复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签
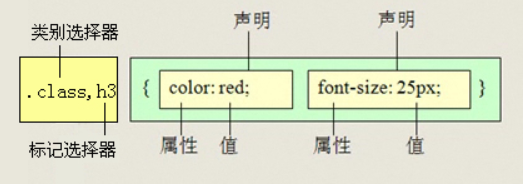
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。

记忆技巧:
用的相对来说比较少,不太建议使用

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .singer { color:red; } div.singer { font-weight:700; } </style> </head> <body> <div class="singer mover">zhangcheng</div> <div class="singer">zhangxueyou</div> <p class="singer">zhanghaha</p> </body> </html>
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:
并集选择器 和 的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .singer,.mover{ color:red; } </style> </head> <body> <div class="singer">zhangcheng</div> <div class="mover">zhangxueyou</div> <p class="singer">zhanghaha</p> <p class="other">zhangerdog</p> </body> </html>
后代选择器
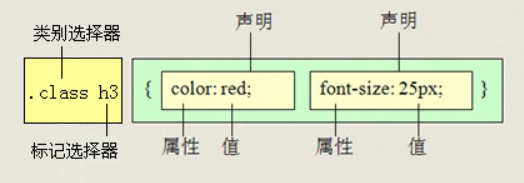
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .nav ul li{ color:red; } ul li { color:blue; } </style> </head> <body> <div class="nav"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <ul> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
子元素选择器
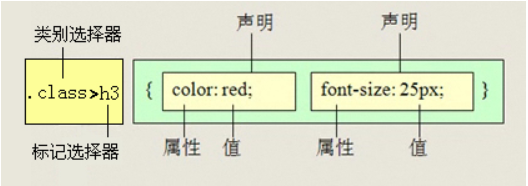
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .item>li { color: red; } </style> </head> <body> <ul class="item"> <li>一级菜单</li> <ul> <li>二级菜单</li> </ul> </ul> </body> </html>
<div class="nav"> <!-- 主导航栏 --> <ul> <li>公司首页</li> <li>公司简介</li> <li>公司产品</li> <li>联系我们</li> </ul> <div> 收藏本站 </div> </div> <div class="sitenav"> <!-- 侧导航栏 --> <div class="site-l">左侧侧导航栏</div> <div class="site-r"><a href="#">登录</a></div> </div>
在不修改以上代码的前提下,完成以下任务:
-
链接 登录 的颜色为红色。
-
主导航栏里面的文字颜色为绿色。
-
主导航栏和侧导航栏里面文字都是16像素并且是微软雅黑。
-
收藏本站 要求字体加粗。

<div class="nav"> <!-- 主导航栏 --> <ul> <li>公司首页</li> <li>公司简介</li> <li>公司产品</li> <li>联系我们</li> </ul> <div> 收藏本站 </div> </div> <div class="sitenav"> <!-- 侧导航栏 --> <div class="site-l">左侧侧导航栏</div> <div class="site-r"><a href="#">登录</a></div> </div>
| 示例 | 含义 | |
|---|---|---|
| E[attr] | 存在attr属性即可 | |
| E[attr=val] | 属性值完全等于val | |
| E[attr*=val] | 属性值里包含val字符并且在“任意”位置 | |
| E[attr^=val] | 属性值里包含val字符并且在“开始”位置 | |
| E[attr$=val] |
/* 获取到 拥有 该属性的元素 */ li[type] { border: 1px solid gray; } /* 获取 属性等于某个值的 元素 属性值 可以使用 引号进行包裹 */ li[type="vegetable"] { background-color: green; } /* 使用空格分隔的 多个属性 其中有某个属性即可获取 */ li[type~="hot"] { font-size: 40px; } /* 获取以某个属性开头的语法 */ li[color^='green'] { background-color: orange; } /* 获取以某个值 结尾的属性 */ li[type$='t']{ color: hotpink; font-weight: 900; } /* 获取 属性中 拥有某个值的 元素 */ li[type*=ea] { font-size: 100px; } /* 如果属性的值 只有very 也能够获取 用来获取 多个属性 并且 使用-连接 */ li[price|='very'] { background-color: darkred; }
-
-
E::first-line 文本第一行;
-
p::first-letter { font-size: 20px; color: hotpink; } /* 首行特殊样式 */ p::first-line { color: skyblue; } p::selection { /* font-size: 50px; */ color: orange; }
4、E::before和E::after
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
div::befor { content:"开始"; } div::after { content:"结束"; }
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
E:after、E:before后面的练习中会反复用到,目前只需要有个大致了解
":" 与 "::" 区别在于区分伪类和伪元素
层叠 继承 优先级 是我们学习CSS 必须掌握的三个特性
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
CSS最后的执行口诀: 龙生龙,凤生凤,老鼠生的孩子会打洞
CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
!important 正无穷
行间样式 1000
id 100
class|属性|伪类 10
标签选择器|伪元素 1
通配符 0
css中同一横行的那个权重大,以哪个为准,
权重相等时,遵循后来先到原则,即后来的覆盖之前的
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
CSS特殊性(Specificity)
specificity用一个四位的数 字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
| 0,0,0,0 | |
|---|---|
| 每个元素(标签)贡献值为 | 0,0,0,1 |
| 每个类,伪类贡献值为 | 0,0,1,0 |
| 每个ID贡献值为 | 0,1,0,0 |
| 每个行内样式贡献值 | 1,0,0,0 |
| 每个!important贡献值 |
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p -----> 0,1,0,1
注意: 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
-
使用了 !important声明的规则。
-
内嵌在 HTML 元素的 style属性里面的声明。
-
使用了 ID 选择器的规则。
-
使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
-
使用了元素选择器的规则。
-
只包含一个通用选择器的规则。
