一,前言
经过前两步给idea设置默认使用的maven配置、给idea设置默认使用的JDK的配置,我的idea已经可以开始正常工作了。
在文章maven创建web工程中,我使用了eclipse maven 创建了一个maven web工程。那么就下来我就使用刚刚准备好的idea创建一个web工程。
在开始之前,我不得不说几句:很感谢百度中为我提供帮助的文章的作者,但是每个作者只是编写出来一部分,而且个别的还有错误。
为了让大家少走弯路,我就将我的步骤总结了一下,形成了这篇文章。
如果你使用的是eclipse,可以参考:maven创建web工程
二,创建maven web工程
打开idea,选择Create New Project

点击后会弹出如下图所示界面

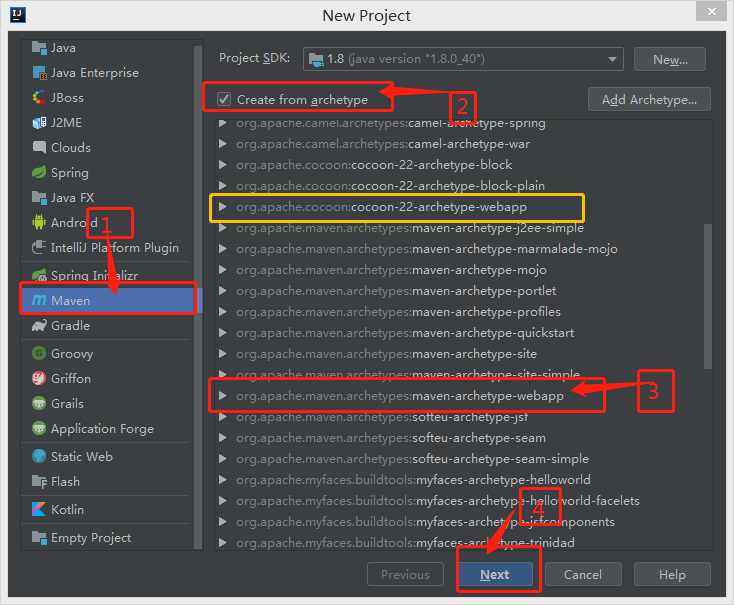
按照1到4的步骤依次点击。特别提示:
第2步是一定要进行了,否则第3步就不可选择。
第3步的列表中有两个以webapp结尾的archetype,一定要选正确哦。
而且在这个界面的顶端,也可以看到在给idea设置默认使用的JDK中我配置的默认使用的JDK。
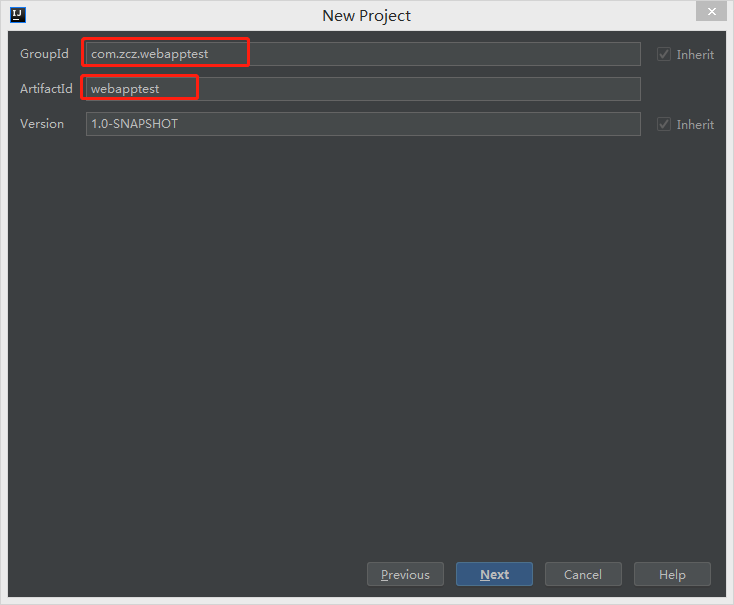
点击next后,就是GroupId和ArtifactId的设置界面了。

这两个是自己定义了,Version是版本的意思,一般不需要改变。
groupId 和 artifactId 的大概意义如下(如果想要详细了解,请访问:https://blog.csdn.net/zhangxingyu126/article/details/81013315):
groupId :the unique identifier of the organization or group that created the project
artifactId :unique base name of the primary artifact being generated by this project
GroupID 是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构。
定义了项目属于哪个组,举个例子,如果你的公司是mycom,有一个项目为myapp,那么groupId就应该是com.mycom.myapp.
ArtifactID是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称。
定义了当前maven项目在组中唯一的ID,比如,myapp-util,myapp-domain,myapp-web等。
点击Next,接下来就是maven的选择了:

