css总结
color可以定义字体颜色 font-size: 字体大小 font-weight:字体粗细 normal: 默认值,标准粗细 bold: 粗体 bolder: 更粗 lighter: 更细 100~900: 设置具体粗细,400等同于normal,而700等同于bold inherit: 继承父元素字体的粗细值 font-style: 字体风格 normal: 默认值,浏览器会显示标准的字体样式 italic: 浏览器会显示斜体的字体样式 oblique:浏览器会显示倾斜的字体样式 font-family: 字体 综合: {font:font-style font-weight font-size/line-height font-family;} 其他属性可以省略,必须保留font-size和font-family属性
line-height:行间距 行间距=weight,可以设置水平居中
text-align:水平对齐方式
left 左对齐,默认值
right 右对齐
center 居中对齐
justify 两端对齐
text-decoration:文字装饰
none 默认。定义标准的文本
underline 定义文本下的一条线
overline 定义文本上的一条线
line-through 定义穿过文本下的一条线
inherit 继承父元素的text-decoration属性
letter-spacing:字间距
text-indent:首行缩进
color: rgba(r,g,b,a); :颜色半透明 a取值范围 0~1之间
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素。
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素
display:块级元素和行级元素互换
display:"none" html文档中元素存在,但是在浏览器中不显示,一般用于配合javascript用
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分
display:"inline" 按照行类元素显示,此时在设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响
display:"inline-block" 使元素同时具有行内元素和块级元素的特点
背景图片(image)
background-image : none | url (url)
none : 无背景图(默认的)
url : 使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。
如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
背景平铺(repeat):background-repeat : repeat | no-repeat | repeat-x | repeat-y
repeat : 背景图像在纵向和横向上平铺(默认的)
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺 设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
背景位置(position):
background-position : length || length
background-position : position || position
length : 百分数 | 由浮点数字和单位标识符组成的长度值
position : top | center | bottom | left | center | right
背景附着:background-attachment : scroll | fixed
scroll : 背景图像是随对象内容滚动
fixed : 背景图像固定
背景简写:background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
如:background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
背景透明(CSS3):background: rgba(0,0,0,0.3);
背景缩放(CSS3):background-size:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局
background-image: url('images/gyt.jpg'),url('images/robot.png');
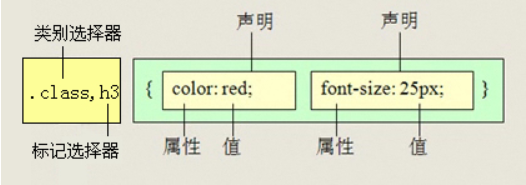
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
类选择器
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
多类名选择器
.类名1 .类名2{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
id选择器
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
通配符选择器
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
链接伪类选择器
:link 未访问的链接
:visited 已访问的链接
:hover 鼠标移动到链接上
:active 选定的链接
结构(位置)伪类选择器
:first-child :选取属于其父元素的首个子元素的指定选择器
:last-child :选取属于其父元素的最后一个子元素的指定选择器
:nth-child(n) : 匹配属于其父元素的第 N 个子元素,不论元素的类型
:nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,
不论元素的类型,从最后一个子元素开始计数。 n 可以是数字、关键词或公式
目标伪类选择器(CSS3)
:target目标伪类选择器 :选择器可用于选取当前活动的目标元素
.c1 p { color: red; }
!important 正无穷
行间样式 1000
id 100
class|属性|伪类 10
标签选择器|伪元素 1
通配符 0
css中同一横行的那个权重大,以哪个为准,
权重相等时,遵循后来先到原则,即后来的覆盖之前的
交集选择器
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
记忆技巧: 用的相对来说比较少,不太建议使用。
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
子元素选择器

比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
属性选择器
| 选择器 | 示例 | 含义 |
|---|---|---|
| E[attr] | 存在attr属性即可 | |
| E[attr=val] | 属性值完全等于val | |
| E[attr*=val] | 属性值里包含val字符并且在“任意”位置 | |
| E[attr^=val] | 属性值里包含val字符并且在“开始”位置 | |
| E[attr$=val] | 属性值里包含val字符并且在“结束”位置 |
伪元素选择器(CSS3)
-
E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
-
-
E::selection 可改变选中文本的样式; 4、E::before和E::after 在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor { content:"开始"; } div::after { content:"结束"; }
盒子边框(border)border : border-width || border-style || border-color
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
圆角边框(CSS3): border-radius: 左上角 右上角 右下角 左下角;
内边距(padding):上右下左
1个值 padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素
2个值 padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素
3个值 padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素
4个值 padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针
外边距margin:上外边距 右外边距 下外边距 左外边
1.必须是块级元素。 2.盒子必须指定了宽度(width) 给左右的外边距都设置为auto,就可使块级元素水平居中 .header{ width:960px; margin:0 auto;}
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
盒子的总高度= height+上下内边距之和+上下边框宽度之和+上下外边距之和
盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和
width > padding > margin
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
1、box-sizing: border-box 盒子大小为 width
2、box-sizing: content-box 盒子大小为 width + padding + border
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
box-shadow:5px 5px 10px 16px rgba(0,0,0,0.3) inside 默认是outside
浮动
选择器{float:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
定位
边偏移
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位模式
position属性的常用值
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |
3.绝对定位的盒子水平/垂直居中 普通盒子的左右margin改为auto就可以,但是对于绝对定位就无效了 定位的盒子也可以水平或者垂直居中:
1.首先left 50% 父盒子的一般大小
2.然后在自己外边距负的一半值就可以了,margin-left
