一、Jenkins基础知识和安装部署
1.jenkins基本概述
jenkins是一个开源持续集成的工具(调度平台),是由JAVA开发而成,本身不处理任何事情,调用插件来完成所有的工作。主要功能是提供软件开发的持续集成服务,主要特点是:配合实现软件配置管理、持续集成功能、拥有成千上万的插件
2.Jenkins安装部署
# https://www.jenkins.io/doc/book/installing/linux/#red-hat-centos
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
sudo yum upgrade
sudo yum install epel-release java-11-openjdk-devel
sudo yum install jenkins
sudo systemctl daemon-reload
sudo systemctl start jenkins # 监听在8080端口
浏览器访问:
http://192.168.1.102:8080
输入登录密码:
密码在Jenkins机器的 /var/lib/jenkins/secrets/initialAdminPassword 文件中
# 使用国内的清华源加速下载插件
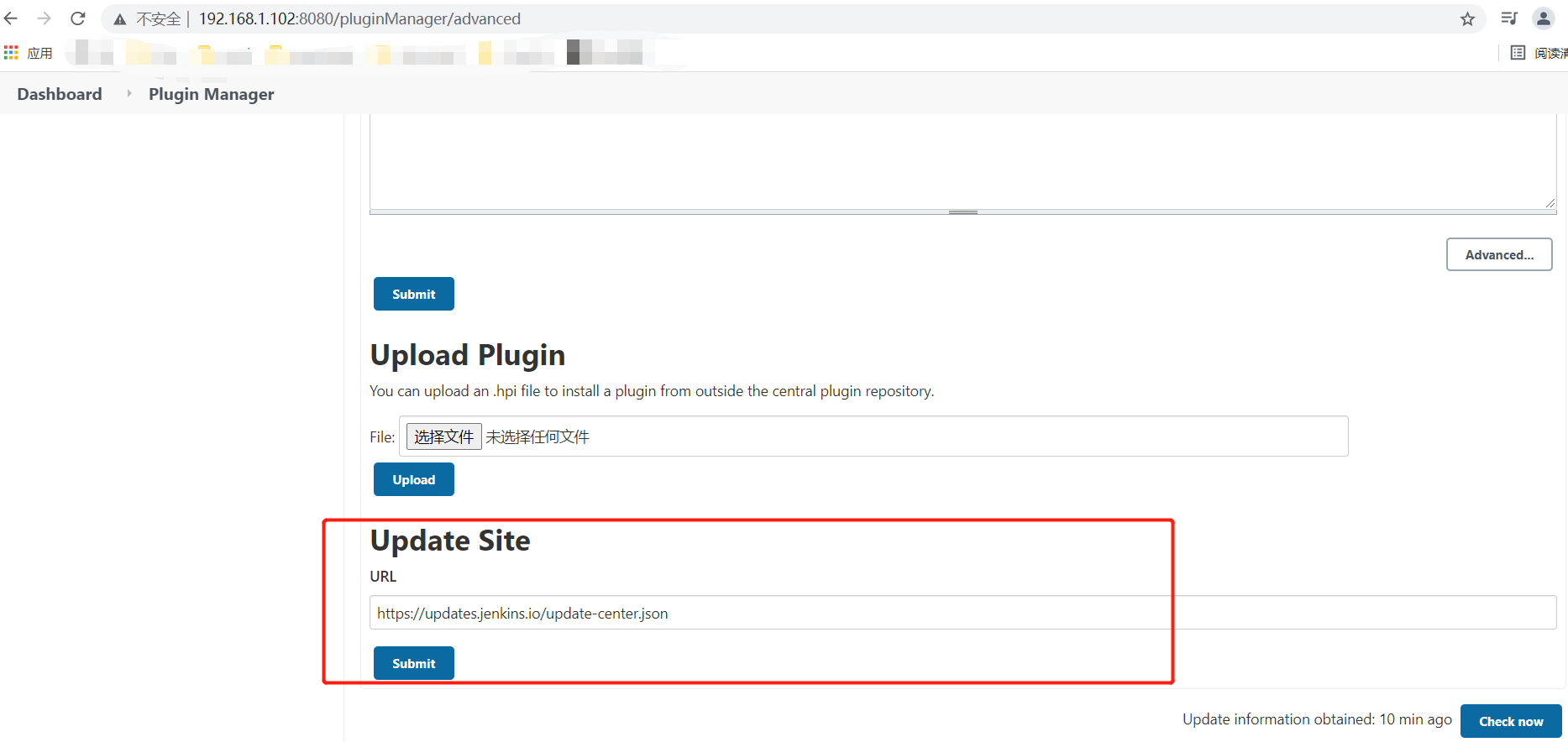
在Jenkins web UI,选择 “Plugin Manager>advanced” 下拉选择“Update Site”,将URL换成清华源:
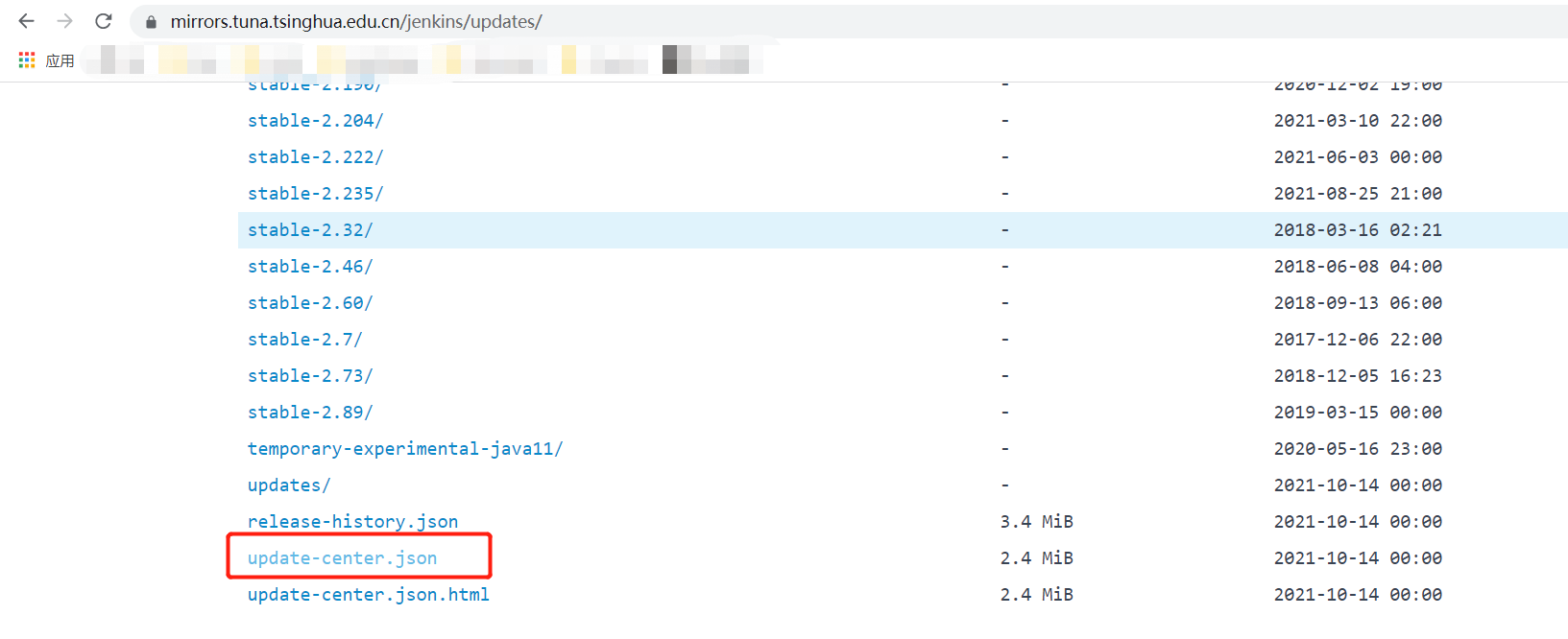
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json


如果Jenkins选择下载插件的速度还慢,可以将插件下载到本地,通过Jenkins>Plugins Manager>Advanced>Upload Plugin 上传,如下图;
/var/lib/jenkins/plugins/ # jenkins插件目录
/etc/sysconfig/jenkins # jenkins配置文件
#JENKINS_USER="jenkins"
JENKINS_USER="root" # 运行Jenkins进程的属主最好改成root身份,因为在使用Jenkins的shell脚本部署项目的时候,jenkins进程的属主和属组是jenkins身份可能没有权限操作脚本文件
/var/log/jenkins/jenkins.log # 日志文件
修改jenkins进程启动的属主后,下载subversion插件的属主和属组都是root身份了。。。。

汉化插件:Localization: Chinese (Simplified)
安装后重新启动jenkins: systemctl restart jenkins
如何切换中英文:
Manage Jenkins>System Configure>Locale
en_US # 切换成英文模式
zh_CN # 切换成中文模式
其下面的单选框也勾上,表示忽略浏览器强制的语言转换

3.jenkins 常见插件安装
Backup
Monitoring
jQuery
Build-timeout Plugin:任务构建超时插件 #
Naginator Plugin:任务重试插件
Build User Vars Plugin:用户变量获取插件 #
Build Pipeline Plugin View :Pipeline 管道流图表展示插件 #
Flow Plugin:工作流插件,支持DSL脚本定义工作流 #
Pipeline Graph View #
Build Graph View Plugin:build Flow插件视图(安装后需要重新才能生效)
Multijob Plugin:多任务插件 #
Build-timeout Plugin:job构建超时插件
Build Timestamp Plugin :任务log时间戳插件,使得job log的每次输出前面都增加当时的时间 #
Parameterized Trigger Plugin:这是一个扩展型的插件,使各个job连接的时候可以传递一些job相关的信息
Join Plugin:这也是一个触发job的插件,亮点在于它触发job的条件是等待所有当前job的下游的job都完成才会发生。#
Files Found Trigger:检测指定的目录,如果发现指定模式的文件则启动build。 #
BuildResultTrigger Plugin:根据其他的job的成功或失败来启动此build。 #
Publish Over SSH Plugin:通过ssh发布文件 #
Rebuild Plugin:重新执行插件
ws-cleanup Plugin :workspace清理插件 #
Cron Column Plugin: 通过定时任务例行的运行一些job #
Job Configuration History Plugin:使用心得:使job具备版本管理的能力,diff和rollback功能更是非常赞
HTTP Request Plugin:使用心得:在构建前后可以通过该插件以http形式调用各种api接口实现和内部系统的联动 #
Periodic Backup:使用心得:备份是运维一个系统必须要保障的事情,该插件的恢复功能可能不可用,需要手工进行,好处在于可以定时备份 #
Job Import Plugin:使用心得:可以快速导入其他jenkins集群的已有job,需要认证的jenkins系统导入需要提供凭证才可以 #
Status Monitor Plugin:构建状态插件 #
Build Monitor View :使用心得:基于该插件可以实现dashboard功能 #
Build Environment Plugin:构建环境插件,可以进行构建环境比较。#
FTP插件:
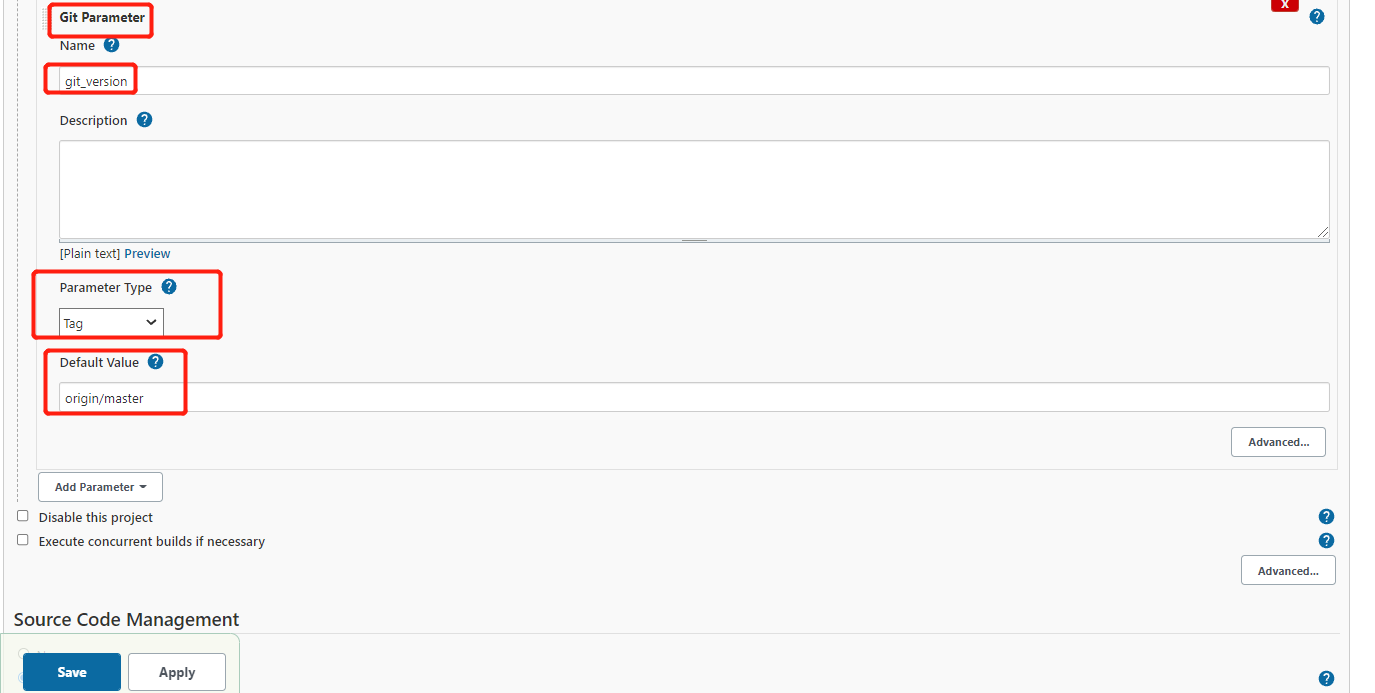
Git Parameter 这是一个参数构建扩展,可以在构建的时候选择git的某一个分支或者一个tag来构建服务。#
GitLab This plugin allows GitLab to trigger Jenkins builds and display their results in the GitLab UI. #
Gitlab Hook Enables Gitlab web hooks to be used to trigger SMC polling on Gitlab projects #
Generic Webhook Trigger Can receive any HTTP request, extract any values from JSON or XML and trigger a job with those values available as variables. Works with GitHub, GitLab, Bitbucket, Jira and many more. #
GitLab Authentication This is the an authentication plugin using gitlab OAuth. #
Gitlab API This plugin provides GitLab API for other plugins. #
GitLab Branch Source
GitLab Logo
Gitlab Merge Request Builder
Pipeline Maven Integration This plugin provides integration with Pipeline, configures maven environment to use within a pipeline job by calling sh mvn or bat mvn. The selected maven installation will be configured and prepended to the path. #
Jira This plugin integrates Jenkins to Atlassian Jira. #
Python Adds the ability to execute python scripts as build steps. #
SonarQube Scanner This plugin allows an easy integration of SonarQube, the open source platform for Continuous Inspection of code quality #
Ansible 在构建任务中可以执行Ansible任务。#
Job Generator 定义一个参数化的模板,通过这个模板快速的在 Jenkins 上创建出任务。#
Job DSL Jenkins Job DSL Plugin 可以让开发者通过 Groovy 脚本来定义和配置任务,随后插件会通过执行这些脚本来维护 Jenkins 任务。与Job Generator相比,它需要了解Groovy。#
Performance 生成性能测试报告,需要在Jenkins机器上安装Taurus(开源负载测试工具和功能测试工具自动化框架) #
Html Publisher 生成HTML报告文档 #
Role-based Authorization Strategy 给Jenkins用户权限管理添加了角色组。#
disk-usage 对Jenkins节点服务器磁盘的监控。 #
Locale This plugin lets you control the language of Jenkins. #
jenkins插件大全:https://blog.csdn.net/pansaky/article/details/80755739
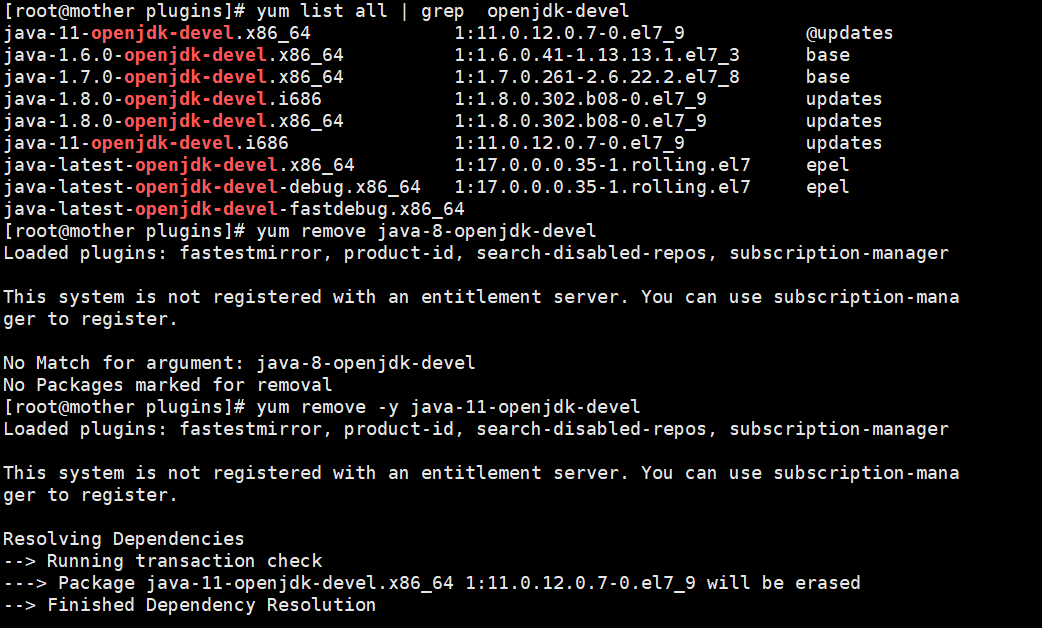
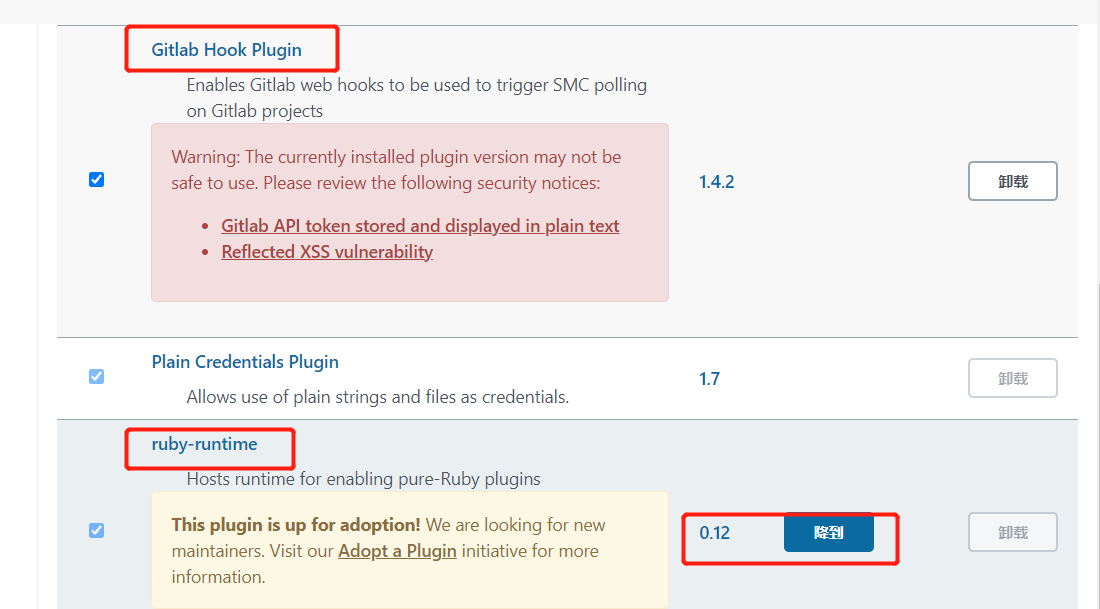
在安装gitlab hook 插件时,依赖ruby-runtime包,在安装时一直报错:not surpported java 11 version,尝试卸载 java-11-OpenJDK-devel,换成8版本的,重新启动Jenkins,安装gitlab hook 成功了,如下图。