这里就是让我们决定要使用哪个maven来构建web工程,在这个界面中也可以看到,使用的是在文章给idea设置默认使用的maven配置中,我配置的maven
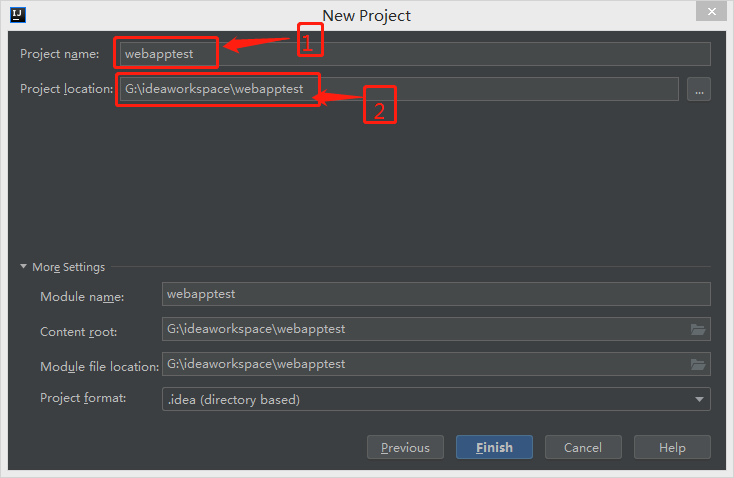
如果没有特殊要求,这个不需要做任何改变,直接点击Next,就会来到项目总览界面:

在这个界面中:
1处是Project name,也就是项目名称。
2处是Project location,也是就该项目在电脑磁盘中的位置。
这两个地方一般是不需要改变的。
确认无误后,点击下方蓝色的Finish。maven就会自动构建项目。
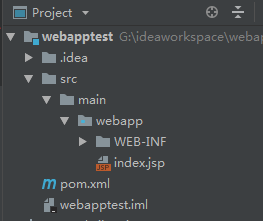
构建完成后的项目目录如下图所示:

你也许会发现没有存放java代码的文件夹,这个问题很简单,解决这个问题可以参考:https://www.jianshu.com/p/099eeca28c0f
三,配置Tomcat
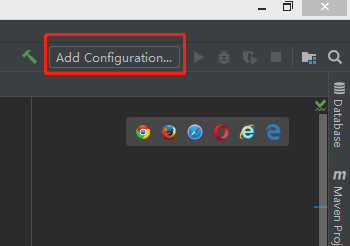
点击右上角的Add Configuration,打开tomcat配置界面。

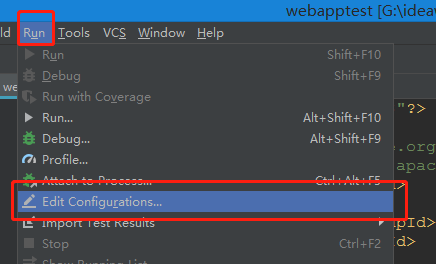
或者是依次点击功能栏中的Run -> Edit Configurations,打开tomcat配置界面。

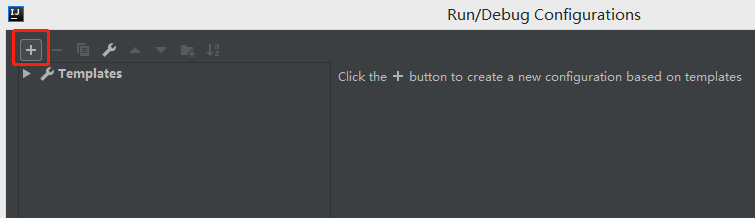
配置界面如下图:

这个是我的第一个idea项目,所以配置界面中是空的,接下来我就添加一个tomcat。点击上图中的+号,打开新建配置界面:

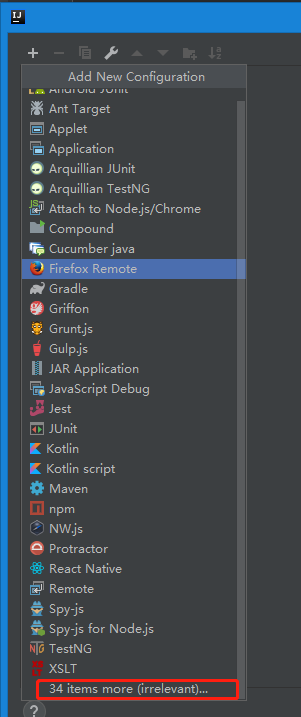
令人不解的是在上图的列表中我并没有看到tomcat的字样,但是我却发现了底部的文字:34 items more。这段文字是说:还有34个没有展示。
没什么好说的了,点击这句话。

