常用语法
只需要记两种特殊符号:
{{ }}和 {% %}
变量相关的用{{}},逻辑相关的用{%%}。
变量
在Django的模板语言中按此语法使用:{{ 变量名 }}


后端朝前端页面传递数据的方式
# 第一种
return render(request,'index.html',{'n':n})
# 第二种
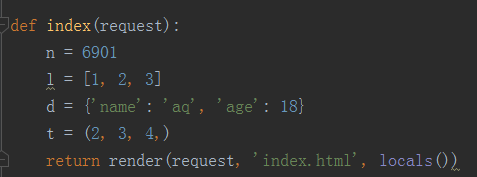
return render(request,'index.html',locals())
# 将当前所在的名称空间中的名字全部传递给前端页面
后端传函数名到前端,会自动加括号调用,并且在前端显示函数的返回值,但是不支持传参


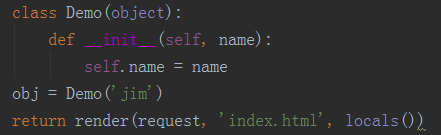
后端传对象到前端,就相当于打印了这个对象:



前端获取后端传过来的容器类型的内部元素 统一采用句点符(.)
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ obj.name }}
过滤器
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值

列表l的值为空的话,前端显示的默认值就是nothing
length
返回值的长度,作用于字符串和列表
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:

如果 变量size是 122323,输出将会是 119.5 KB
slice
字符串切片
<p>{{ res|slice:'0:8' }}</p>
<p>{{ res|slice:'0:8:2' }}</p>
date
时间格式化


truncatechars
截取固定的长度的字符串

 # ...占用3个字符,空格占用1个字符
# ...占用3个字符,空格占用1个字符
truncatewords
在一定数量的空格后截取

截图4个空格,显示:

safe


显示的是渲染后的标签:
而不是字符串
第二种通过后端取消转义的方式:


标签
for循环
普通for循环

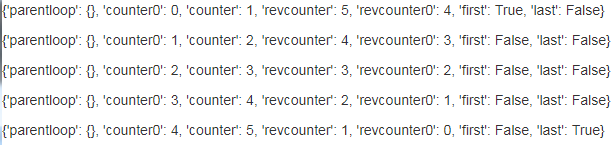
for循环可用参数:
forloop

| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty

if 判断
if、else

if、elif、else

with
定义一个中间变量,多用于给一个复杂的变量起别名
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
自定义过滤器
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件(这里新建的py文件为test_tag.py)
3.在该py文件中需要固定写下面两句代码
from django import template
register = template.Library()
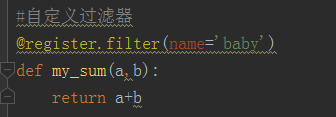
然后在该py文件中定义过滤器

前端html文件使用该过滤器必须先加载

过滤器的函数需要两个参数,第一个参数n为视图层已经定义好的,第二个参数在过滤器名字后面加:再填写
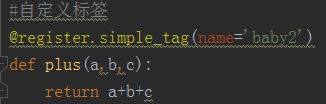
自定义标签


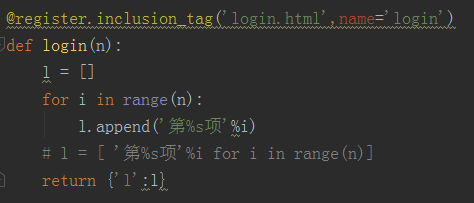
自定义inclusion_tag
能返回一段html代码



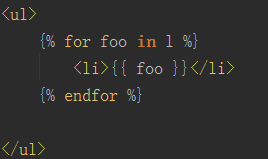
最后前端显示结果:

模板的继承与导入
母板
首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
通常情况下一个模板中应该至少有三块
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
子板继承模板
先继承模板所有的内容
{% extends 'home.html' %}
然后根据block块的名字修改指定区域的内容
{% block content %}
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
如果还想继承之前那个block里的内容

模板的导入
将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}