构建后的项目都会保存在/var/lib/jenkins/workspace目录中。

4.Jenkins集成gitlab
jenkins如何集成gitlab?
由于Jenkins只是一个调度平台,所有需要安装与gitlab相关的插件即可完成集成。
# jenkins与gitlab集成思路
1.开发提交代码至gitlab
2.Jenkins安装gitlab所需插件
3.Jenkins创建freestyle项目,然后配置gitlab仓库项目对应地址。
Jenkins安装与gitlab关联的插件

二、jenkins 实现静态站点的部署
#!/bin/bash
DATE=$(date +%Y-%m-%d-%H-%M-%S)
WebServer="10.0.0.7 10.0.0.8"
Sdir=/opt
Ddir=/code
NAME=${DATE}=${git_version}
#1.进入项目目录,将内容进行打包
get_code(){
#cd /var/lib/jenkins/workspace/freestyle-monitor &&
#tar czf /opt/web-$(DATE).tar.gz ./*
cd $WORKSPACE &&
tar czf ${Sdir}/web-${NAME}.tar.gz ./*
}
#2.将内容通过scp拷贝至web集群组
scp_web_server(){
for host in $web_server
do
scp ${Sdir}/web-${NAME}.tar.gz root@$host:${Sdir}
ssh root@$host "mkdir -p ${Ddir}/web-${NAME} &&
tar xf ${Sdir}/web-${NAME}.tar.gz -C ${Ddir}/web-${NAME}
rm -rf ${Ddir}/web &&
ln -s ${Ddir}/web-${NAME} ${Ddir}/web"
done
}
deploy(){
get_code
scp_web_server
}
deploy
chmod +x html_deploy_tag.sh
jenkins中的常量:
http://192.168.1.102:8080/env-vars.html/
WORKSPACE:/var/lib/jenkins/workspace/freestyle_monitor # 当前项目所在目录
WORKSPACE_TMP:/var/lib/jenkins/workspace/freestyle_monitor@tmp
JENKINS_HOME:/var/lib/jenkins
JENKINS_URL # 显示Jenkins服务器的url地址
BUILD_URL # 显示当前构建的URL地址
NODE_NAME:master
NODE_LABELS:master
JOB_NAME:freestyle_monitor
BUILD_NUMBER:14 #显示当前构建的编号
BUILD_ID:14 #当前项目构建的次数
BUILD_DISPLAY_NAME:#15
BRANCH_NAME
GIT_COMMIT # 如果是第一次提交,GIT_PREVIOUS_SUCCESSFUL_COMMIT的值为空,本次提交被记录,如果再次重复提交,就会报错; 如果GIT_COMMIT=GIT_PREVIOUS_SUCCESSFUL_COMMIT,说明当前版本已经部署过了
GIT_PREVIOUS_SUCCESSFUL_COMMIT
Jenkins实现版本发布
1.为什么要让项目支持tag版本方式上线?
由于之前上线方式是直接获取最新代码,那么会造成后期回退变得困难。那如果采用tag方式,比如第一次上线v1.1、第二次v1.2,如果上线v1.2出现问题,那么我们可以快速回退至上一个版本v1.1。
2.实现tag版本上线方式思路
(1)开发如果需要发布新版本,必须将当前的版本打上一个标签。
(2)Jenkins需要让其脚本支持传参,比如用户传递v1.1则拉去项目的v1.1标签
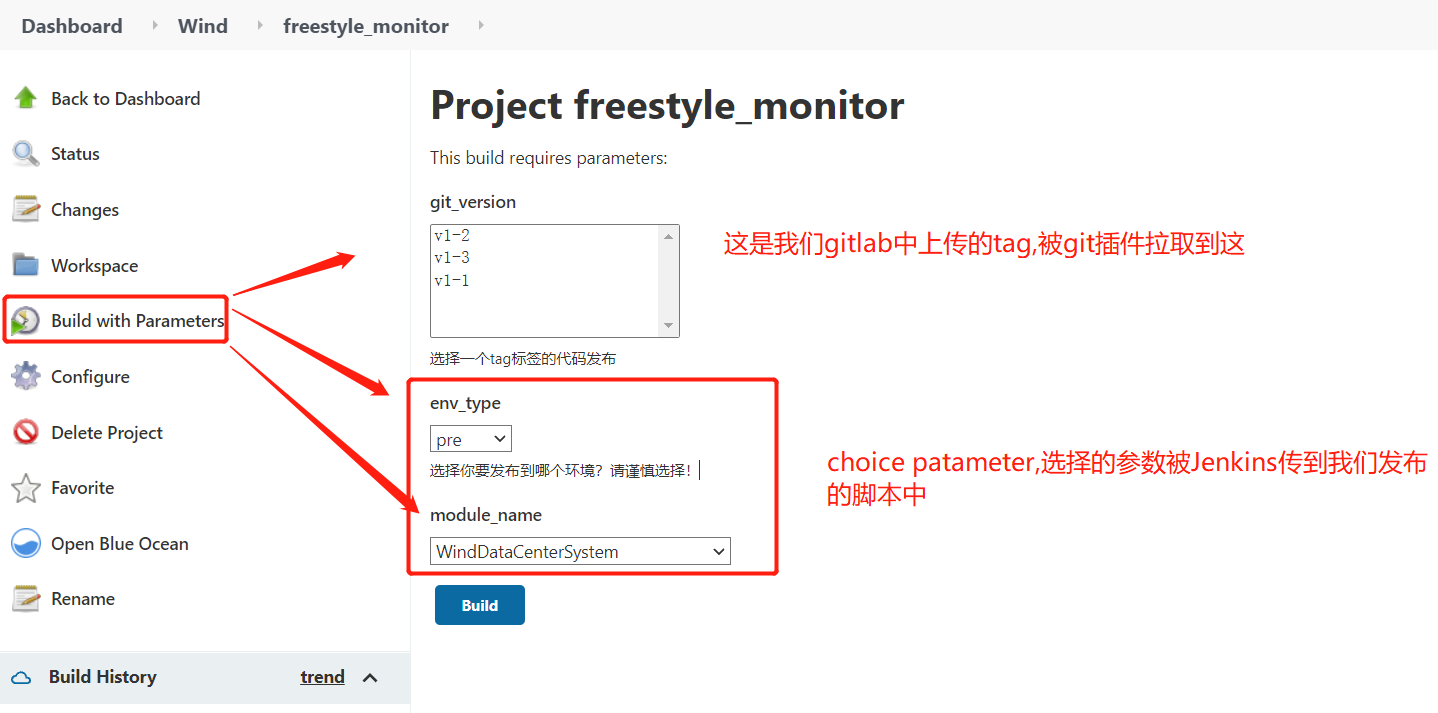
3.实战Jenkins部署tag版本
(1)首先安装git
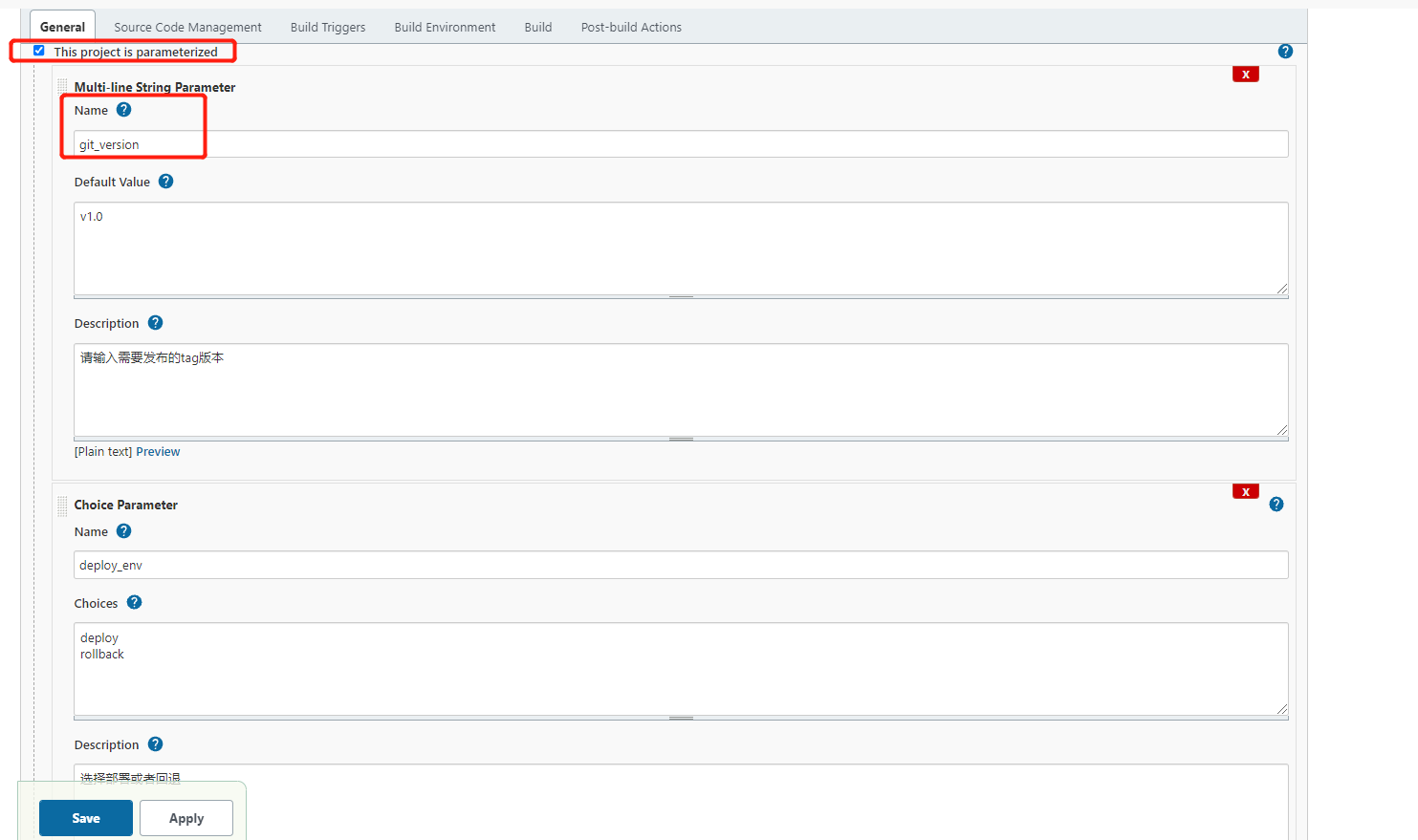
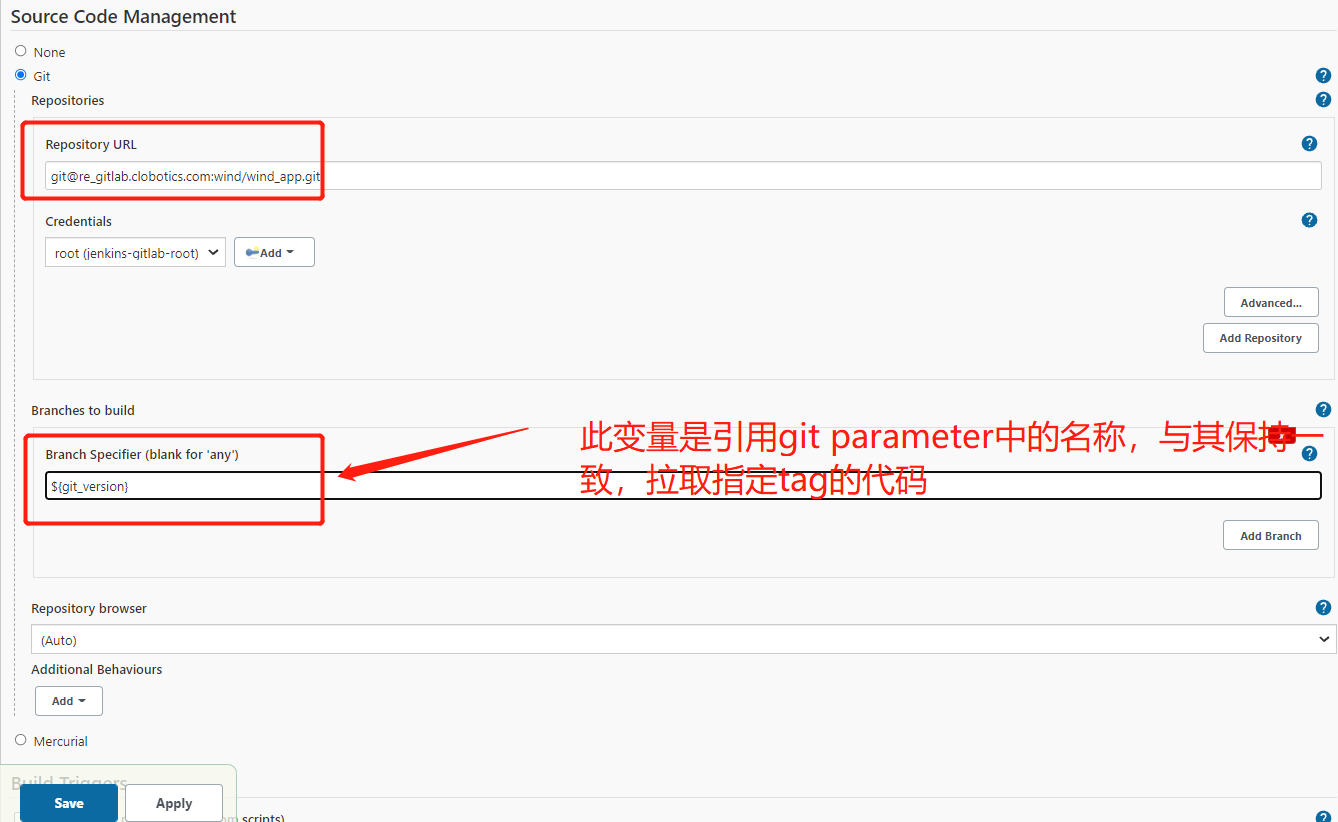
jenkins参数化构建和git parameter 参数构建




