UIBution :UIControl
UIControl : UIView
按钮间接继承UIView
方法定义类
1 // 2 // ViewController.h 3 // 03-按钮的操作 4 // 5 // Created by zjj on 15/5/4. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface ViewController : UIViewController 12 @property (weak, nonatomic) IBOutlet UIButton *btn;// 绑定按钮属性 13 14 - (IBAction)direction:(id)sender;// 上下左右移动 15 - (IBAction)runs:(id)sender;// 旋转 16 - (IBAction)zoom:(id)sender;// 缩放 17 - (IBAction)reset:(id)sender;// 复位 18 @end
实现类
1 // 2 // ViewController.m 3 // 03-按钮的操作 4 // 5 // Created by zjj on 15/5/4. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 // 全局定义一个宏常量kDelta 用于大小尺寸修改 11 #define kDelta 50 12 // 枚举类型实质上就是一个整数,作用就是用来替代魔法数字 13 // 枚举类型中,指定了第一个整数之后,后面的数字会递增 14 typedef enum{ 15 kingAup = 1, 16 kingBdown, 17 kingCLeft, 18 kingDright, 19 kingEcenter, 20 kingFbefore, 21 kingGafter, 22 kingHeast, 23 kingIwest, 24 kingJnorth, 25 kingOsouth 26 }kingsMan; 27 28 29 @interface ViewController () 30 @end 31 32 @implementation ViewController 33 34 #pragma mark 重构代码 35 - (void)btnClikWithBlock:(id)sender block:(void (^)())block 36 { 37 // 加入动画 38 [UIView beginAnimations:nil context:nil]; 39 // 动画效果持续时间 40 [UIView setAnimationDuration:1.0]; 41 block();// 包上逻辑业务层代码 42 // 提交动画事件 43 [UIView commitAnimations]; 44 } 45 46 #pragma mark 控制按钮的移动(上下左右) 47 - (void)direction:(id)sender 48 { 49 [self btnClikWithBlock:sender block:^{ 50 // 获取按钮当前位置给临时变量 51 // CGRect tempFram = self.btn.frame; 52 CGPoint tempFram = self.btn.center; 53 switch ([sender tag]) { 54 case kingAup: 55 // 改变变量y轴向上移动x格 用宏定义全局变量 56 // tempFram.origin.y -= kDelta; 57 tempFram.y -= kDelta; 58 break; 59 case kingBdown: 60 // tempFram.origin.x += kDelta; 61 tempFram.x += kDelta; 62 break; 63 case kingCLeft: 64 // tempFram.origin.y += kDelta; 65 tempFram.y += kDelta; 66 break; 67 case kingDright: 68 // tempFram.origin.x -= kDelta; 69 tempFram.x -= kDelta; 70 break; 71 default: 72 break; 73 } 74 // 重新赋值给当前按钮位置 75 // self.btn.frame = tempFram; 76 self.btn.center = tempFram; 77 }]; 78 } 79 80 #pragma mark 旋转 81 - (IBAction)runs:(id)sender { 82 [self btnClikWithBlock:sender block:^{ 83 _btn.transform = CGAffineTransformRotate(_btn.transform, M_PI_4 * ((kingEcenter == [sender tag]) ? -kingAup : kingAup)); 84 }]; 85 } 86 #pragma mark 缩放 87 - (IBAction)zoom:(id)sender { 88 [self btnClikWithBlock:sender block:^{ 89 CGFloat scale = [sender tag] == kingGafter ? 1.2 : 0.8; 90 self.btn.transform = CGAffineTransformScale(self.btn.transform, scale, scale); 91 }]; 92 } 93 #pragma mark 复位(重置按钮为初始状态) 94 - (IBAction)reset:(id)sender { 95 [self btnClikWithBlock:sender block:^{ 96 self.btn.transform = CGAffineTransformIdentity; 97 }]; 98 } 99 @end