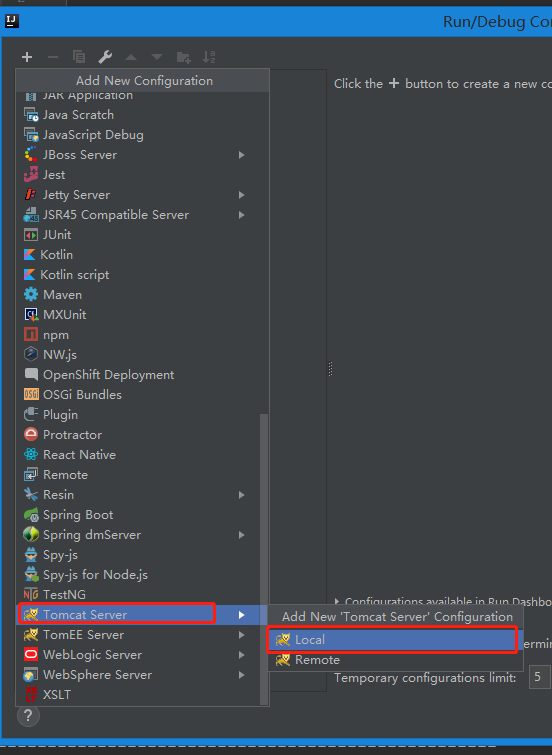
在全部的选项中终于到到了我心仪的tomcat server,并且还要选择Local和Remote。大家都知道Local是本地的意思。而Remote是远程的意思。
果断选择Local。至于Remote以后遇到了再详细说吧,看字面意思好像是说可以配置远程tomcat,就是是其他电脑或者服务器上的tomcat。
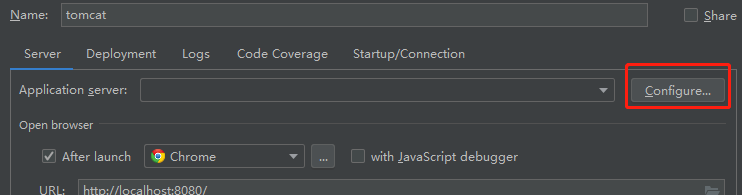
在弹出的界面中,先为新的tomcat server配置起一个名字:

接着就是选择tomcat:

点击Configure,会弹出tomcat的配置界面:

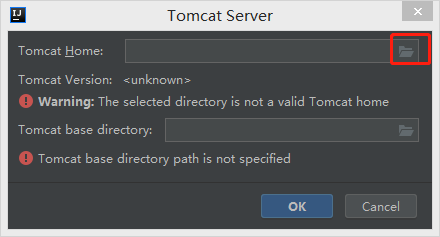
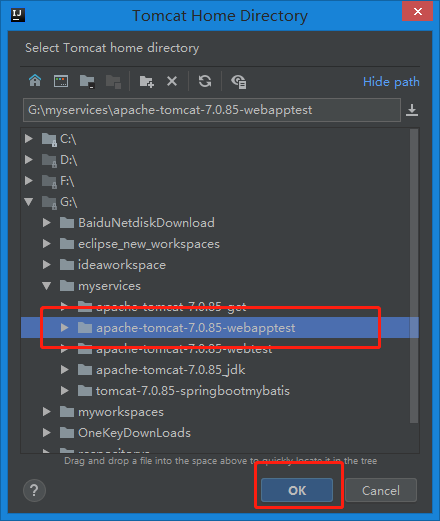
点击上图中的文件夹,会弹出tomcat目录选择界面:

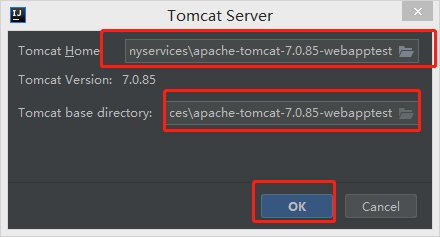
选择本地电脑中的tomcat,然后点击OK,会在下图中显示刚刚选择的tomcat:

继续点击OK,就可以看到tomcat,已经配置成功。

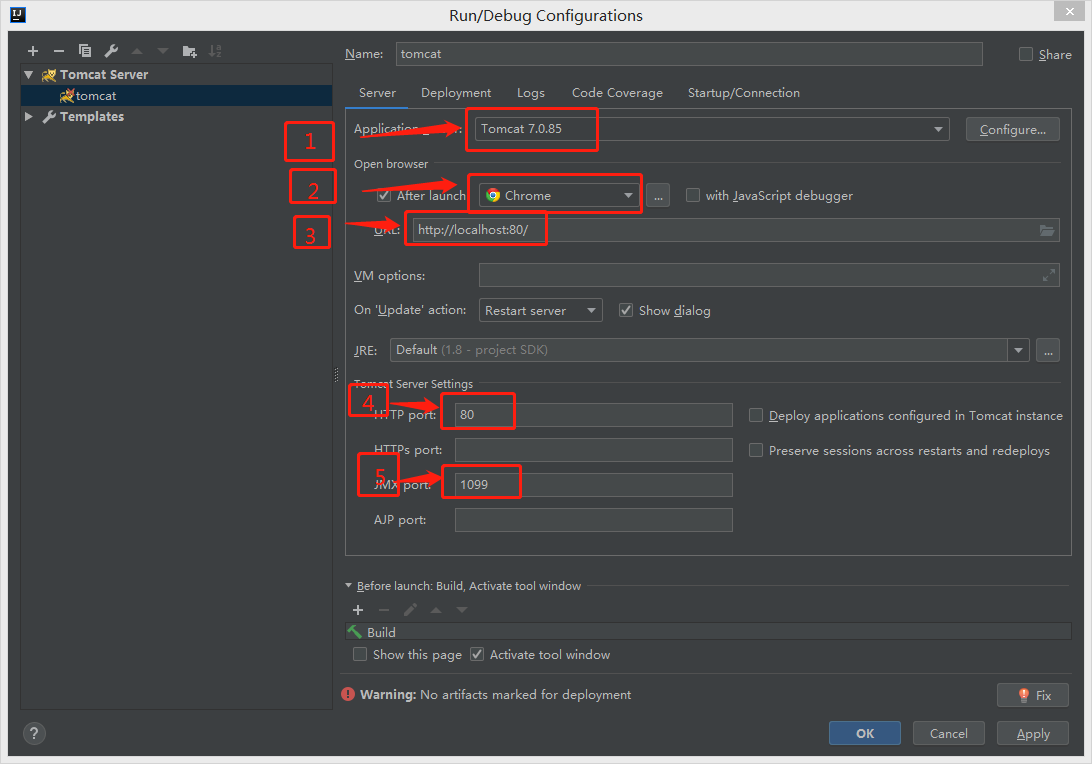
在1处可以看到刚刚配置了的tomcat。
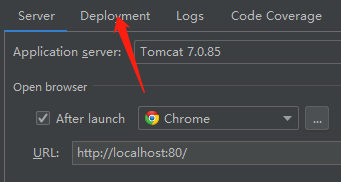
往下2,3,4,5这个四个配置是额外的配置,我是将2中的浏览器改为谷歌浏览器,将4中的端口由8080改为80,同时也将3中的访问路径中的端口改为80。当然你也可以不改。
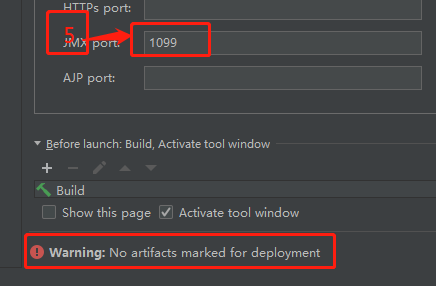
接着就开始部署项目到tomcat中,其实这个界面的下方也有提示:Warning: No artifacts marked for deployment。

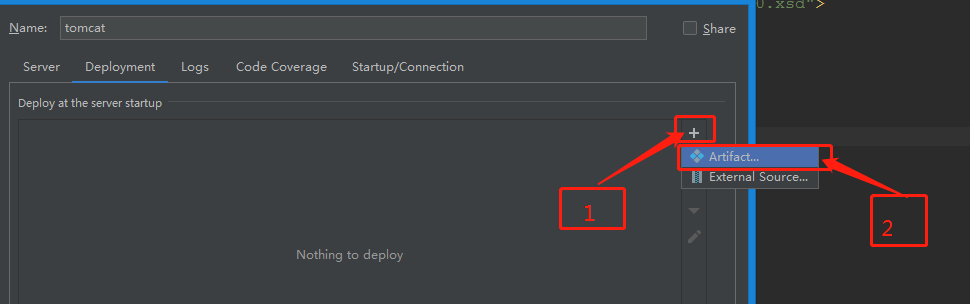
接着就是向tomcat中部署项目,点击Deployment:

继续点击右侧的+号,并选择Artifact。你的界面中可能没有Artifact的选项,没关系,接着看,下方有答案。

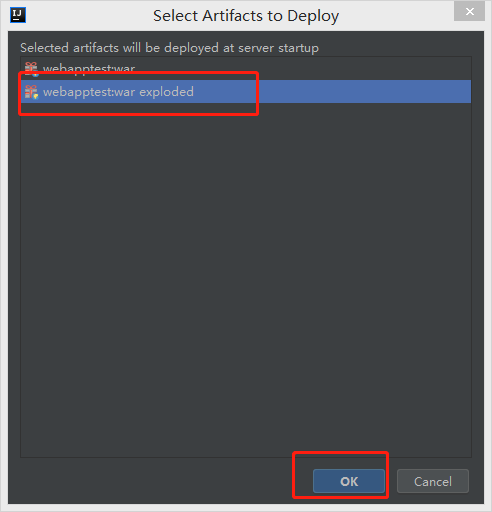
选择我们的工程:

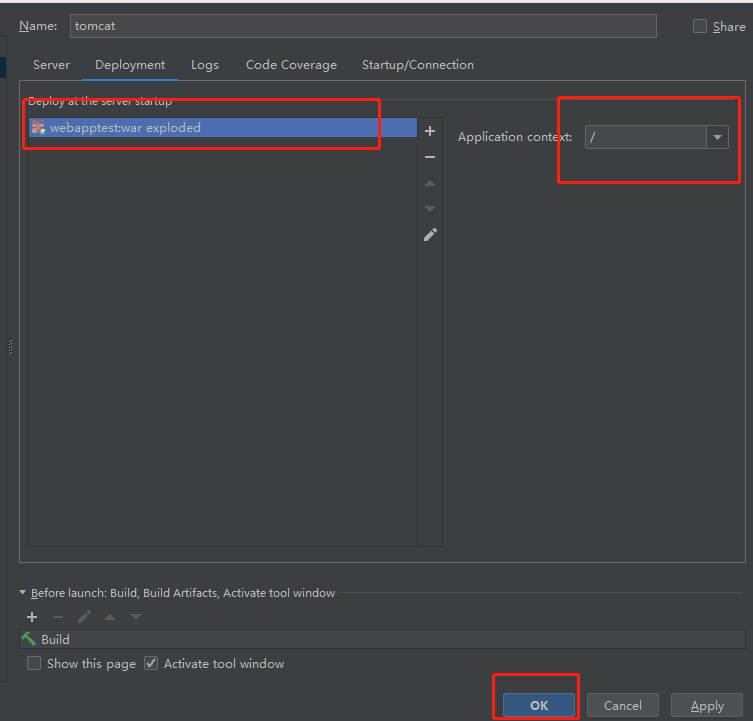
最后deployment中就会出现我们的工程:

点击Ok即可。
四,启动tomcat并测试
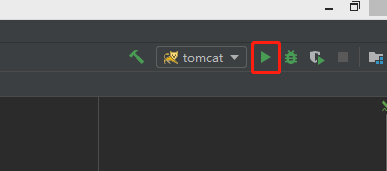
在界面的右上角点击绿色的三角符号:

就可以启动刚刚配置的tomcat了。

如果你在前面配置tomcat的工程中配置了2和3,那么,tomcat启动成功后会自动打开你配置的浏览器,并访问3中的路径。

到这里,在idea中使用maven构建web项目就圆满结束了。
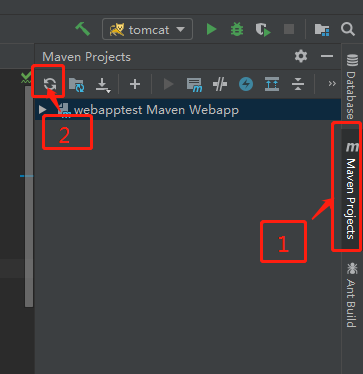
但是还有一个遗留的问题,如果在deployument中没有Artifact怎么办?很简单。

按图中的操作,刷新一下即可,如果你在这个过程中遇到了问题,可以留言告诉我。
原创不易,转载请声明出处:https://www.cnblogs.com/zhangchengzi/p/9865546.html