支持静态发布和回退的脚本:
vim html_deploy_rollback.sh
#!/bin/bash
DATE=$(date +%Y-%m-%d-%H-%M-%S)
WebServer="10.0.0.7 10.0.0.8"
Sdir=/opt
Ddir=/code
NAME=${DATE}=${git_version}
#1.进入项目目录,将内容进行打包
get_code() {
#cd /var/lib/jenkins/workspace/freestyle-monitor &&
#tar czf /opt/web-$(DATE).tar.gz ./*
cd $WORKSPACE &&
tar czf ${Sdir}/web-${NAME}.tar.gz ./*
}
#2.将内容通过scp拷贝至web集群组
scp_web_server() {
for host in $web_server
do
scp ${Sdir}/web-${NAME}.tar.gz root@$host:${Sdir}
ssh root@$host "mkdir -p ${Ddir}/web-${NAME} &&
tar xf ${Sdir}/web-${NAME}.tar.gz -C ${Ddir}/web-${NAME}
rm -rf ${Ddir}/web &&
ln -s ${Ddir}/web-${NAME} ${Ddir}/web"
done
}
# 根据我们在web UI 传入的git_version,使用find找出我们在WebServer中要回退到的版本,删除之前创建的软连接,根据我们要回退的版本创建新的软连接
rollback() {
for host in $WebServer
do
rollback_file=$(ssh root@${host} "find /code -maxdepth 1 -type d -name "web-*-${git_version}"")
ssh root@${host} "rm -rf ${Ddir}/web &&
ln -s ${rollback_file} ${Ddir}/web"
}
deploy() {
get_code
scp_web_server
}
if [ deploy_env == "deploy" ];then
# 防止重复构建 判断之前是否部署过该版本的commit,如果没有则部署,如果有则提示然后退出;
if [ ${GIT_COMMIT} == ${GIT_PREVIOUS_SUCCESSFUL_COMMIT} ];then
echo "你已经部署过该${git_version}版本"
exit 1
else
deploy
fi
elif [ deploy_env == "rollback" ];then
rollback
fi
chmod +x html_deploy_rollback.sh
vim file_path +27 # 打开指定文件光标停留在第27行
三、Jenkins实现Java项目部署
Java项目部署基本概述?
1.什么是Java项目?
简单来说,就是使用Java编写的代码,我们将其称为Java项目
2.为什么Java项目需要使用maven编译?
由于java编写的代码是无法直接在服务器上运行,需要使用maven工具进行打包。
简单理解:Java源代码就像汽车的一堆散件,必须组装才是一辆完整的汽车。
这里的组装汽车可以理解是Maven编译的过程。
3.手动实现Java项目构建?
为什么,首先大家对Java项目不熟悉,其次要想实现自动化发布代码,必须先会手动。
所以我们会先拿到一个源码->然后提交gitlab-> 使用mvn手动构建->最后推送war至tomcat发布。(一个完整的发布流程)
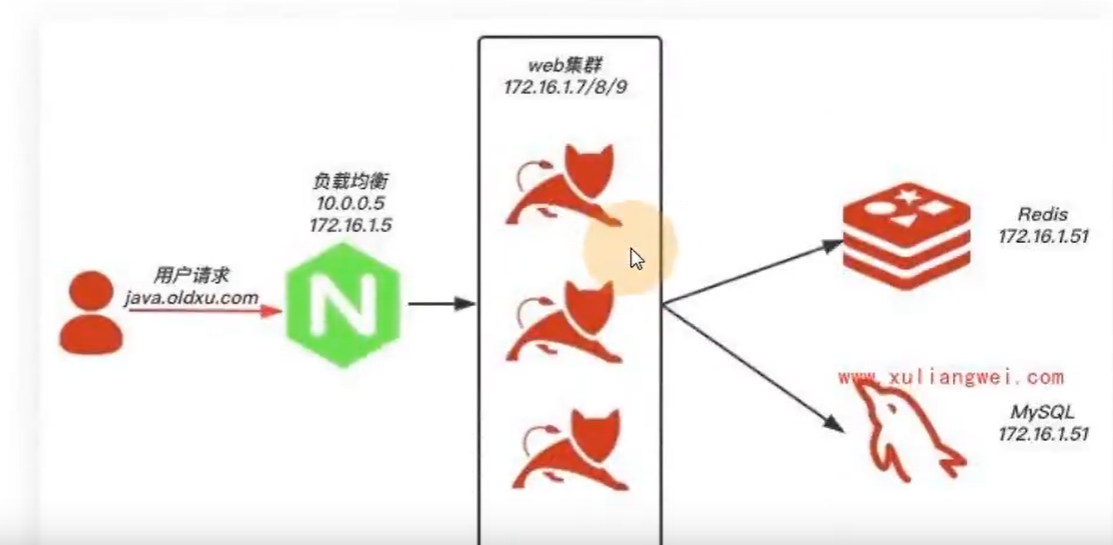
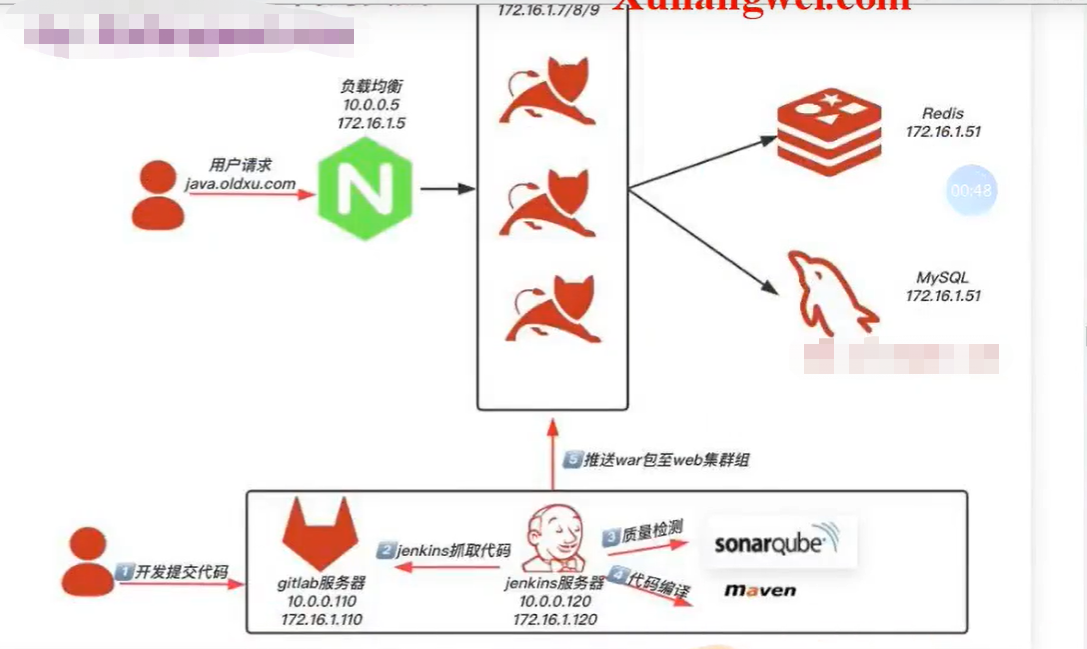
4.手动实现Java项目架构图? # 如下图

手动部署Java项目至wev集群?
1.搭建Nginx+Tomcat集群架构?
2.开发提交Java源代码至gitlab仓库?
3.手动获取Java源代码,然后使用maven进行编译?
4.将编译后的war包部署至tomcat集群?
5.最后通过浏览器访问测试,检测项目是否部署OK?
1.安装Nginx+Tomcat集群
#1.在103,104主机上安装TomcatA、TomcatB(两台都需要安装)
yum install java -y # 安装openJDK
mkdir /soft && cd /soft
wget http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-9/v9.0.24/bin/apache-tomcat-9.0.24.tar.gz
tar xf apache-tomcat-9.0.22.tar.gz
ln -s /soft/apache-tomcat-9.0.22 /soft/tomcat
/soft/tomacat/bin/startup.sh
为了nginx向后端代理到tomcat服务能看到区别,可以修改其中一台机器tomcat的index.jsp文件,/soft/tomcat/webapps/ROOT/index.jsp
# 2.在100主机上安装Nginx实现反向代理负载均衡至Tomcat-A、Tomcat-B
cat proxy_tomcat.bgx.com.coof
upstream java {
server 192.168.1.103:8080;
server 192.168.1.104:8080;
}
# nginx监听在80端口供用户访问,然后通过访问80端口代理到后端的8080端口
server {
listen 80;
server_name java.clobotics.com
location / {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
systemctl start nginx
浏览器访问:192.168.1.100
2.开发提交Java源代码至gitlab仓库?
创建一个项目仓库,将代码提交到此远程仓库
3.手动获取Java源代码,然后使用maven进行编译?
1.由于maven编译工具需要依赖java,所以需要先安装jdk
yum install java -y
2.安装maven编译打包工具
yum install maven -y
```
如果需要使用高版本Maven,按如下操作
1.下载Maven
wget https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
2.安装maven
tar xf apache-maven-3.6.3-bin.tar.gz
mv apache-maven-3.6.3-bin /usr/local/
ln -s /usr/local/apache-maven-3.6.3-bin/ /usr/local/maven
/usr/local/maven/bin/mvn -v
3.配置环境变量
export PATH=/usr/local/apache-maven-3.6.3-bin/:$PATH
mvn -v
```
# 拉取gitlab代码,然后手动编译成war包
# 需要确保该主机有获取代码权限
git clone git@gitlab.clobotics.com:wind/java-hello-web.git # 将代码克隆到本地
cd /java-hello-web
mvn package -Dmaven.test.skip=true # 跳过测试用例 编译的时候会根据项目根目录的pom.xml文件下载很多jar包(依赖包)
PS:Java项目在编译过程中,需要安装很多依赖,依赖都会上Maven官方下载。如果项目依赖的jar包较多,网络较差,那可能需要很久的时间。
PS:将以将下载的地址调整为阿里云,具体操作步骤如下。
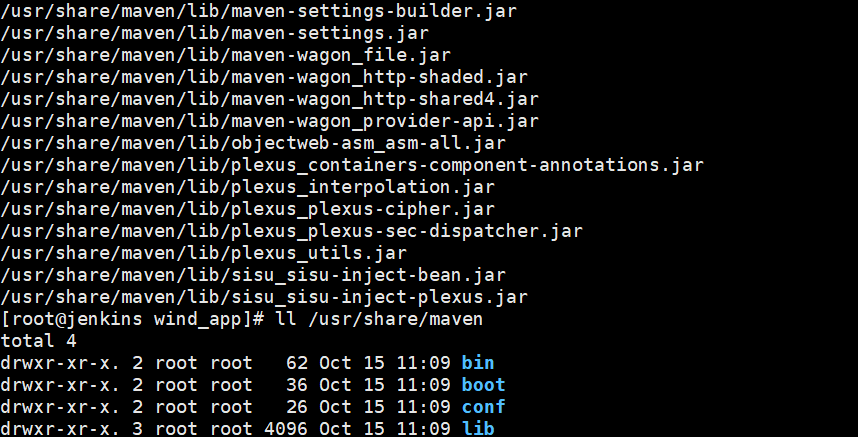
# 查看以下maven安装位置下的/conf/settings.xml yum安装的conf位置:/usr/share/maven/conf/settings.xml
vim settings.xml
# 在159行上面添加如下内容
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirorOf>
</mirror>
4.将编译后的war包部署至tomcat集群?
# 先删除103、104机器上 tomcat中的ROOT/ 目录
cd /soft/tomcat/webapps
rm -rf ROOT
# 1.推送war包
for i in {103..104};do scp target/java-hello-web-war-1.0.0.war root@192.168.1.$i:/soft/tomcat/webapps/ROOT.war; done
# 重启两台Tomcat
for i in {131..132};do /soft/tomcat/bin/shutdown.sh && /soft/tomacat/bin/startup.sh; done
5.最后通过浏览器访问测试,检测项目是否部署OK?
浏览器访问:192.168.1.100
自动部署Java项目至web集群
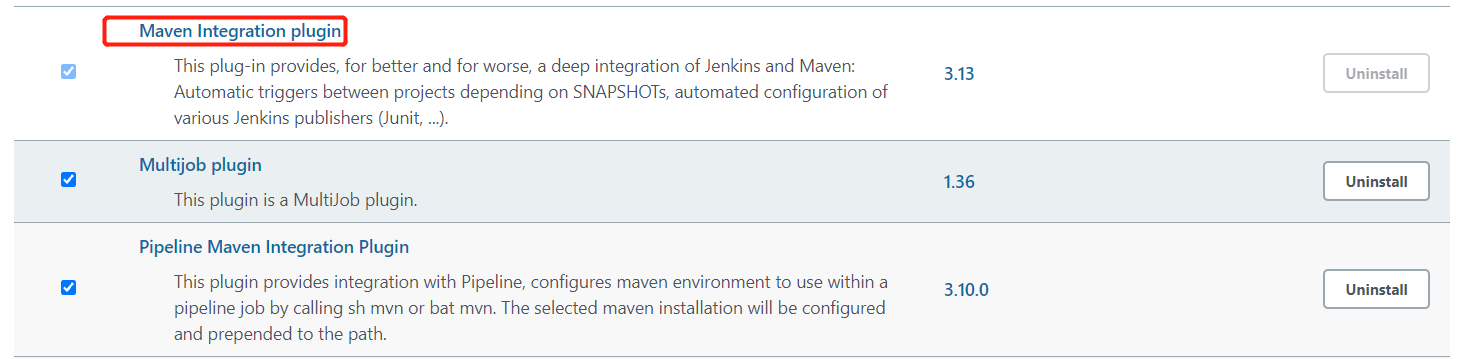
1.jenkins安装Maven插件,使其支持Maven项目创建?
2.Jenkins配置JDK路径以及Maven路径。
3.Jenkins创建maven项目,然后进行创建。
4.编写自动上线脚本推送至web集群,最后通过浏览器访问?
5.优化部署脚本,使其支持上线与回滚功能
6.项目相同版本可以重复构建,如何处理该问题