实现效果

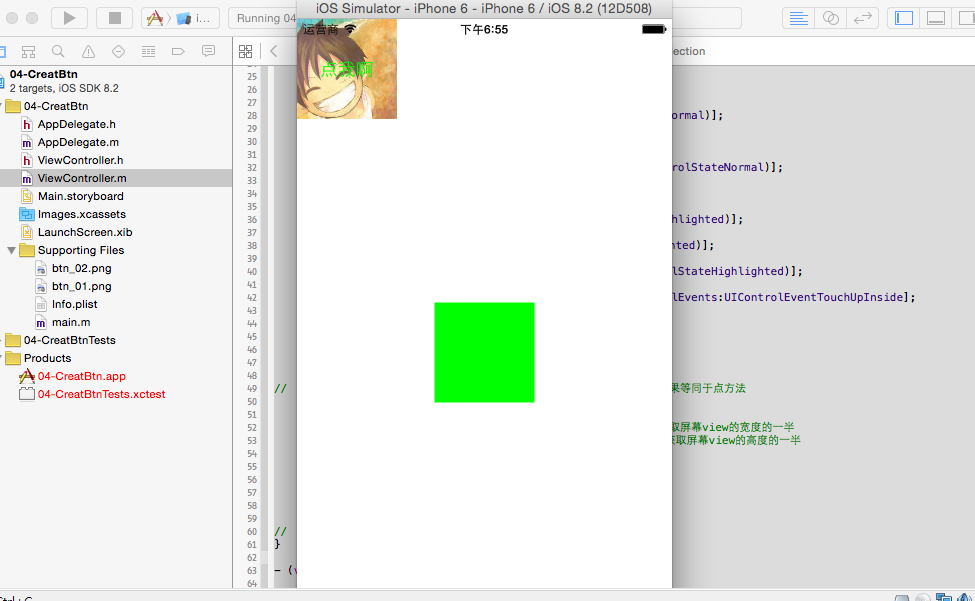
纯代码创建控件
1 // 2 // ViewController.m 3 // 04-CreatBtn 4 // 5 // Created by zjj on 15/5/5. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 13 @end 14 15 @implementation ViewController 16 17 - (void)viewDidLoad { 18 [super viewDidLoad];// 初始化view 19 // Do any additional setup after loading the view, typically from a nib. 20 // 1创建按钮 21 // 1.1创建 22 UIButton *btn = [[UIButton alloc] init]; 23 // 1.2设置按钮的尺寸大小位置(坐标和尺寸) 24 btn.frame = CGRectMake(0, 0, 100, 100); 25 // 1.3设置按钮普通状态下属性 26 // 1.3.1设置按钮背景图片 27 UIImage *normal = [UIImage imageNamed:@"btn_01.png"]; 28 [btn setBackgroundImage:normal forState:(UIControlStateNormal)]; 29 // 1.3.2设置按钮文字 30 [btn setTitle:@"点我啊" forState:(UIControlStateNormal)]; 31 // 1.3.3设置按钮文字颜色 32 [btn setTitleColor:[UIColor greenColor] forState:(UIControlStateNormal)]; 33 // 1.4设置按钮高亮状态下属性 34 // 1.4.1设置高亮按钮背景图片 35 UIImage *high = [UIImage imageNamed:@"btn_02.png"]; 36 [btn setBackgroundImage:high forState:(UIControlStateHighlighted)]; 37 // 1.4.2设置按钮文字 38 [btn setTitle:@"摸我干啥" forState:(UIControlStateHighlighted)]; 39 // 1.4.3设置按钮文字颜色 40 [btn setTitleColor:[UIColor redColor] forState:(UIControlStateHighlighted)]; 41 // 1.5监听按钮点击事件 42 [btn addTarget:self action:@selector(btnClik:) forControlEvents:UIControlEventTouchUpInside]; 43 // 2.将按钮对象加入窗体 44 [self.view addSubview:btn]; 45 46 // 3.添加文本输入框 47 UITextField *txt = [[UITextField alloc]init]; 48 txt.frame = CGRectMake(100, 100, 100, 100); 49 // [txt setBackgroundColor:[UIColor greenColor]];//3.01效果等同于点方法 50 txt.backgroundColor = [UIColor greenColor]; 51 // 3.1创建一个文本框 让它居中 52 CGFloat centenx = self.view.frame.size.width/2;// 3.11获取屏幕view的宽度的一半 53 CGFloat centeny = self.view.frame.size.height/2;// 3.12获取屏幕view的高度的一半 54 txt.center = CGPointMake(centenx, centeny); 55 // 3.2设置字体大小 56 txt.font = [UIFont systemFontOfSize:30 ]; 57 58 // 4.将文本对象加入窗体 59 [self.view addSubview:txt]; 60 // [btn addSubview:txt];// 4.1子控件继承父类方法是可行的 61 } 62 63 - (void)didReceiveMemoryWarning { 64 [super didReceiveMemoryWarning]; 65 // Dispose of any resources that can be recreated. 66 } 67 // 监听事件 68 - (void)btnClik:(UIButton *)btn{ 69 NSLog(@"处理按钮单击事件"); 70 } 71 @end
效果图