+
选择紧随元素后的元素
/*css*/
li+li{
border-left:2px solide red;
}
/*html*/
<ul>
<li>1</li>
<li id="plus">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>

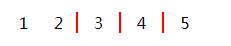
由于li标签是相连的,所以除第一个li外,其后的所有li都有了左侧的边框
#plus+li{
border-left:2px solide red;
}

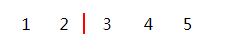
当选择 id="plus" 后的 li 时 ,只会命中一个
~
选择元素后的所有指定元素
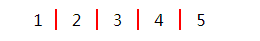
li~li{
border-left:2px solide red;
}

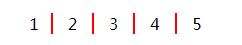
#plus~li{
border-left:2px solide red;
}