1.Jenkins集成maven插件
安装maven integration插件,这样才能使用Jenkins构建一个maven的项目

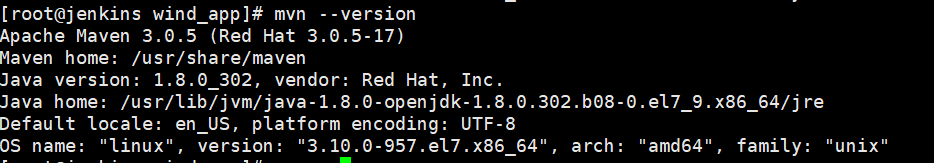
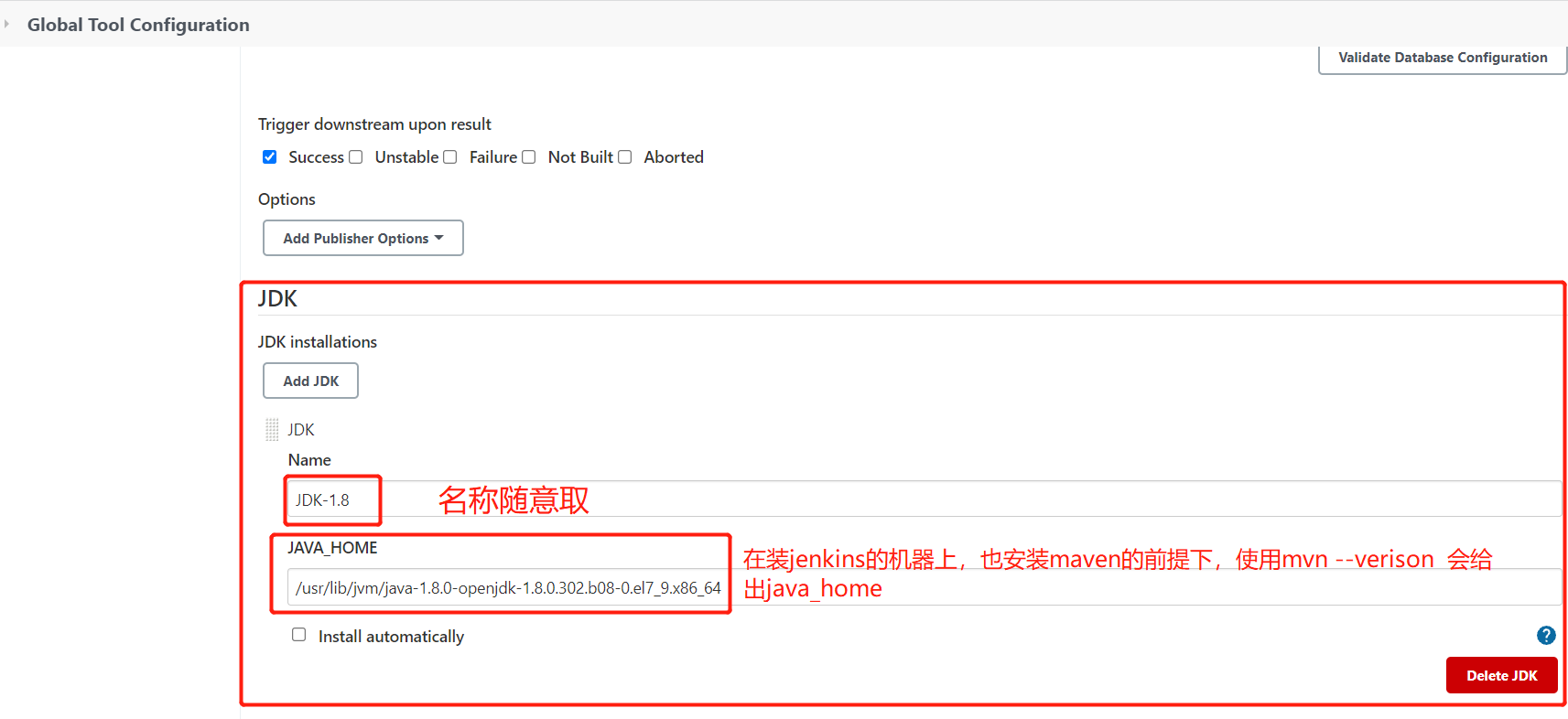
2.Jenkins配置JDK路径以及Maven路径
先创建一个maven项目,在“the tool configuration”配置JDK

配置JDK:


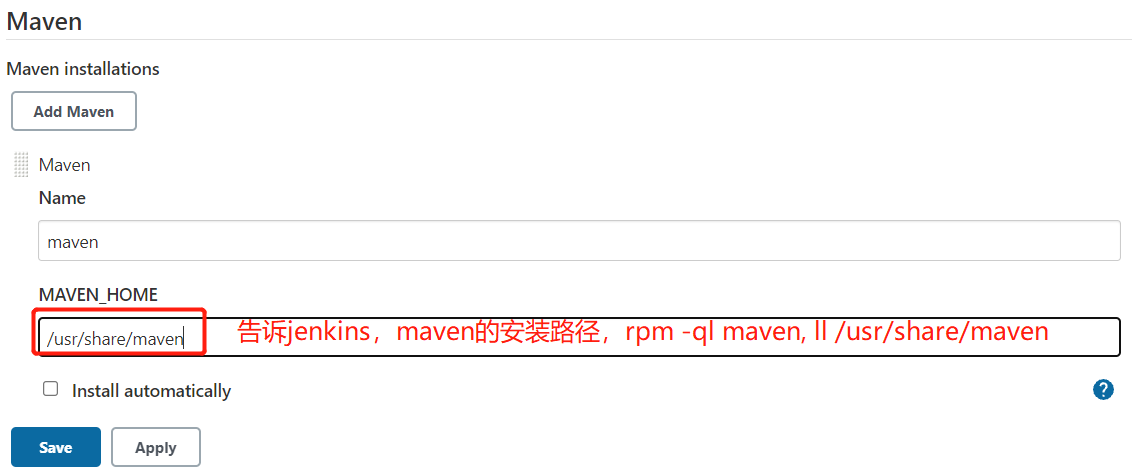
配置Maven:


点击保存,返回到hello-world-maven项目继续配置。。。这个时候不会提示告诉Jenkins maven的路径了。。。
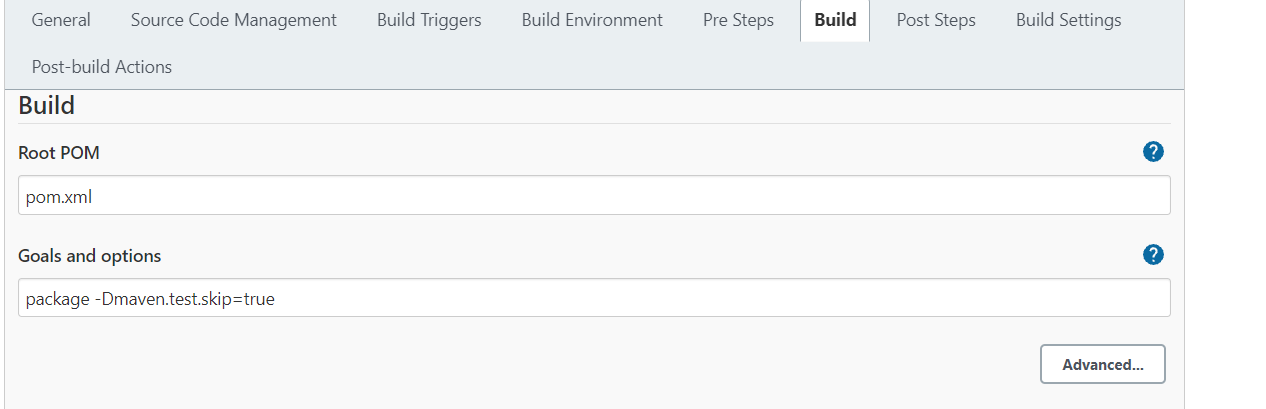
3.配置Build-->maven构建项目,然后保存尝试构建测试是否能产生war包。

4.编写自动上线脚本,推送至tomcat集群
1.脚本主要是基于tag方式实现
vim java_deploy_tag.sh
#!/bin/bash
DATE=$(date +%Y-%m-%d-%H-%M-%S)
WebServer="192.168.1.103 192.168.1.104"
Sdir=/opt
Ddir=/soft/tomcat/webapps
NAME=${DATE}=${git_version}
#1.进入项目目录,将内容进行打包
get_code() {
cd $WORKSPACE
}
#2.将内容通过scp拷贝至web集群组
scp_web_server() {
for host in $web_server
do
scp target/*.war root@$host:/opt/ROOT-${NAME}.war
ssh root@$host "mkdir -p ${Ddir}/ROOT-${NAME} &&
unzip /opt/ROOT-${NAME}.war -d ${Ddir}/ROOT-${NAME} &&
rm -rf ${Ddir}/ROOT &&
ln -s ${Ddir}/ROOT-${NAME} ${Ddir}/ROOT"
done
}
deploy() {
get_code
scp_web_server
}
deploy
chmod +x java_deploy_tag.sh
vim file_path +27 # 打开指定文件光标停留在第27行
2.java项目回退
vim java_deploy_tag_rollback.sh
#!/bin/bash
DATE=$(date +%Y-%m-%d-%H-%M-%S)
WebServer="192.168.1.103 192.168.1.104"
Sdir=/opt
Ddir=/soft/tomcat/webapps
NAME=${DATE}=${git_version}
#1.进入项目目录,将内容进行打包
get_code() {
cd $WORKSPACE
}
#2.将内容通过scp拷贝至web集群组
scp_web_server() {
for host in $web_server
do
scp target/*.war root@$host:/opt/ROOT-${NAME}.war
ssh root@$host "mkdir -p ${Ddir}/ROOT-${NAME} &&
unzip /opt/ROOT-${NAME}.war -d ${Ddir}/ROOT-${NAME} &&
rm -rf ${Ddir}/ROOT &&
ln -s ${Ddir}/ROOT-${NAME} ${Ddir}/ROOT &&
/soft/tomcat/bin/shutdown.sh && /soft/tomcat/bin/startup.sh "
done
}
deploy() {
get_code
scp_web_server
}
rollback() {
for host in $WebServer
do
rollback_file=$(ssh root@${host} "find ${Ddir} -maxdepth 1 -type d -name "ROOT-*-${git_version}"")
ssh root@${host} "rm -rf ${Ddir}/ROOT &&
ln -s ${rollback_file} ${Ddir}/ROOT &&
ln -s ${back_file} ${Ddir}/ROOT &&
/soft/tomcat/bin/shutdown.sh && /soft/tomcat/bin/startup.sh"
}
if [ deploy_env == "deploy" ];then
# 防止重复构建 判断之前是否部署过该版本的commit,如果没有则部署,如果有则提示然后退出;
if [ ${GIT_COMMIT} == ${GIT_PREVIOUS_SUCCESSFUL_COMMIT} ];then
echo "你已经部署过该${git_version}版本"
exit 1
else
deploy
fi
elif [ deploy_env == "rollback" ];then
rollback
fi
chmod +x java_deploy_tag.sh
vim file_path +27 # 打开指定文件光标停留在第27行
四、Jenkins 集成Sonar代码质检
1.SonarQube基本概述
1.什么是sonarqube?
sonarqube是一个开源的代码质量管理系统,用于检测代码中的错误,漏洞和代码规范。它可以和现有的gitlab、Jenkins集成,以便在项目拉取后进行连续的代码检查。
2.使用sonarqube前提
(1)sonarqube基于Java开发,所以需要安装openJDK8版本。
(2)Sonarqube需要依赖MySQL数据库,至少5.6版本以上。
(3)sonarqube的小型实例至少需要4GB内存,如果是大型实例需要16GB

2.SonarQube服务安装
1.准备环境
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
2.安装sonarqube依赖工具
yum install git java unzip wget -y # yum list all | grep java, yum install java-1.8.0-openjdk.x86_64
wget https://mirrors.tuna.tsinghua.edu.cn/mysql/yum/mysql56-community-el7/mysql-community-client-5.6.45-2.el7.x86_64.rpm
wget https://mirrors.tuna.tsinghua.edu.cn/mysql/yum/mysql56-community-el7/mysql-community-common-5.6.45-2.el7.x86_64.rpm
wget https://mirrors.tuna.tsinghua.edu.cn/mysql/yum/mysql56-community-el7/mysql-community-libs-5.6.45-2.el7.x86_64.rpm
wget https://mirrors.tuna.tsinghua.edu.cn/mysql/yum/mysql56-community-el7/mysql-community-server-5.6.45-2.el7.x86_64.rpm
yum localinstall ./mysql-community-* -y
3.启动数据库,然后为数据库配置密码,最后创建一个sonar库
systemctl start mysqld
mysqladmin password admin123
mysql -uroot -padmin123 -e "CREATE DATABASE sonar DEFAULT CHARACTER SET utf8;"
mysql -uroot -padmin123 -e "show databases;"
4.下载sonarqube,并安装解压至/usr/local
wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-7.0.zip
unzip sonarqube-7.0.zip -d /usr/local/
useradd sonar
chown -R sonar.sonar /usr/local/sonarqube-7.0/
chown -R sonar.sonar /usr/local/sonarqube/
ln -s /usr/local/sonarqube-7.0/ /usr/local/sonarqube
5.修改sonarqube连接数据库配置文件
sonar.jdbc.username=root
sonar.jdbc.password=admin123
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=tr
ue&useConfigs=maxPerformance&useSSL=false
6.启动sonarqube服务(由于es必须普通用户启动,所以不能使用root用户,否则启动失败)
su - sonar -c "/usr/local/sonarqube/bin/linux-x86-64/sonar.sh start" # sonarqube监听在9000端口
7.访问sonarqube界面访问,初始用户名:admin 密码:admin
http://192.168.1.199:9000/
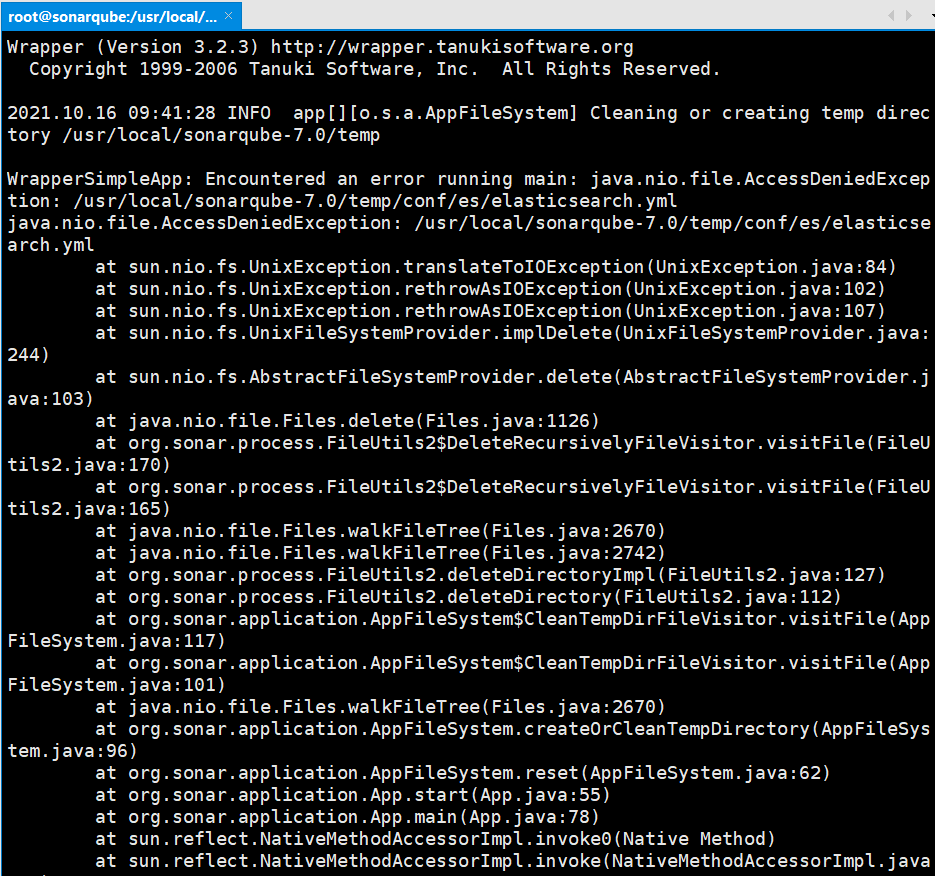
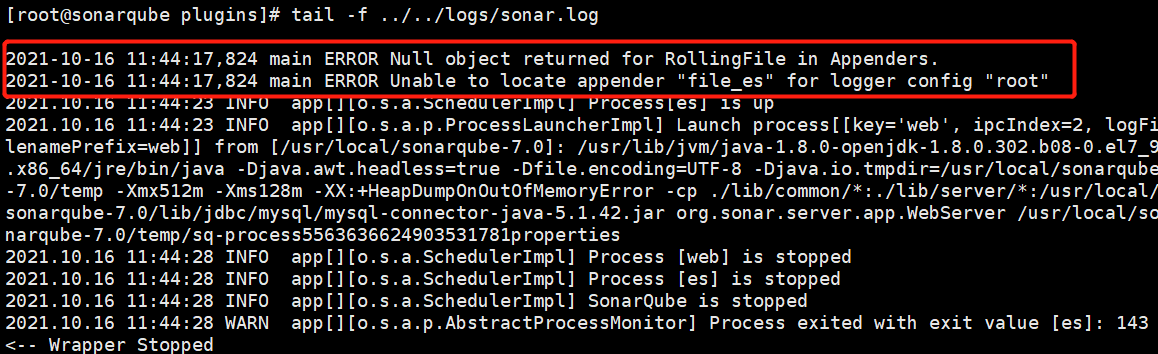
在启动sonarqube时,老是启动不了。。。检查日志报错。。WrapperSimpleApp: Encountered an error running main: java.nio.file.AccessDeniedException: /usr/local/sonarqube-7.0/temp/conf/es/elasticsearch.yml,需要把删除sonarqube temp目录下的所有文件。

