CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
鼠标放我身上查看效果哦:
<ul> <li style="cursor:default">我是小白</li> <li style="cursor:pointer">我是小手</li> <li style="cursor:move">我是移动</li> <li style="cursor:text">我是文本</li> </ul>
尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
outline : outline-color ||outline-style || outline-width
最直接的写法是 : outline: 0;
<input type="text" style="outline: 0;"/>
防止拖拽文本域resize
右下角可以拖拽:
<textarea></textarea>
右下角不可以拖拽:
<textarea style="resize: none;"></textarea>
vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
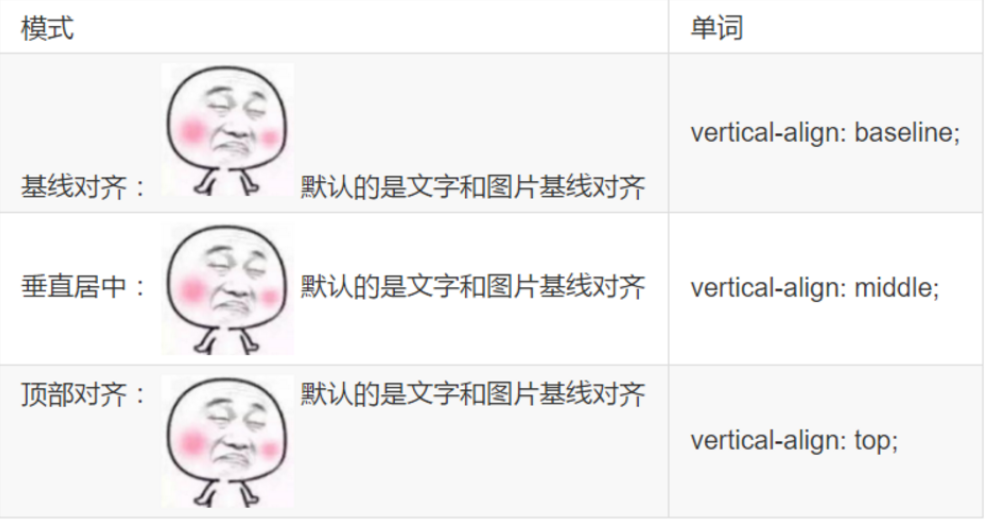
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式

vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片和表单等
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
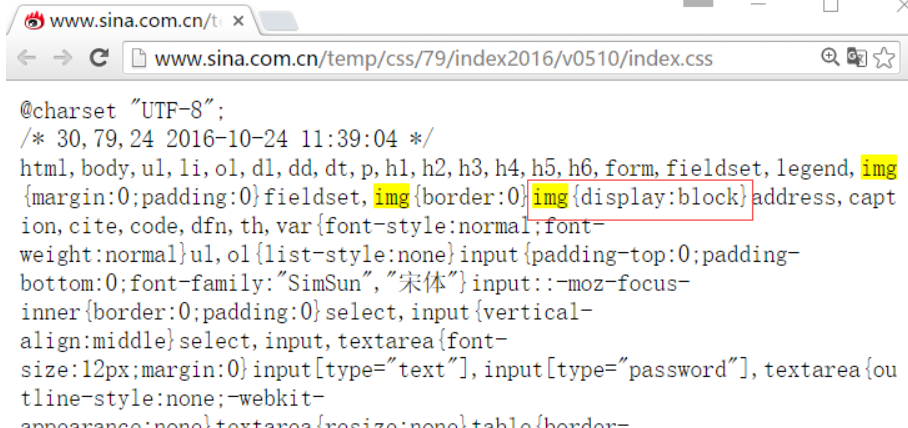
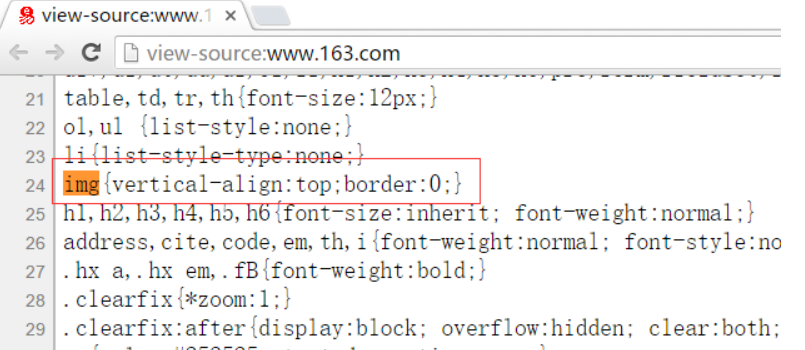
去除图片底侧空白缝隙
有个很重要特性你要记住: 如果一个元素没有基线,比如图片或者表单等行内块元素,则他的底线会和父级盒子的基线对齐。</strong> 这样会造成一个问题,就是图片底侧会有一个空白缝隙。 解决的方法就是:

1.给img vertical-align:middle | top等等。 让图片不要和基线对齐
2.