]; 23 UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext(); 24 UIGraphicsEndImageContext(); 25 26 UIImageView *imgs = [[UIImageView alloc]initWithImage:newImg]; 27 [self.view addSubview:imgs]; 28 NSData *data = UIImagePNGRepresentation(newImg); 29 NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES)lastObject] stringByAppendingPathComponent:@"exit.png"]; 30 [data writeToFile:path atomically:YES]; 31 NSLog(@"%@",path);

打水印
UIImage *bgImg = [UIImage imageNamed:@"seas"]; // 创建一个基于位图的上下文 UIGraphicsBeginImageContextWithOptions (图片大小,透明度(NO透明),缩放比例(0.0默认比例)) UIGraphicsBeginImageContextWithOptions(bgImg.size, NO, 0.0); // 画背景 将背景图画在bitmap上下文中 [bgImg drawInRect:CGRectMake(0, 0, bgImg.size.width, bgImg.size.height)]; // 画右下角图片logo水印 UIImage *waterMark = [UIImage imageNamed:@"sina"]; CGFloat scale = 0.2;//缩放比例 CGFloat margin = 5;// 间距 CGFloat waterMarkW = waterMark.size.width * scale; CGFloat waterMarkH = waterMark.size.height * scale; CGFloat waterMarkX = bgImg.size.width - waterMarkW - margin; CGFloat waterMarkY = bgImg.size.height - waterMarkH - margin; [waterMark drawInRect:CGRectMake(waterMarkX, waterMarkY, waterMarkW, waterMarkH)]; // 画右下角昵称水印 NSString *names = @"@weibo.com/yourID"; NSMutableDictionary *arrs = [NSMutableDictionary dictionary]; arrs[NSForegroundColorAttributeName] = [UIColor whiteColor]; [names drawInRect:CGRectMake(waterMarkX - 100, waterMarkY + margin,150,50) withAttributes:arrs]; // 生成新的合成图片 UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext(); //结束上下文释放内存 UIGraphicsEndImageContext(); // 显示到uiimageview中 self.imageViews.image = newImage; //保存图片 将UIImage对象压缩成二进制数据 png图片质量最高 NSData *data = UIImagePNGRepresentation(newImage); // NSDocumentDirectory写入沙盒的document文件夹 NSUserDirectory代表当前用户环境下搜索 expandTilde是否展开波浪线~该值为YES即表示写成全写形式,为NO就表示直接写成“~” NSString *path = [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject] stringByAppendingPathComponent:@"大海啊蓝.png"]; NSLog(@"%@",path); // 写入指定文件目录 真机环境一般写入沙盒 [data writeToFile:path atomically:YES]; //上传服务器

可以将img抽调成一个分类文件 用于快速开发