1.路由层添加一个登录的路由:

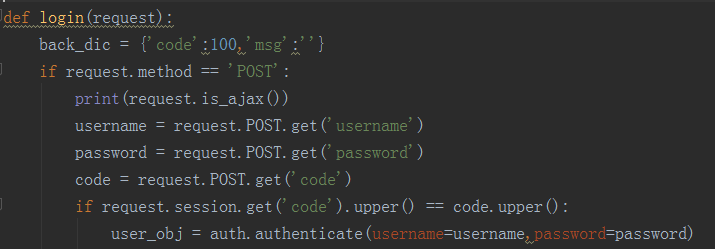
2.视图层写login函数:
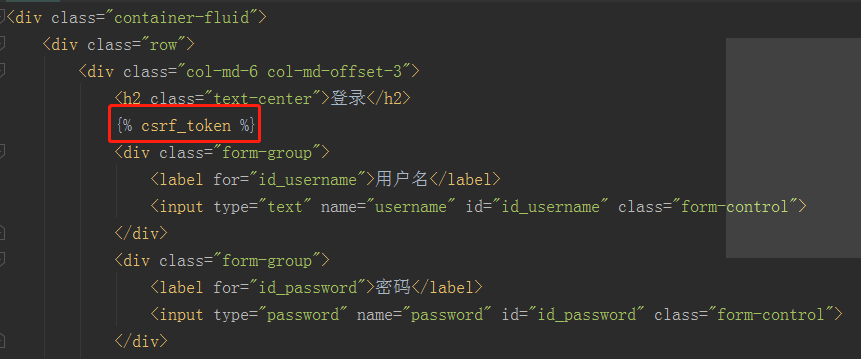
分析返回的login.html页面需要哪些字段,
用户名,密码,验证码,考虑到验证码刷新是局部刷新,采用ajax的方式提交数据到后端

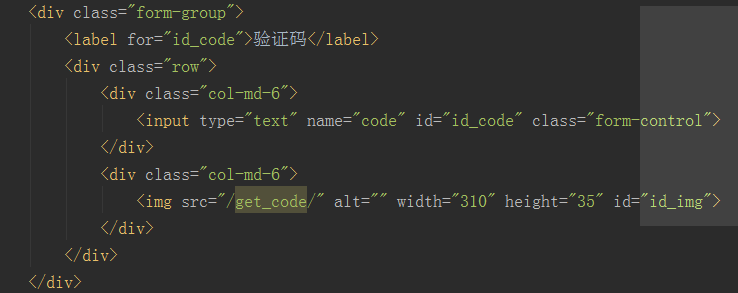
验证码那一行需要分成两段,左边是input标签,右边img标签

验证码的背景图片需要动态生成,而且图片上面要写字,字体样式也要导入,因此用到pillow模块

图片的颜色需要随机变化,用random模块


然后生成画笔对象和字体对象,字体对象需要百度ttf下载一个字体然后放入本地,第二个参数表示字体高度,不超过图片高度

采用for循环生成5个随机验证码(数字+小写字母+大写字母)
code = '' # 定义一个变量存储最终验证码
for i in range(5):
random_int = str(random.randint(0,9))
random_lower = chr(random.randint(97,122))
random_upper = chr(random.randint(65,90))
temp_code = random.choice([random_int,random_lower,random_upper])
# 将产生的字一个一个的写到图片上
img_draw.text((60+i*45,0),temp_code,get_random(),img_font) #位置,字体值,颜色,样式
# code记录
code += temp_code
print(code)
request.session['code'] = code
from io import BytesIO
# 能够帮你保存数据 并且在取的时候会以二进制的形式返回给你
# 生成io对象
io_obj = BytesIO()
#通过io对象保存图片对象
img_obj.save(io_obj,'png')
#最后取出来返回
return HttpResponse(io_obj.getvalue())
验证码局部刷新,点击验证码那个图片就可以实现刷新功能
需要给img标签添加一个点击事件
$('#id_img').click(function () {
let oldPath = $(this).attr('src');
$(this).attr('src',oldPath += '?')
});
接下来是登录功能的操作
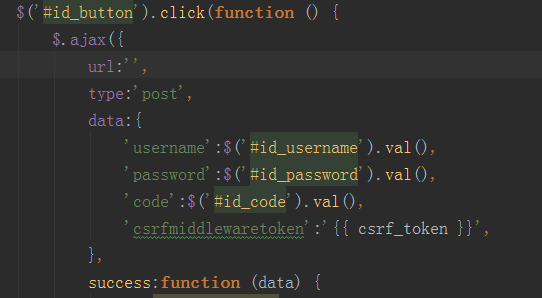
先前端ajax方式点击提交按钮的操作获取录入的信息:

后端校验的时候先判断验证码是否一致(忽略大小写),然后通过auth模块生成对象

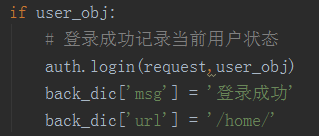
如果验证码一致且user_obj存在说明输入无误,登录成功

反之:
 或
或

back_dic是记录编码和信息的一个字典,信息包含中文,因此返回需要用JsonResponse取消自动编码

前端页面也需要根据返回的字典进行渲染