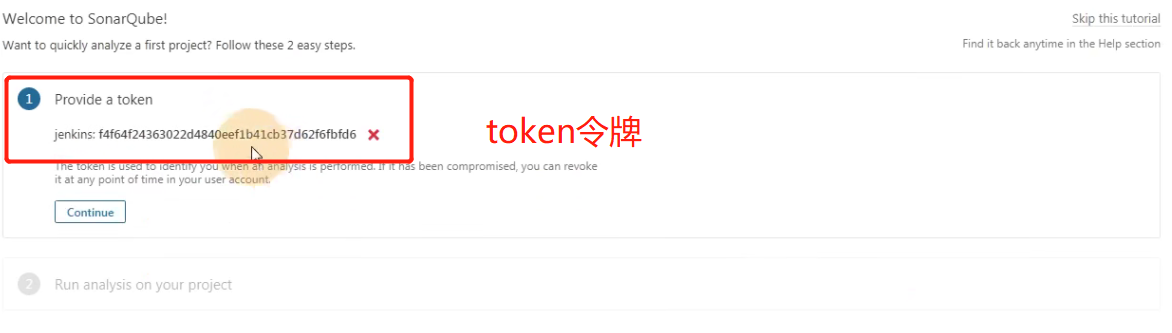
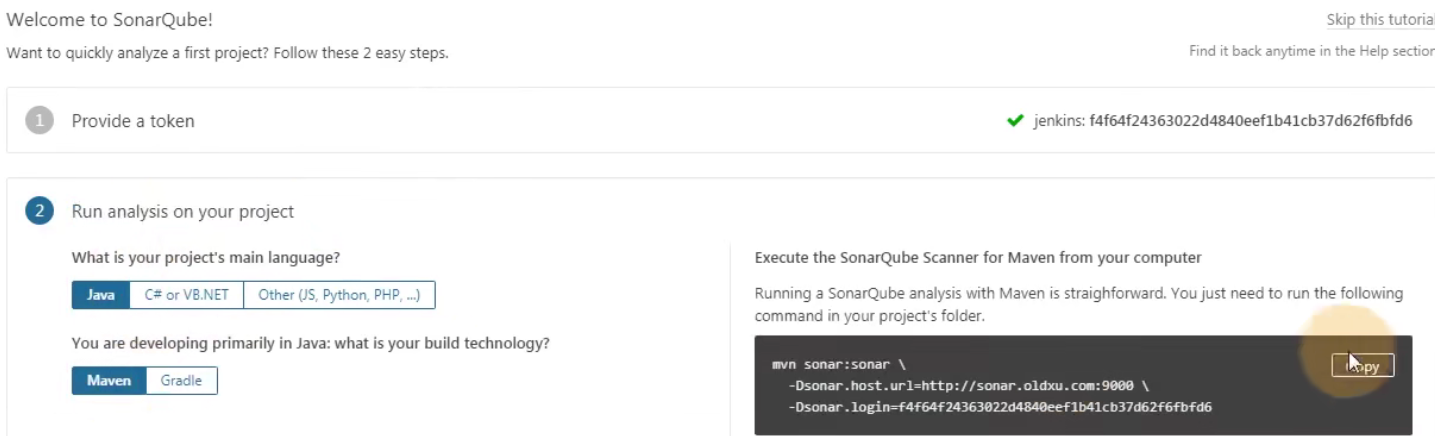
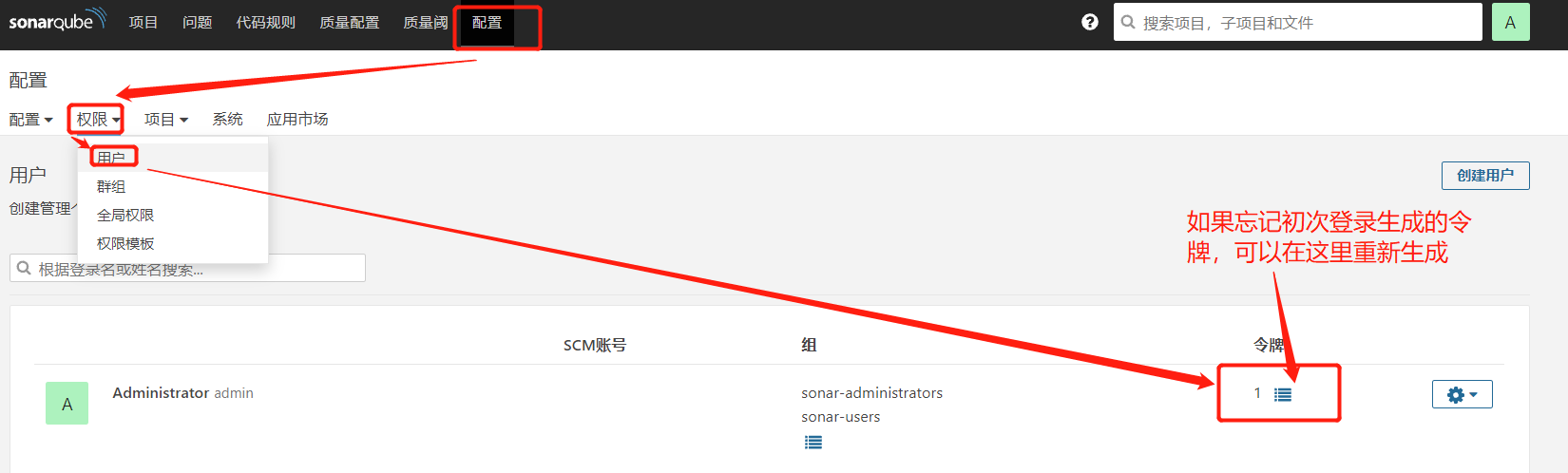
登陆后,初次需要配置token令牌,别人(Jenkins、gitlab等)可以通过这个令牌访问sonarqube。。。。

maven项目代码扫描:

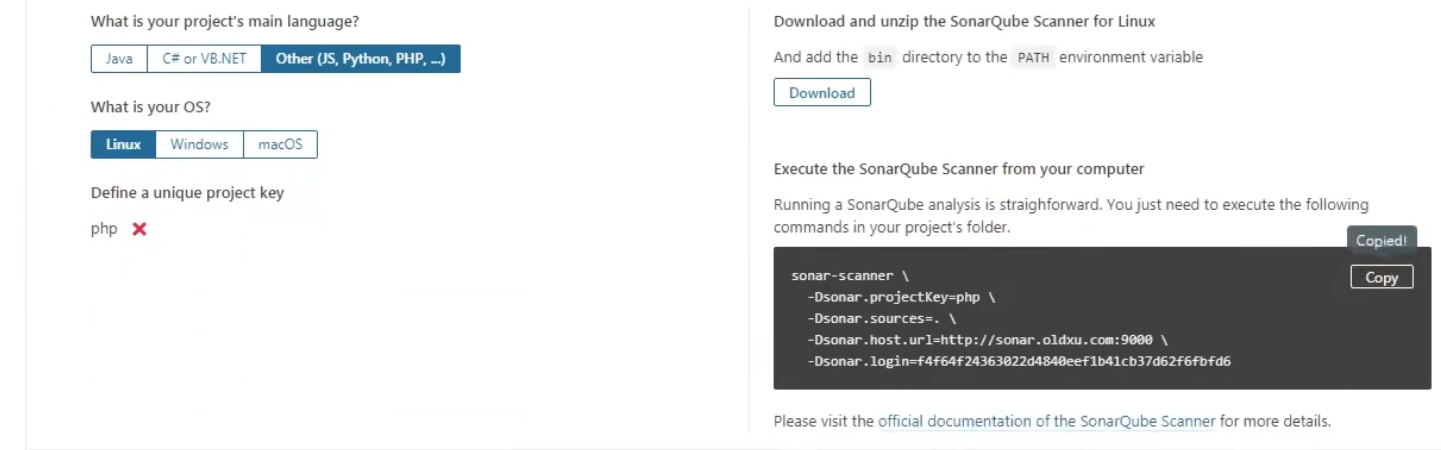
PHP项目扫描:

html项目扫描:

但是sonar-scanner是一个代码扫描的客户端工具,需要安装。。
3.SonarQube 插件管理
1.安装中文汉化插件 # 我的7.0sonarqube无法在页面上安装
(1)页面上找到Administration-->Marketplace-->搜索框chinese,出现一个Chinese Pack,然后点击install
(2)界面会提示reset重启sonarqube,重启再次打开则为汉化。
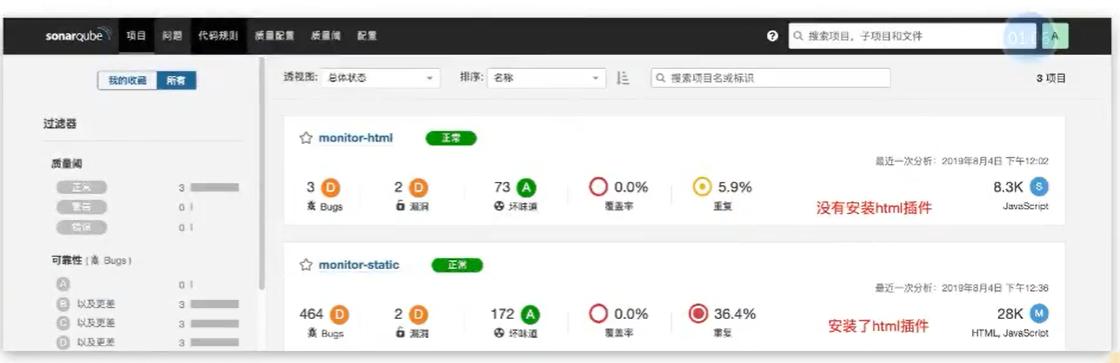
2.安装代码检查插件 # 如下图1
默认已经安装C/java/Python/PHP/JS等代码的质量分析工具。可以根据项目自行安装html css go。
PS:一个项目如果使用了java css js html,那么默认情况下仅会检测java、js等的代码漏洞和bug。
如果安装了html、css等插件,那么则会检查该项目代码中java js html css等代码的漏洞和bug。
中文汉化插件离线安装:# 如下图2
cd /usr/local/sonarqube/extensions/plugins/
wget https://github.com/xuhuisheng/sonar-l10n-zh/releases/download/sonar-l10n-zh-plugin-1.20/sonar-l10n-zh-plugin-1.20.jar
chown sonar.sonar sonar-l10n-zh-plugin-1.20.jar
su - sonar -c "/usr/local/sonarqube/bin/linux-x86-64/sonar.sh restart"
图1:
图2:

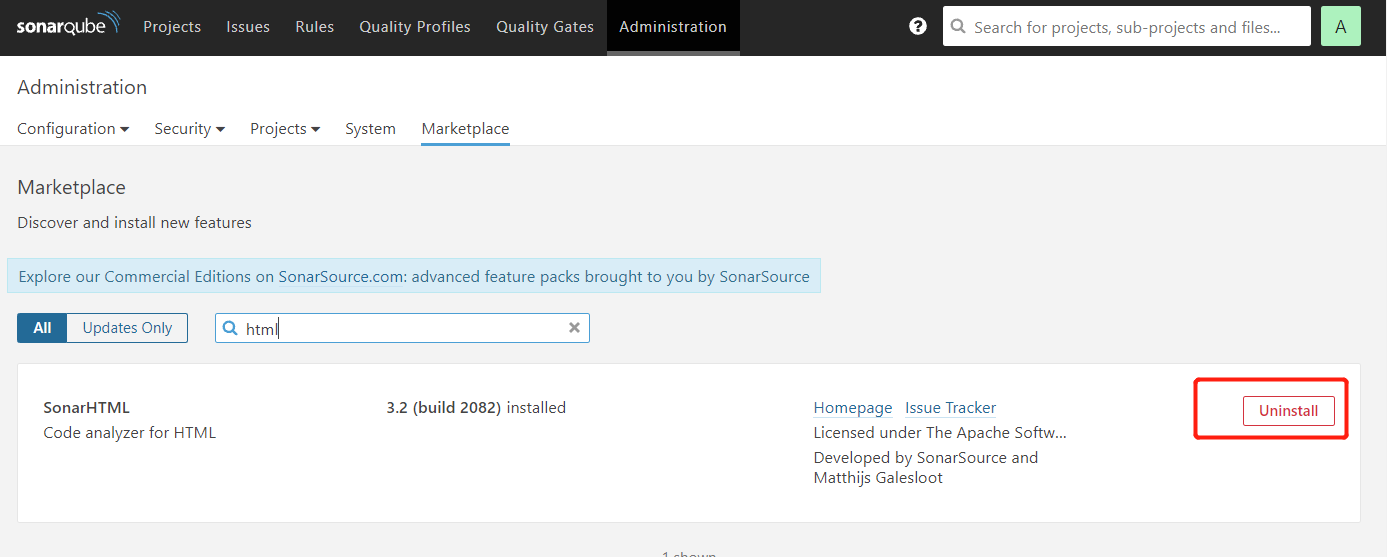
3.离线安装插件 # 离线插件下载地址:https://binaries.sonarsource.com/Distribution/
(1)sonarqube插件安装可能需要很长时间,所以可以选择之前已经安装过的插件,直接导入plugins目录。
mv /usr/local/sonarqube/extensions/plugins/ /usr/local/sonarqube/extensions/plugins_bak
tar xf sonar_plugins.tar.gz -C /usr/local/sonarqube/extensions/
chown -R sonar.sonar /usr/local/sonarqube/extensions/plugins/
su - sonar -c "/usr/local/sonarqube/bin/linux-x86-64/sonar.sh restart"
(2)导入插件重启后,可以上应用中心查看已安装过的插件。
PS:单独下载soanrqube插件安装示例:# 如下图
cd /usr/local/sonarqube/extensions/plugins
wget https://binaries.sonarsource.com/Distribution/sonar-html-plugin/sonar-html-plugin-3.2.0.2082.jar # 版本需要和sonarqube web 的marketplace给的版本一致。
chown sonar.sonar sonar-html-plugin-3.2.0.2082.jar
su - sonar -c "/usr/local/sonarqube/bin/linux-x86-64/sonar.sh restart"

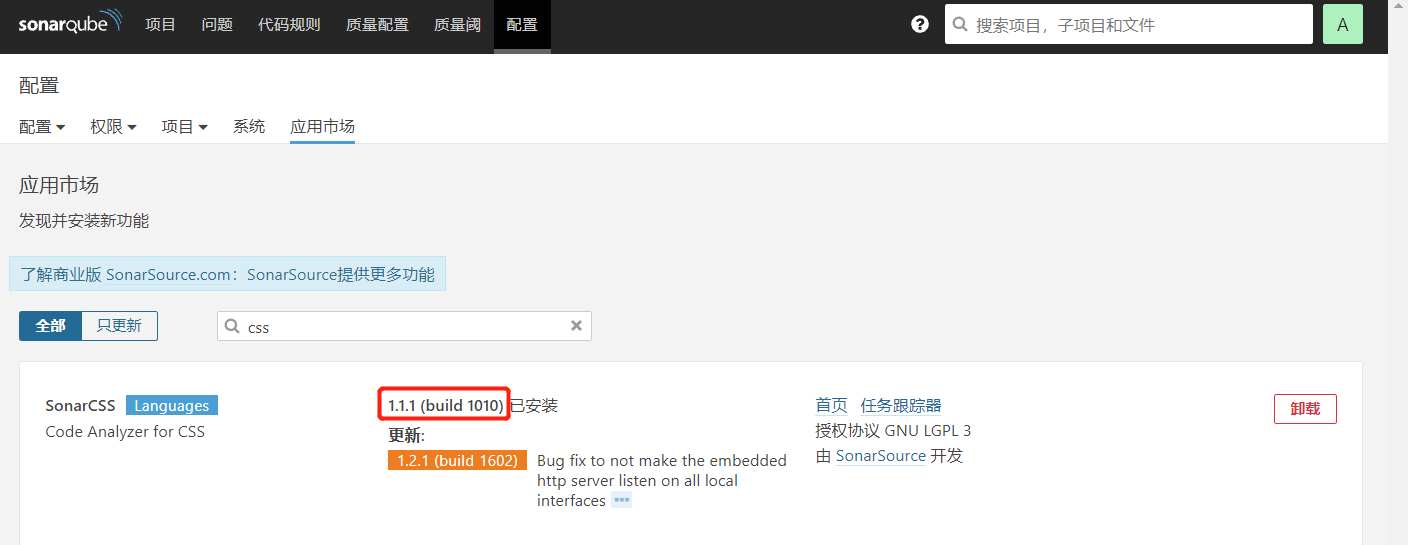
css插件安装:
按照sonarqube应用市场指定的版本安装之后,重启报错(如下图1),版本不兼容,尝试使用1.1.1.1010版本(如下图2),重启成功,所以在安装插件包报如下图1的错误,可尝试其它版本的插件。。。
图1:

图2:


4.sonarqube项目分析 实战
sonar-scanner客户端工具:https://binaries.sonarsource.com/Distribution/sonar-scanner-cli
前面已经将sonarqube安装完成,所以接下来只需要对代码进行分析测试即可。(要保证手动测试成功)
1.分析html、php、python等项目
(1)如上项目依赖于sonar-scanner命令,所以需要安装sonar-scanner客户端工具,并且是安装在jenkins这台机器(192.168.1.102)
wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.0.0.1744-linux.zip
unzip sonar-scanner-cli-4.0.0.1744-linux.zip -d /usr/local/
cd /usr/local
ln -s sonar-scanner-4.0.0.1744-linux/ sonar-scanner
还需要告诉sonar-scanner客户端我要操作的服务端(sonarqube)是谁,修改sonar-scanner的配置文件:
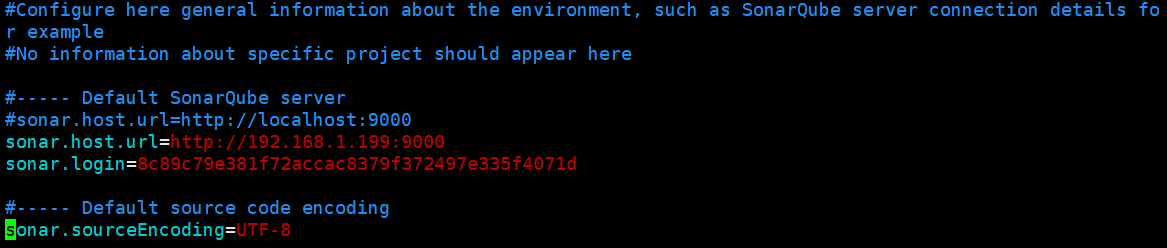
vim /usr/local/sonar-scanner/conf/sonar-scanner.properties # 如下图1
#----- Default SonarQube server
#sonar.host.url=http://localhost:9000
sonar.host.url=http://192.168.1.199:9000 # sonarqube远程所在机器
#----- Default source code encoding
sonar.sourceEncoding=UTF-8
sonar.login=8c89c79e381f72accac8379f372497e335f4071d # 如下图2
在配置文件sonar-scanner.properties中配置sourceEncoding和login的好处就是,这样在使用sonar-scanner连接sonarqube扫描代码时,就不用加 sourceEncoding、令牌选项了。。。。
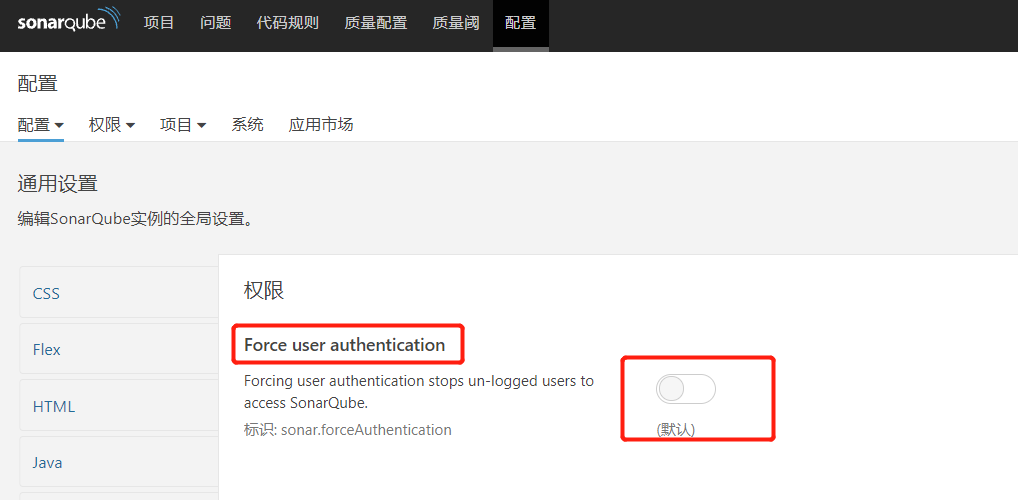
默认sonarqube是没有开启权限认证的,我们还需要在soanrqube界面 配置-->权限 中开启认证。# 如下图3
图1:

图2:

图3:

使用sonar-scanner进行代码扫描:
可以将sonar-scanner加入环境变量 export PATH=$PATH:/usr/local/sonar-scanner/bin/
cd /var/lib/jenkins/workspace
/usr/local/sonar-scanner/bin/sonar-scanner -Dsonar.projectKey=html -Dsonar.sources=. -X
# 下面这两项可以省略了,因为在/usr/local/sonar-scanner/conf/sonar-scanner.properties 文件中已经配置了
# -Dsonar.host.url=...
# -Dsonar.login=
扫描完之后,会将代码的分析报告发送到sonarqube上:

2.分析Java项目
方法1:使用maven
(1)java项目可以通过maven进行代码质检,无需使用sonar-scanner工具,安装maven工具即可。
yum install -y maven
(2)手动从gitlab仓库获取Java代码,进入项目目录,使用mvn进行代码扫描。
mvn sonar:sonar -Dsonar.host.url=http://192.168.1.199:9000 -Dsonar.login=...
方法2:使用sonar-scanner 使用sonar-scanner检测代码的质量更好一些
sonar-scanner -Dsonar.projectKey=java -Dsonar.sources=. -X
5.Jenkins集成Sonarqube
通常sonarqube需要配合持续集成工具一起使用,可以做到拉取新代码则立即进行质量检测。
1.插件安装。系统管理-->插件管理-->SonarQube Scanner for Jenkins # 如图1
2.需要在Jenkins上配置SonarQube服务端
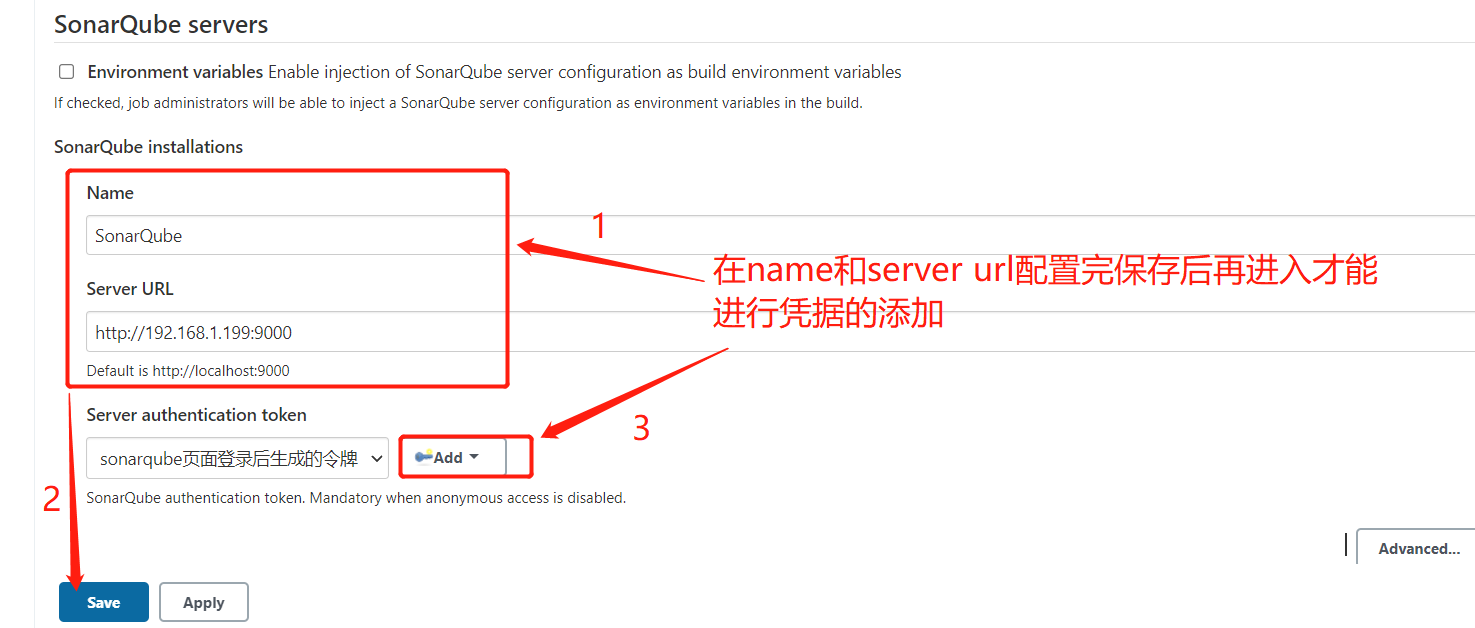
系统管理-->系统设置-->sonarQube(告诉Jenkins SonarQubeServers服务器地址)# 如图2
(1)Name可以随意填写
(2)URL添加SonarQube的地址
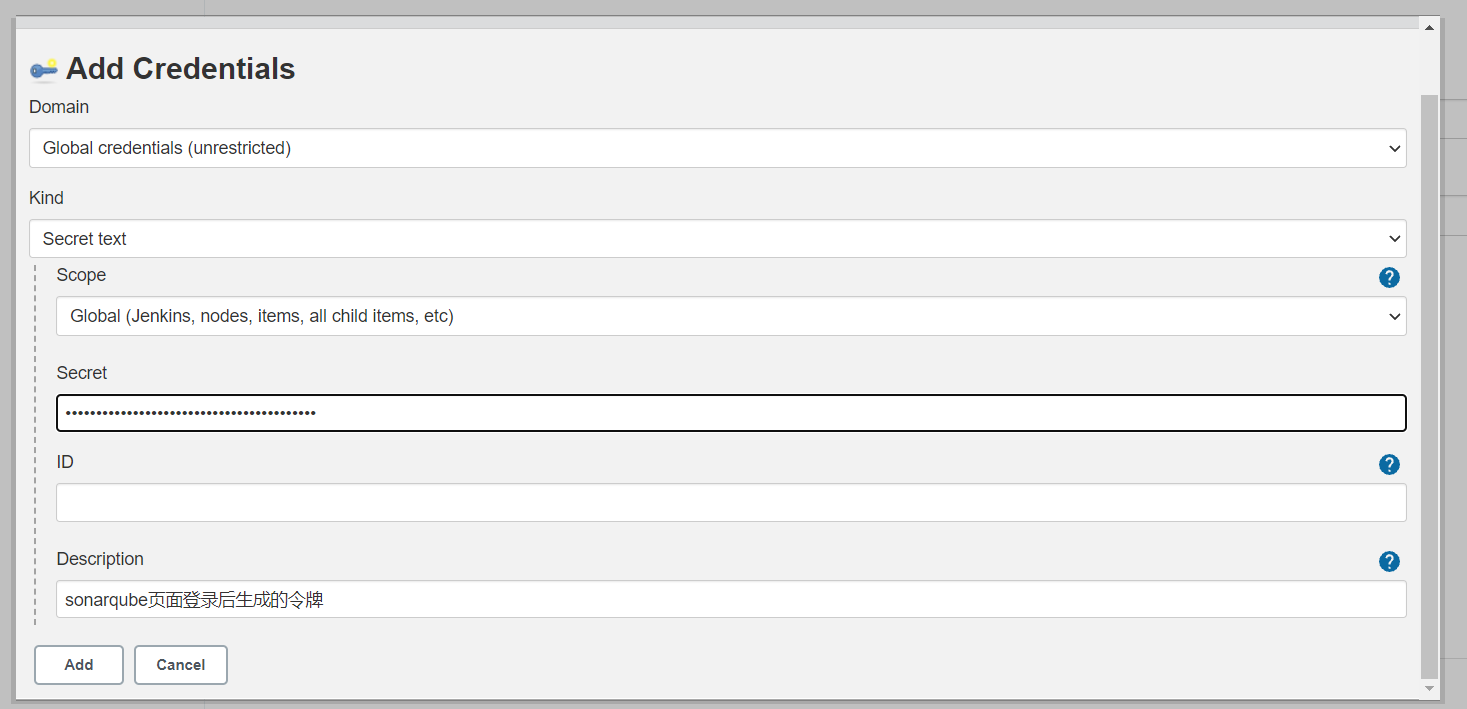
(3)token添加一个Secret text 填写之前安装SonarQube的Token
PS:如果SonarQube没有在配置->权限-->启用Force user authentication则可忽略进行token验证操作。
3.同时还需要再Jenkins上配置Sonar-Scanner工具路径
系统管理-->全局工具配置(告诉Jenkins SonarScanner在本地哪个路径下)
(1)Name可以随意填写,但最好有规范
(2)SONAR_RUNNER_HOME填写sonar-scanner本地路径
PS:如果不配置sonar-scanner路径,则无法进行代码扫描
图1:

图2:


图3:

