作者:老默 http://senir.blog.163.com (转载请注明出处)
这几个筛选器都是找父亲的,但具体用法不同
.parent(expr) - 查找父亲,只查一级,正宗的父亲,表达式应该很少用
.parents(expr) - 加了复数,就变成多个父亲了,从父亲开始查,一直往上查,查到根元素,然后通过expr表达式过滤
.closest(expr) - 这个跟parents类似,但是这个是从当前元素开始查,并且查到符合表达式的就停止了
.parentsUntil(expr) - 跟parents类似,区别是不会查到根元素,遇到expr匹配的就停止了,同时不包括expr匹配到的那个元素
测试用例:
<body> <div id="main"> <div id="hot" class="rightbar"> <h2>热门推荐</h2> <ul> <li> <ul> <li class="p">融氏橄榄油</li> <li>帮宝适纸尿裤</li> <li id="h">有机大米</li> <li>妙洁垃圾袋</li> <li>优乐美奶茶</li> <li>亲亲果冻</li> </ul> </li> <li> <ul> <li>海飞丝洗头膏</li> <li>六神花露水</li> <li>舒肤佳香皂</li> <li>心相印纸巾</li> <li>哇哈哈矿泉水</li> <li>王老吉</li> </ul> </li> </ul> </div> </div> </body>
<script type="text/javascript" language="javascript"> //此处为jQuery代码 </script>
测试1:找到id="h"的元素的父元素并设置背景色为灰
$("#h").parent().css("background-color","#ccc");
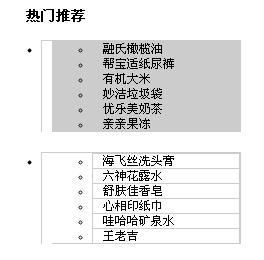
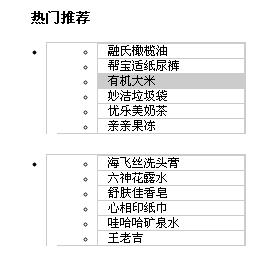
效果:

上面的代码等价于
$("#h").parent("ul").css("background-color","#ccc");
如果要找爷爷辈的
$("#h").parent("li").css("background-color","#ccc");
则会失败
测试2:找到id="h"的祖辈元素中符合是ul标签的元素,设置背景色为灰
$("#h").parents("ul").css("background-color","#ccc");
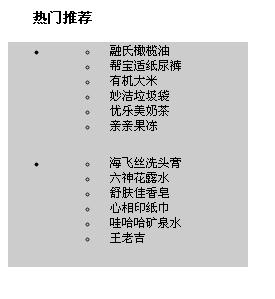
效果:

parents不但找到了父亲,还找到了曾祖父 ^_^,但是closest就不会,因为closest找到父亲就停止找了
测试3:用closest找到id="h"的祖辈元素中符合是ul的标签的元素,设置背景色为灰
$("#h").closest("ul").css("background-color","#ccc");
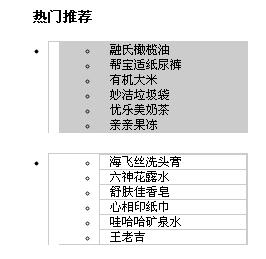
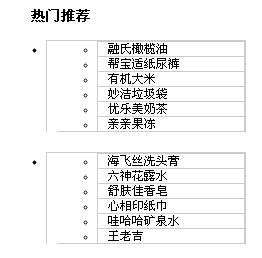
效果:

测试4:测试closest是从当前元素开始查找,而parents是从父辈元素开始查找,找到id="h"的父辈元素中是li标签的元素,并设置背景色为灰
$("#h").parents("li").css("background-color","#ccc");
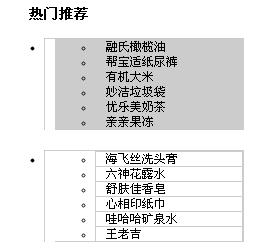
效果:

$("#h").closest("li").css("background-color","#ccc");
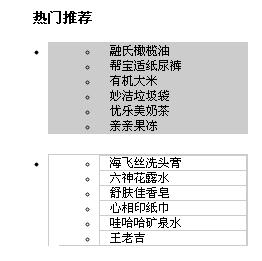
效果:

测试5:找到id="h"的父元素中是ul标签的元素,并设置背景色为灰,目的是测试parentsUntil查找到的expr就停止了,但不包含符合expr的那个元素,对比测试1
$("#h").parentsUntil("ul").css("background-color","#ccc");
效果:

没出来,其实已经找到了,只不过把找到的ul给排除了,不信找找爷爷辈的li试试
$("#h").parentsUntil("li").css("background-color","#ccc");
效果:

出来了吧,其实这次变灰的是ul,因为把li排除了
测试6:测试parents和parentsUntil的区别,parentsUntil找到就停止了,parents会一直往上找,找到id="h"的父辈元素中是li标签的元素,并设置背景色为灰
这个看测试2和测试5的第一个就能看出来。
作者:老默 http://senir.blog.163.com (转载请注明出处)
