这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
html语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
什么是浮动?
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
| 描述 | |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none |
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。

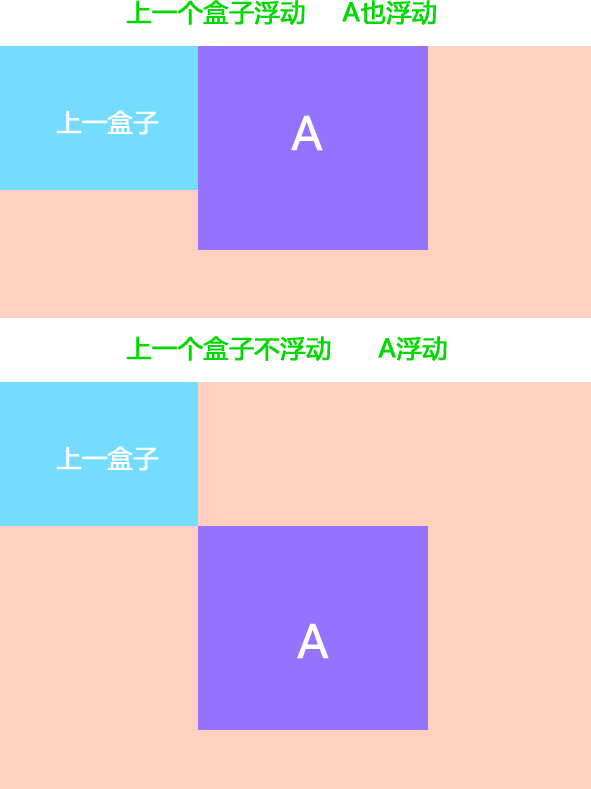
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。

由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少
浮动根据元素书写的位置来显示相应的浮动。
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。 特: 特别注意,这是特殊的使用,有很多的不好处,使用要谨慎。
清除浮动
浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好,
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它
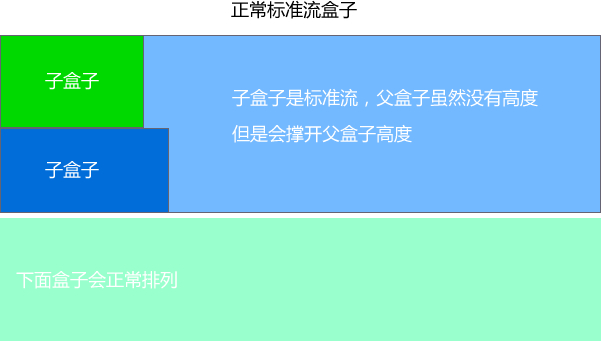
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。

在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
| 描述 | |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both |
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。
可以通过触发BFC的方式,可以实现清除浮动效果。
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
使用方法:
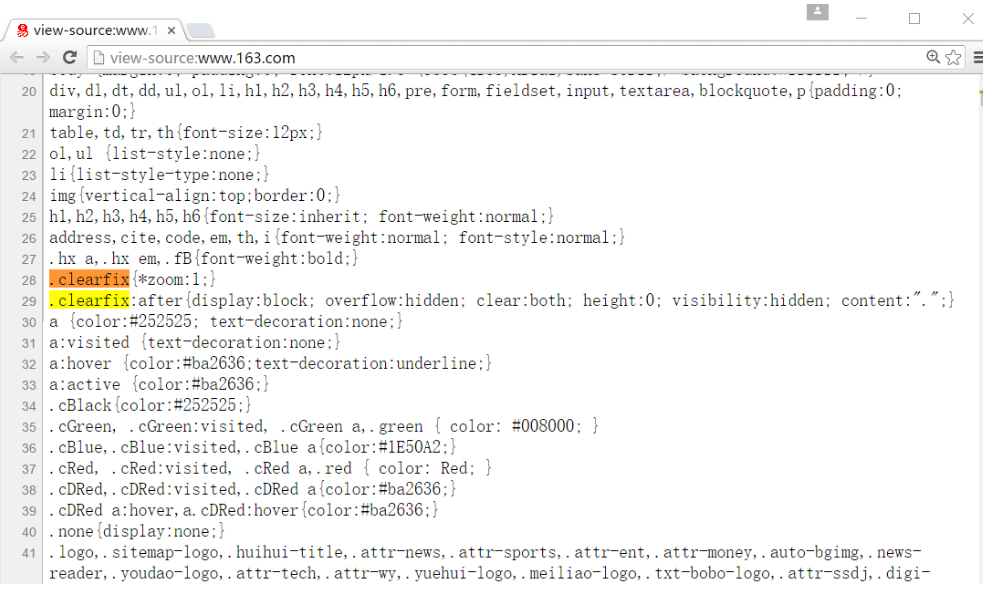
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {*zoom: 1;} /* IE6、7 专有 */
代表网站: 百度、淘宝网、网易等

注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
使用before和after双伪元素清除浮动
.clearfix:before,.clearfix:after { content:"."; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 小米、腾讯等