6.配置FreeStyle集成Sonar
使用jenkins在拉取代码之后,上传远程服务器部署之前,可以使用SonarQube Scanner工具进行代码检测。
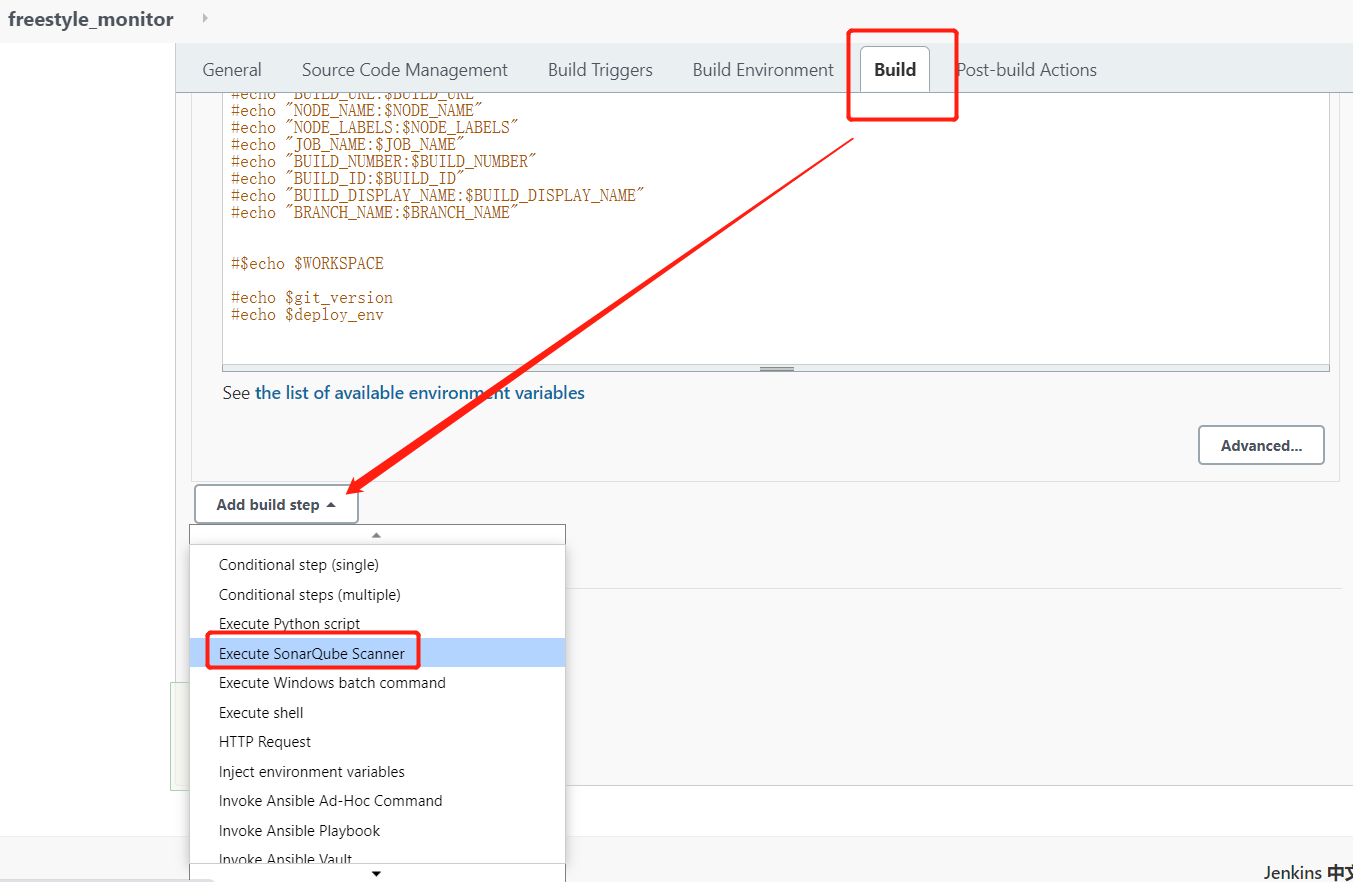
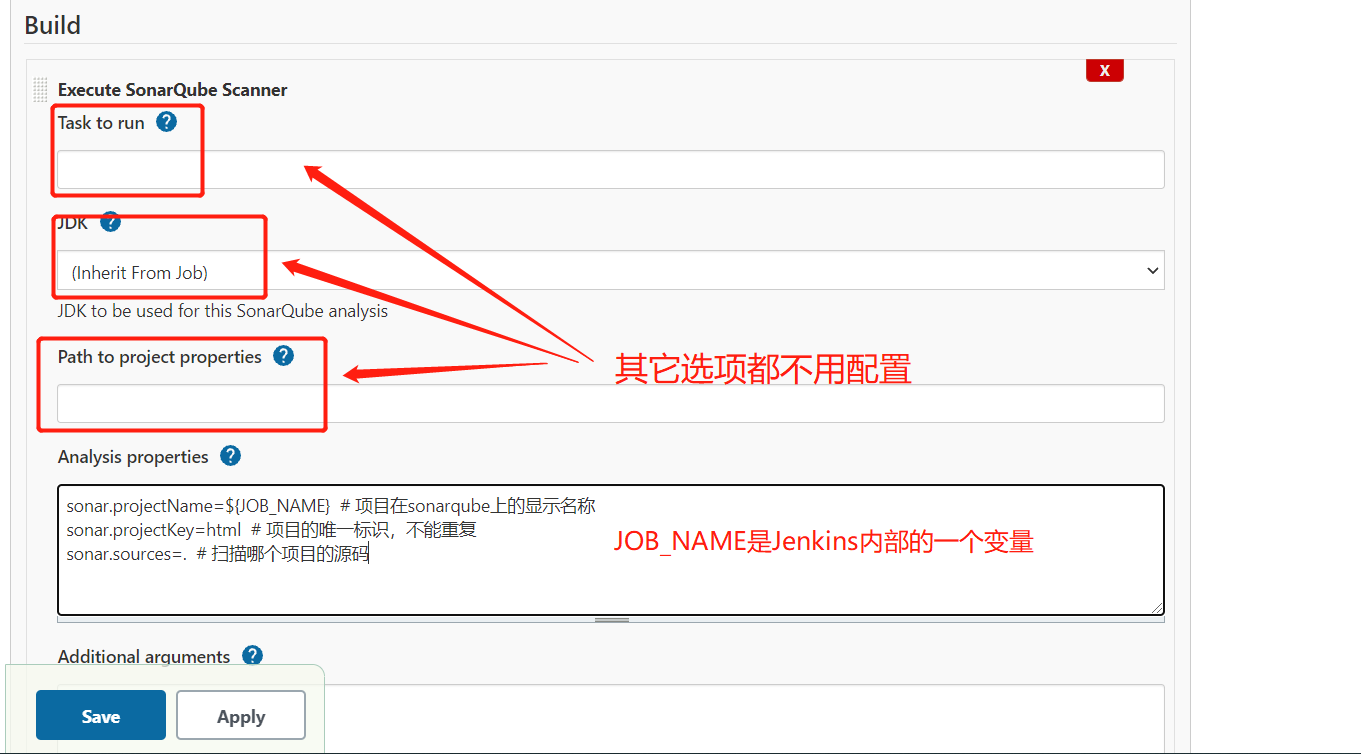
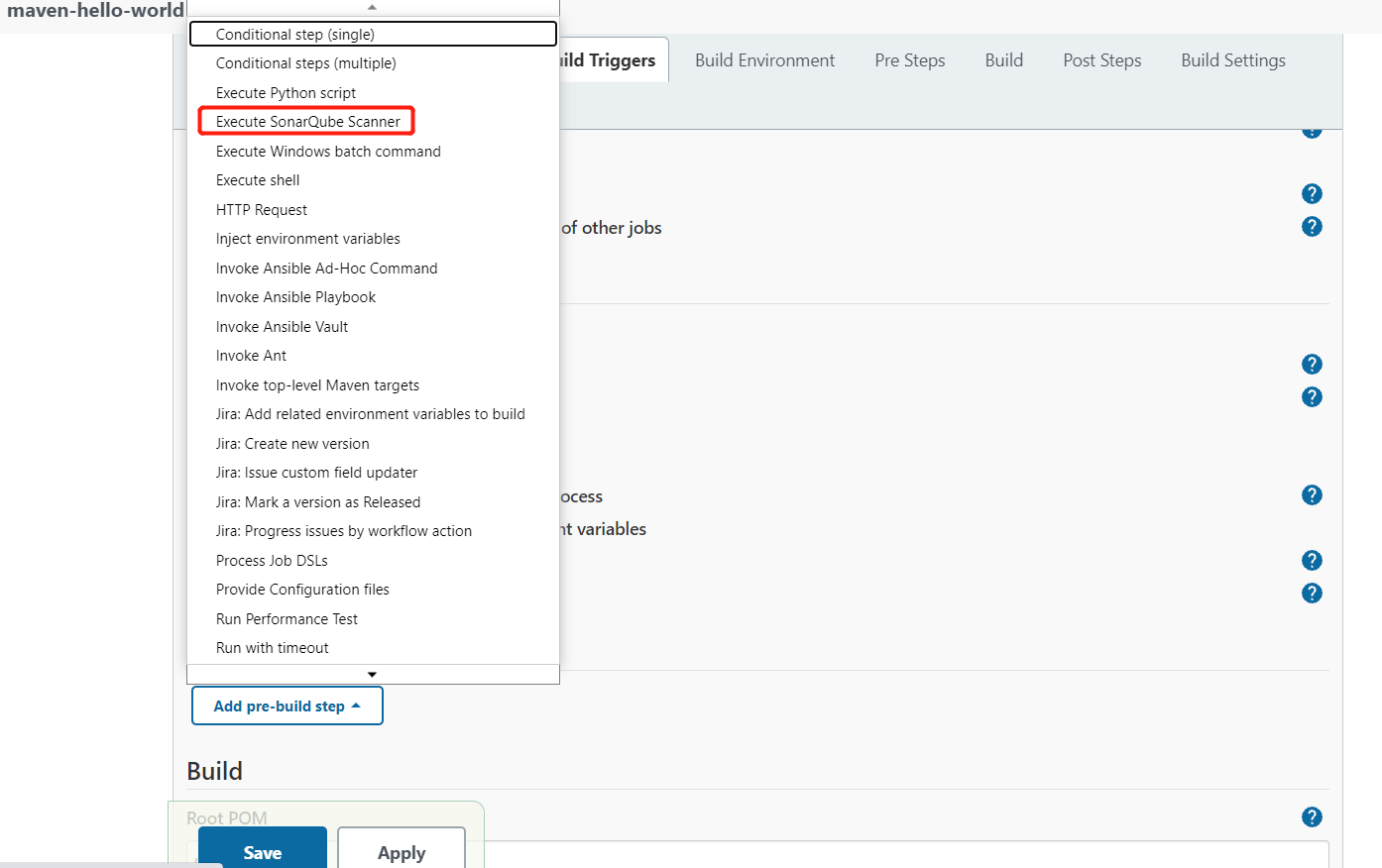
1.找到此前的freestyle项目,然后修改配置,新增如下操作。 # 如下图1
2.使用的参数如下
sonar.projectName=${JOB_NAME} # 项目在sonarqube上的显示名称
sonar.projectKey=html # 项目的唯一标识,不能重复
sonar.sources=. # 扫描哪个项目的源码
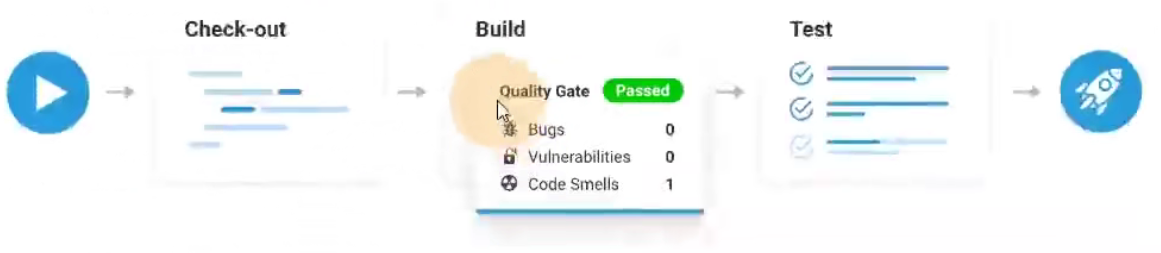
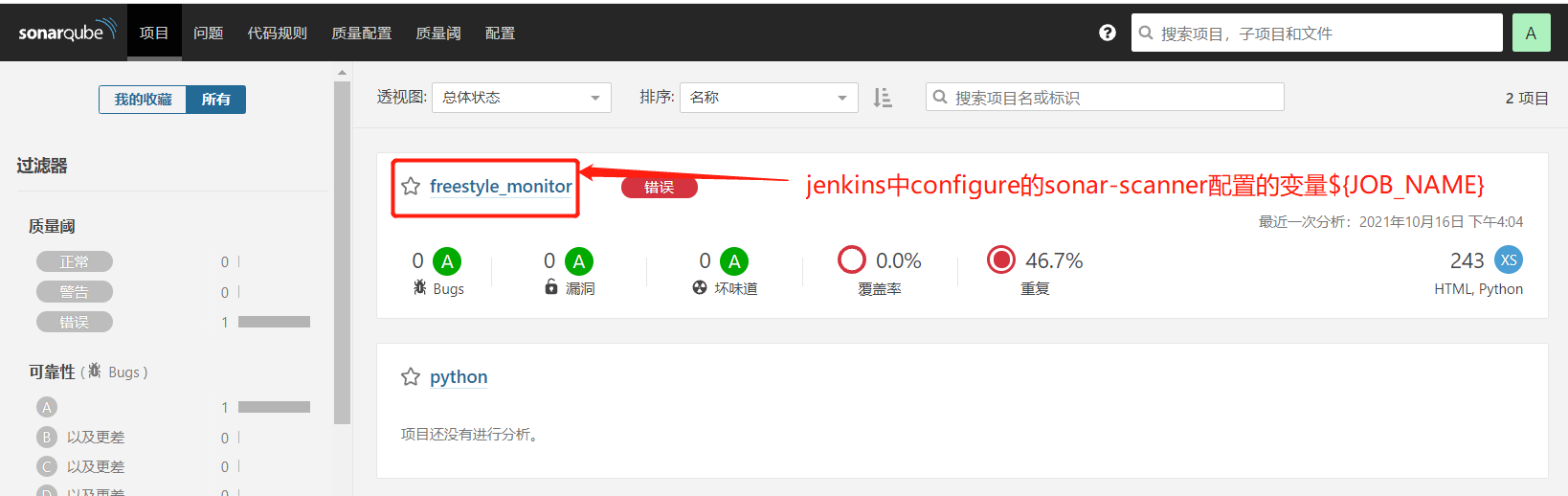
3.检查SonarQube质检结果 # 如下图2
图1:



图2:

7.配置Maven项目集成Sonar
maven项目可以使用Sonar-Scanner工具,也可以使用maven的方式进行检测,两种方式任选其一即可。
第一种方式,通过Sonar-Scanner发给你是进行代码质检:# 如图1
sonar.projectName=${JOB_NAME}
sonar.projectKey=java
sonar.sources=.
sonar.java.binaries=target/sonar
第二种方式,通过调用maven方式进行代码质检:
clean
vertify
sonar:sonar
-Dsonar.host.url=http://sonar.bgx.com:9000
-Dsonar.login=8c89c79e381f72accac8379f372497e335f4071d
查看SonarQube质检结果。。。。。。
图1:

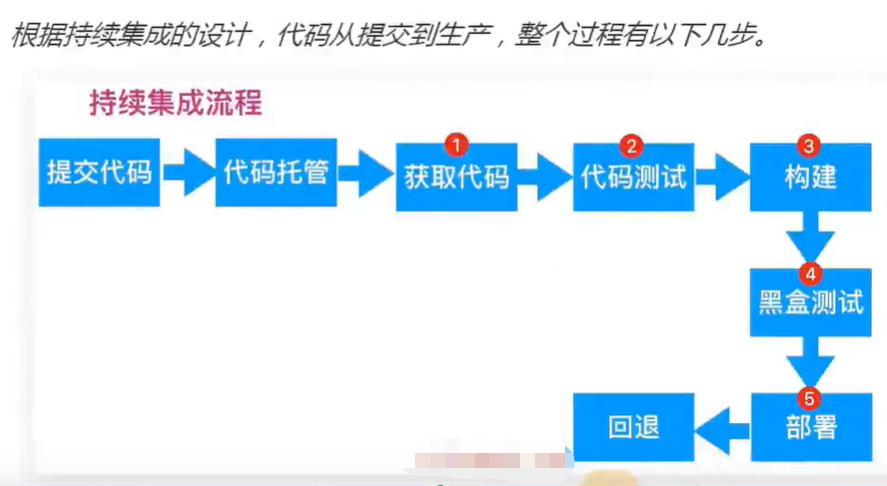
五、持续集成实施流程
1.第一步,提交代码
开发者向代码仓库提交代码。所有后面的步骤都始于本地代码的一次提交(commit).
2.第二步,测试(第一轮)
代码仓库对commit操作配置了钩子(hook),只要提交代码或者合并进主干,就会跑自动化测试。测试有分为如下几种:PS:第一轮跑单元测试
单元测试:针对函数或模块的测试
集成测试:针对整体产品的某个功能的测试,又称为功能测试
端对端测试:从用户界面直达数据库的全链路测试
3.第三步,构建
编译也称为构建,指的是将源码转换为可以运行的实际代码,比如安装依赖,配置各种资源(样式表、JS脚本、图片)等等。
4.第四步,测试(第二轮)
构建完成,就要进行第二轮全面测试,单元测试和集成测试都会跑,有条件的话,也要做端对端测试。所有测试以自动化为主,少数无法自动化的测试用例,就要人工跑。
PS:需要强调的是,新版本的每一个更新点都必须测试到。如果测试的覆盖率不高,进入后面的部署阶段后,很可能会出现严重的问题。
5.第五步,部署
通过了第二轮测试,当前代码就是一个可以直接部署的版本。将这个版本的所有文件打包存档,发到生产服务器。生产服务器将打包文件解包成本地的一目录部署。

