进入/离开 & 列表过渡
不使用动画

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="toggle" @click="flag=!flag"> <h3 v-if="flag">这是一个h3</h3> </div> <script src="lib/vue-2.4.0.js"></script> <script> var vm = new Vue({ el: "#app", data: { flag:false }, methods: {} }) </script> </body> </html>
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下工具:
-
在 CSS 过渡和动画中自动应用 class
-
可以配合使用第三方 CSS 动画库,如 Animate.css
-
在过渡钩子函数中使用 JavaScript 直接操作 DOM
-
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
-
条件渲染 (使用
v-if) -
条件展示 (使用
v-show) -
动态组件
-
组件根节点
这里是一个典型的例子
 过渡类名实现动画
过渡类名实现动画
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
-
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
-
如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
-
如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的
nextTick概念不同)
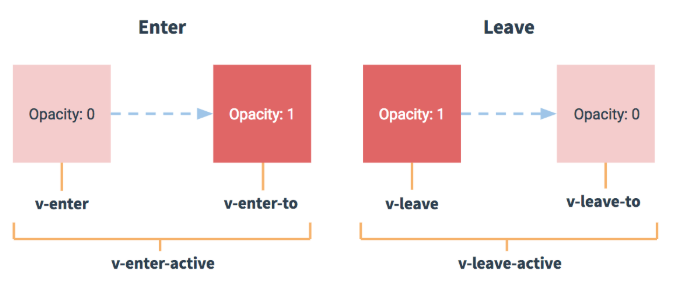
过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换。
1.v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入
2.v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3.v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除
4.v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5.v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数
6.v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除


<div id="app"> <input type="button" value="动起来" @click="myAnimate"> <!-- 使用 transition 将需要过渡的元素包裹起来 --> <transition name="fade"> <div v-show="isshow">动画哦</div> </transition> </div>

// 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { isshow: false }, methods: { myAnimate() { this.isshow = !this.isshow; } } });
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 2. 自定义两组样式,来控制 transition 内部的元素实现动画 --> <style> /* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */ /* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */ .demo-enter, .demo-leave-to { opacity: 0; transform: translateX(150px) } /* v-enter-active 【入场动画的时间段】 */ /* v-leave-active 【离场动画的时间段】 */ .demo-enter-active, .demo-leave-active { transition: all 0.8s ease; } </style> </head> <body> <div id="app"> <input type="button" value="toggle" @click="flag=!flag"> <!-- 需求: 点击按钮,让 h3 显示,再点击,让 h3 隐藏 --> <!-- 1. 使用 transition 元素,把 需要被动画控制的元素,包裹起来 --> <!-- transition 元素,是 Vue 官方提供的 --> <transition name="demo"> <h3 v-if="flag">这是一个h3</h3> </transition> </div> <script src="lib/vue-2.4.0.js"></script> <script> var vm = new Vue({ el: "#app", data: { flag: false }, methods: {} }) </script> </body> </html>
定义两组类样式

/* 定义进入和离开时候的过渡状态 */ .fade-enter-active, .fade-leave-active { transition: all 0.2s ease; position: absolute; } /* 定义进入过渡的开始状态 和 离开过渡的结束状态 */ .fade-enter, .fade-leave-to { opacity: 0; transform: translateX(100px); }
JavaScript钩子函数实现动画
可以在属性中声明 JavaScript 钩子
 申明js钩子一
申明js钩子一 申明js钩子二
申明js钩子二定义 transition 组件以及三个钩子函数

<div id="app"> <input type="button" value="切换动画" @click="isshow = !isshow"> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div v-if="isshow" class="show">OK</div> </transition> </div>
定义三个 methods 钩子方法

methods: { beforeEnter(el) { // 动画进入之前的回调 el.style.transform = 'translateX(500px)'; }, enter(el, done) { // 动画进入完成时候的回调 el.offsetWidth; el.style.transform = 'translateX(0px)'; done(); }, afterEnter(el) { // 动画进入完成之后的回调 this.isshow = !this.isshow; } }
定义动画过渡时长和样式

.show{ transition: all 0.4s ease; }
实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> <style> .ball { width: 15px; height: 15px; border-radius: 50%; background-color: red; } </style> </head> <body> <div id="app"> <input type="button" value="快到碗里来" @click="flag=!flag"> <!-- 1. 使用 transition 元素把 小球包裹起来 --> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter"> <div class="ball" v-show="flag"></div> </transition> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { flag: false }, methods: { // 注意: 动画钩子函数的第一个参数:el,表示 要执行动画的那个DOM元素,是个原生的 JS DOM对象 // 大家可以认为 , el 是通过 document.getElementById('') 方式获取到的原生JS DOM对象 beforeEnter(el){ // beforeEnter 表示动画入场之前,此时,动画尚未开始,可以 在 beforeEnter 中,设置元素开始动画之前的起始样式 // 设置小球开始动画之前的,起始位置 el.style.transform = "translate(0, 0)" }, enter(el, done){ // 这句话,没有实际的作用,但是,如果不写,出不来动画效果; // 可以认为 el.offsetWidth 会强制动画刷新 el.offsetWidth // enter 表示动画 开始之后的样式,这里,可以设置小球完成动画之后的,结束状态 el.style.transform = "translate(150px, 450px)" el.style.transition = 'all 1s ease' // 这里的 done, 起始就是 afterEnter 这个函数,也就是说:done 是 afterEnter 函数的引用 done() }, afterEnter(el){ // 动画完成之后,会调用 afterEnter // console.log('ok') this.flag = !this.flag } } }); </script> </body> </html>
v-for的列表过渡
定义过渡样式

<style> .list-enter, .list-leave-to { opacity: 0; transform: translateY(10px); } .list-enter-active, .list-leave-active { transition: all 0.3s ease; } </style>
定义DOM结构
其中,需要使用 transition-group 组件把v-for循环的列表包裹起来

<div id="app"> <input type="text" v-model="txt" @keyup.enter="add"> <transition-group tag="ul" name="list"> <li v-for="(item, i) in list" :key="i">{{item}}</li> </transition-group> </div>
定义 VM中的结构

// 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { txt: '', list: [1, 2, 3, 4] }, methods: { add() { this.list.push(this.txt); this.txt = ''; } } });

.v-move{ transition: all 0.8s ease; } .v-leave-active{ position: absolute; }
实例

<div id="app"> <div> <label> Id: <input type="text" v-model="id"> </label> <label> Name: <input type="text" v-model="name"> </label> <input type="button" value="添加" @click="add"> </div> <!-- <ul> --> <!-- 在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,不能使用 transition 包裹,需要使用 transitionGroup --> <!-- 如果要为 v-for 循环创建的元素设置动画,必须为每一个 元素 设置 :key 属性 --> <!-- 给 ransition-group 添加 appear 属性,实现页面刚展示出来时候,入场时候的效果 --> <!-- 通过 为 transition-group 元素,设置 tag 属性,指定 transition-group 渲染为指定的元素,如果不指定 tag 属性,默认,渲染为 span 标签 --> <transition-group appear tag="ul"> <li v-for="(item, i) in list" :key="item.id" @click="del(i)"> {{item.id}} --- {{item.name}} </li> </transition-group> <!-- </ul> --> </div>

<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '赵高' },
{ id: 2, name: '秦桧' },
{ id: 3, name: '严嵩' },
{ id: 4, name: '魏忠贤' }
]
},
methods: {
add() {
this.list.push({ id: this.id, name: this.name })
this.id = this.name = ''
},
del(i) {
this.list.splice(i, 1)
}
}
});
</script>
