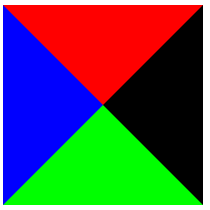
简单写一个空的div,设置款高为0,设置边框border
实现这个效果

div{ width: 0; height: 0; /* 设置边框 */ border: 100px solid; /* 边框颜色 */ border-color: #f00 #000 #0f0 #00f }
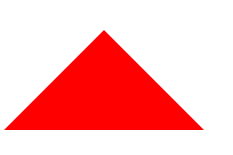
只要将其他边框设为透明色,单独设置一个边框的颜色,就实现了一个三角形

div { width: 0; height: 0; /* 设置边框 transparent为透明 */ border: 100px solid transparent; /* 要设置的位置 */ border-bottom: 100px solid #f00; }