代码直到第⑤步完成之后,要通知运维,那就可以使用Jenkins集成钉钉通知。。。
六、Jenkins集成钉钉通知
1.Jenkins集成钉钉概述
1.jenkins为什么要有通知机制?
Jenkins 进行自动化部署代码后,项目发布的成功或失败,都没有相应通知,运维人员无法即使发现项目的部署情况,需要人为查看,比较麻烦。所以考虑到项目部署后通过钉钉的方式将结果发送到钉钉的群聊中。
2.Jenkins使用钉钉通知优势?
(1)实现简单
(2)实时提醒
(3)便于查看
3.为什么不使用邮件通知而使用钉钉通知?
(1)邮件配置复杂
(2)邮件容易被拒收
http://cdn.xuliangwei.com/15649039648828.jpg
2.钉钉配置发消息机器人
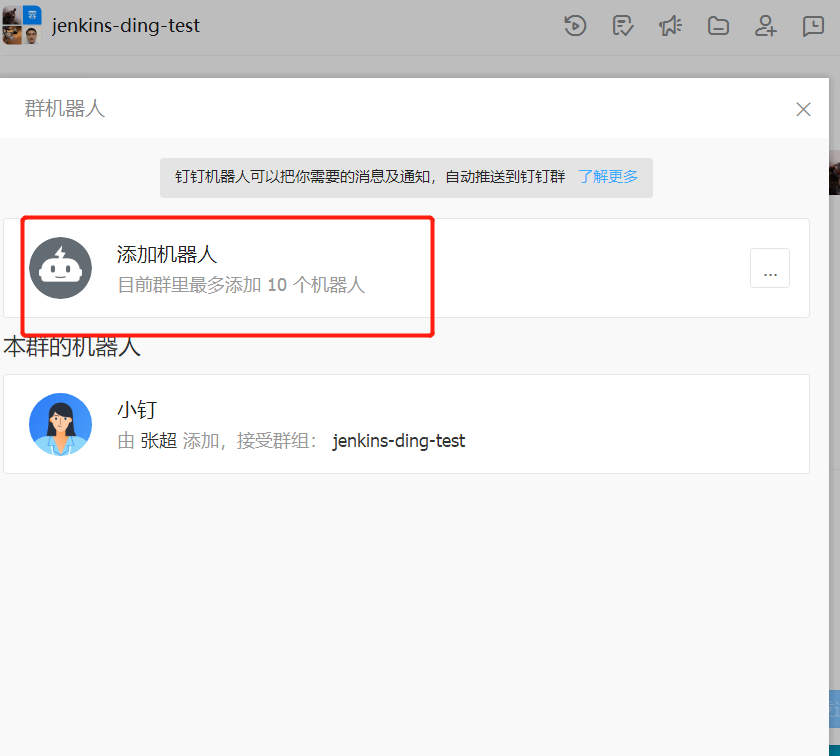
1.打开钉钉群组,点击群机器人。(如果你不是群主,且群主开启了仅群主可管理,那么将无法创建机器人。)
2.添加一个自定义机器人
3.可以修改机器人的名称,以及机器人的名字。(这块自行修改)
4.机器人修改成功后,会给出一个webhook地址。(此处的webhook后续Jenkins需要使用)
3.Jenkins集成钉钉消息
1.Jenkins配置钉钉通知插件 # 如下图1
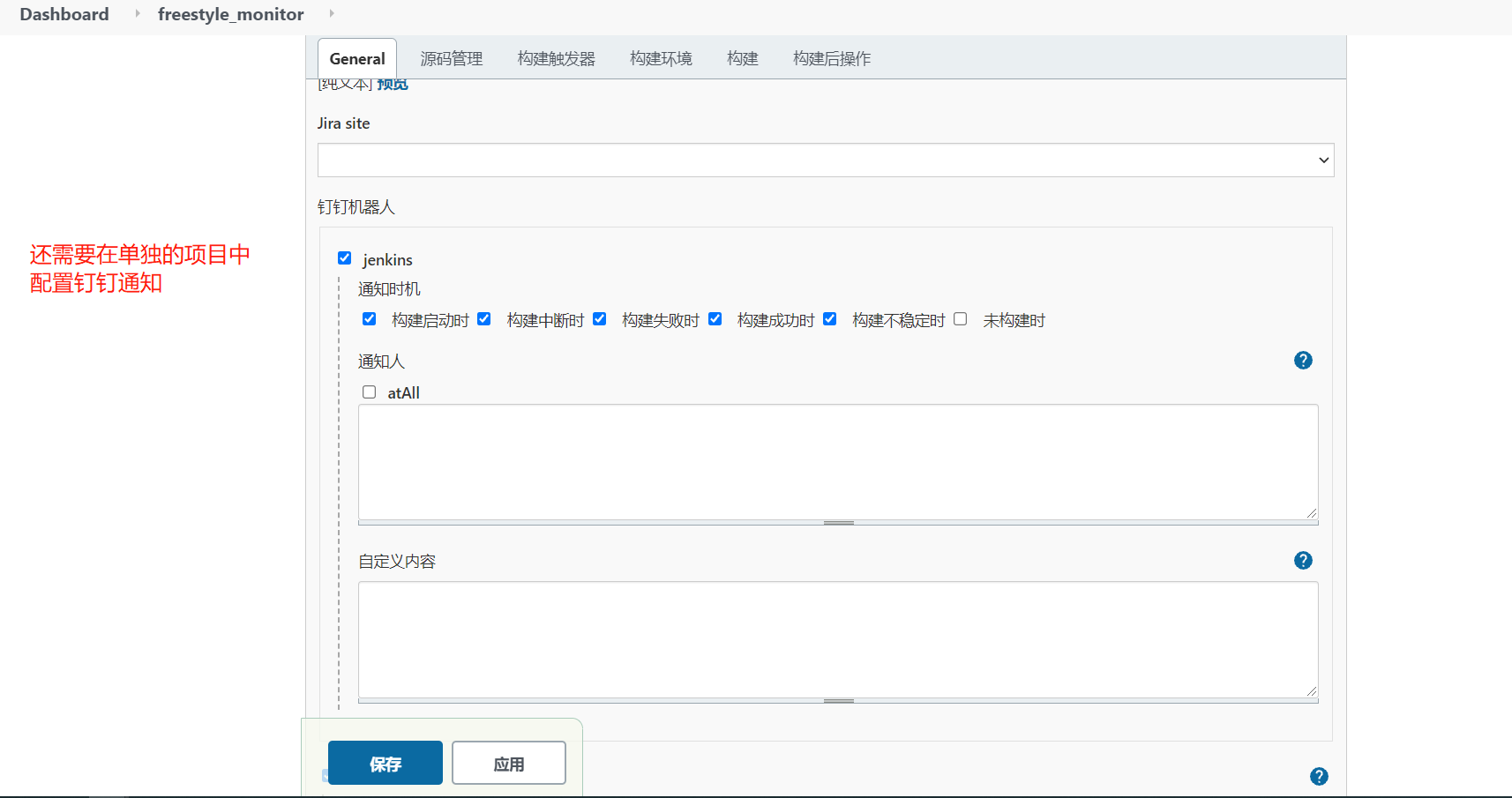
2.Jenkins项目关联钉钉通知 # 如下图2
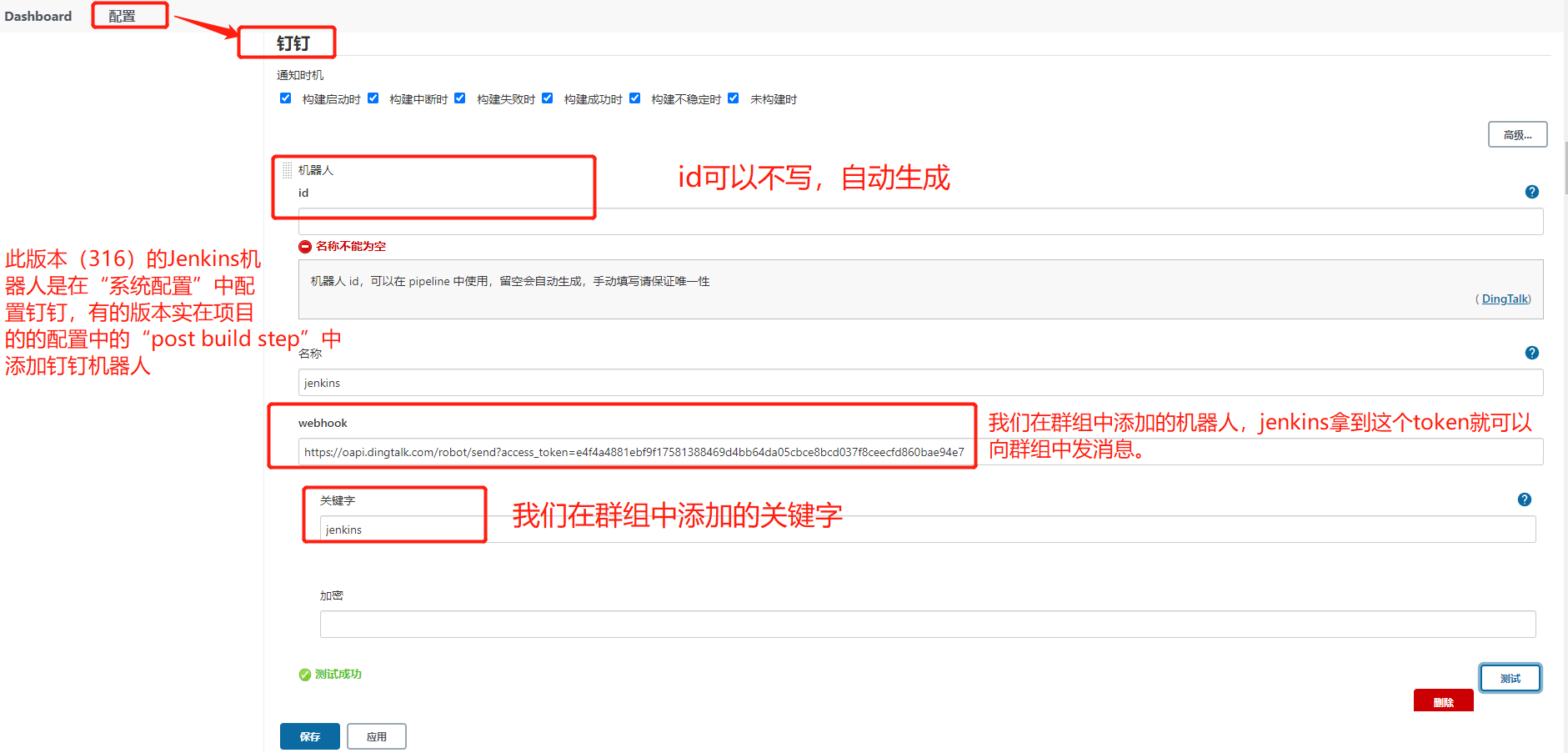
https://oapi.dingtalk.com/robot/send?access_token=e4f4a4881ebf9f17581388469d4bb64da05cbce8bcd037f8ceecfd860bae94e7
3.测试项目构建,测试钉钉是否会通知
图1:

图2:


先在“系统配置”中配置钉钉的webhook及关键字:

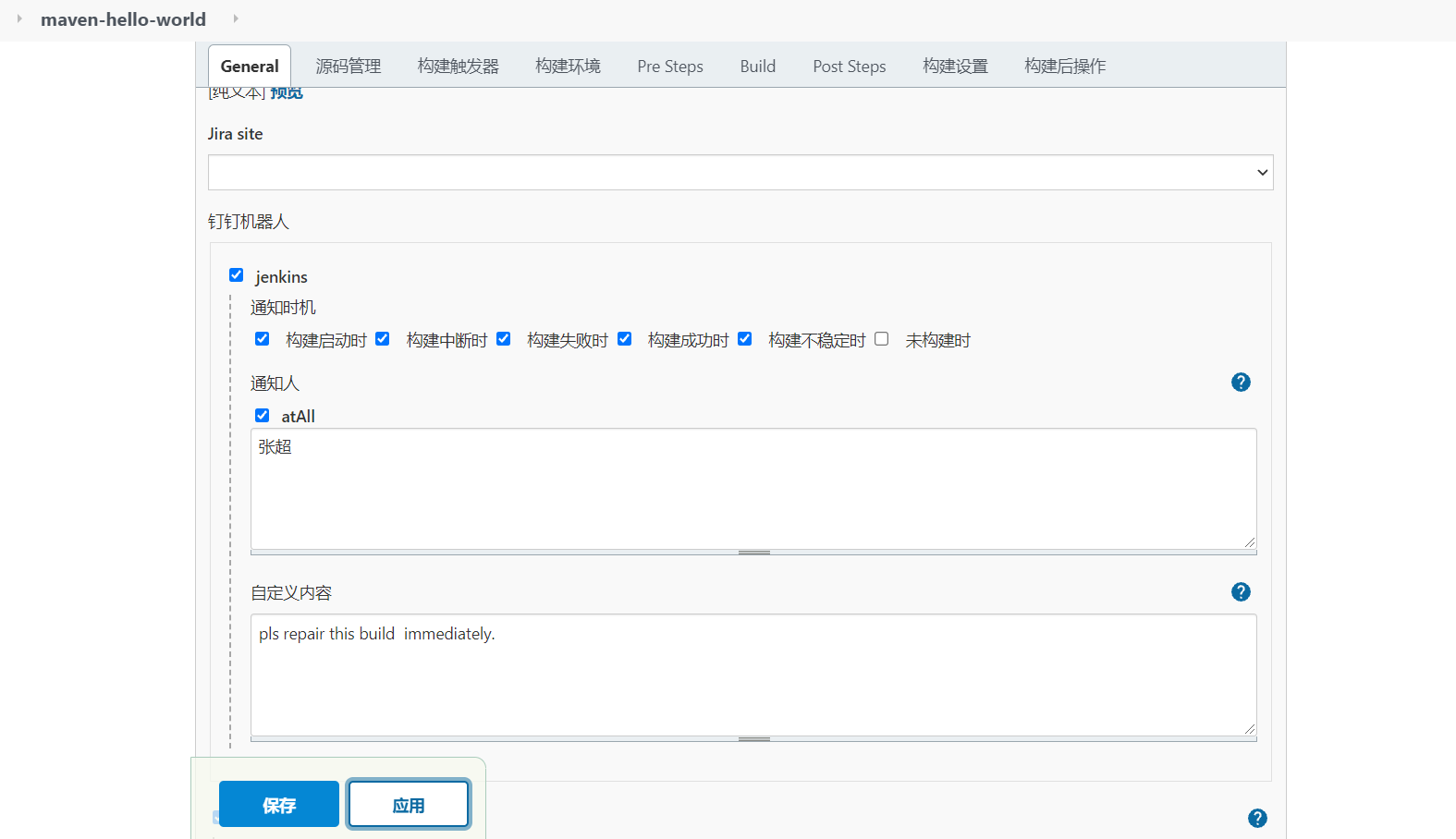
再在具体的一个项目中添加使用钉钉通知:

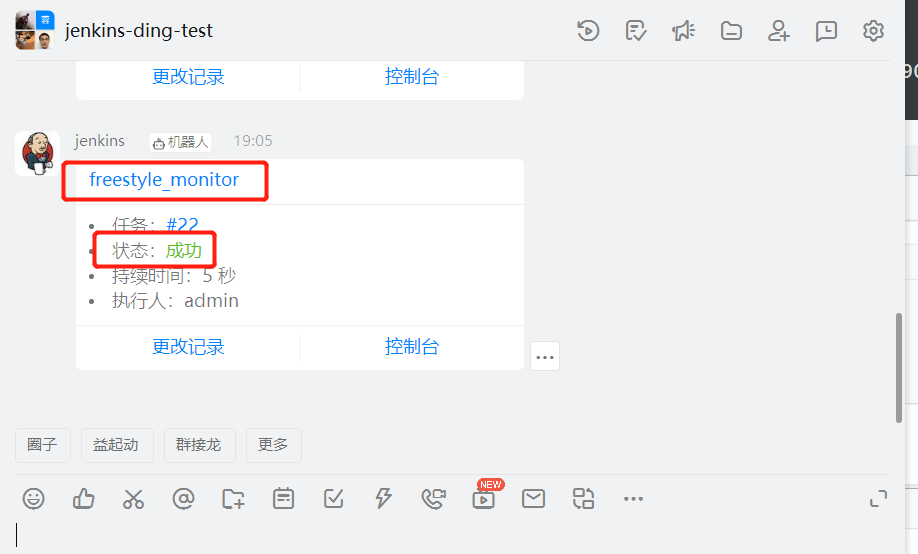
构建添加钉钉机器人的一个项目,构建成功后的群组通知:

构建添加钉钉机器人的一个项目,构建失败后的群组通知:


七、Jenkins pipeline流水线
1.Jenkins pipeline基本概述
1.什么是pipeline?
可以理解将我们开发部署环境生态链的每一步都通过pipeline流水线串联起来,并代码化,使得我们开发人员一键就能将本地的代码发布到测试环境进行测试发布,最终实现持续集成持续发布。
2.为什么要使用Pipeline?
之前传统的开发部署流程,每一步都需要人为干预,迁移到pipeline能够实现每一步自动化,不需要人为干预,所所有流程都可以通过代码自动化。
3.迁移pipeline有什么好处?
可以实现持续集成持续部署,节省产品发布时间,优化部署策略,节省人力成本,自动化脚本复用等等。
2.Jenkins pipeline语法示例
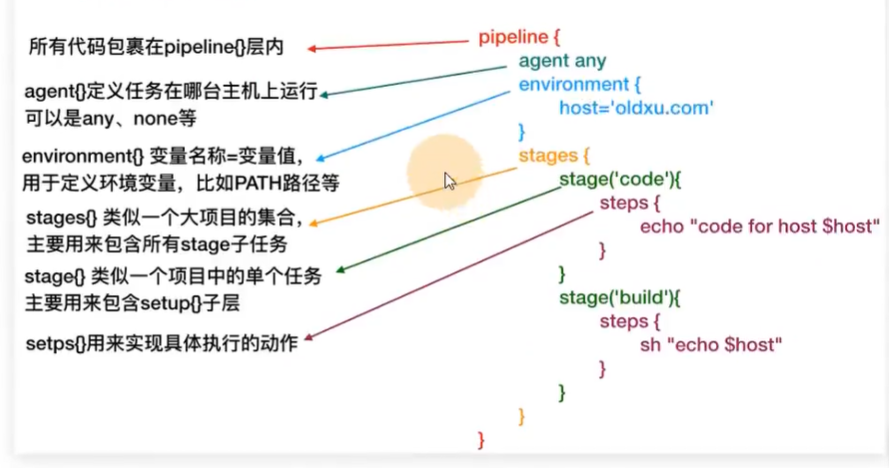
pipeline基础语法如下:
pipeline Jobs编写规范:

pipeline是一种固定格式,必须遵守。。。。。
3.Jenkins pipeline初次体验
1.通过jenkins创建一个流水线项目
pipeline {
agent any
//任务集合,一个大的任务
stages {
stage('代码获取'){
steps{
echo 'get code is ok'
}
}
stage('代码质检'){
steps {
echo "check code is ok"
}
}
stage('代码构建'){
steps {
echo "build is ok"
}
}
stage('代码部署'){
steps {
echo "deploy is ok"
}
}
}
}
4.Jenkins pipeline构建html
代码拉取->代码检测->代码构建->代码部署->消息通知
1.配置pipeline基本信息,选择参数化构建
VSTest MSBuild RobFramework nuget
