表单
|-<form></form>
|--action(行为):指向跳转页面
|--method(方法):以什么样的形式进行数据的提交
|----post:隐性提交 get:显性提交
|--traget:打开方式
|----—_blank:新页面打开 _self:自身页面打开
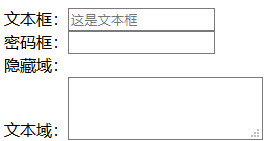
|-文本类
|--文本框:type="text"
|--密码框:type="password"(password密码)
|--隐藏域:type="hidden"(hidden:隐藏)
|--文本域:<textarea name="" rows="" cols=""></textarea>(area:区域)
|----输入框提示:placeholder
https://www.baidu.com/?a=这是文本框&b=zheshimimakuang&c=这是隐藏域&d=这是文本域
<form action="https://www.baidu.com" method="get" target="_self"> <!--文本类--> 文本框:<input type="text" name="a" id="" value="" placeholder="这是文本框"/><br /> 密码框:<input type="password" name="b" id="" value="" /><br /> 隐藏域:<input type="hidden" name="c" id="" value="这是隐藏域" /><br /> 文本域:<textarea name="d" rows="" cols=""></textarea><br /> </form>

|-按钮类
|--普通按钮type="button"
|--重置按钮type="reset"
|--提交按钮type="submit"
|--图片按钮type="image"
<input type="button" name="" id="" value="普通按钮" /> <input type="reset" name="" id="" value="重置按钮" /> <input type="submit" name="" id="" value="提交按钮" /> <input type="image" src="../../xiaomi/xiaomitubiao.png" name="" id="" value="图片按钮"width="50px" height="50px" /><br />

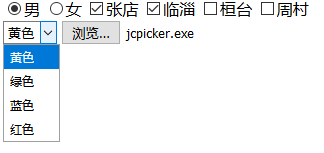
|-选择类
|--单选type="radio" name值要一样
|--复选type="checkbox"
|--下拉<select><option></option></select> select:选择
|--文件选择type="file"
https://www.baidu.com/?xingbie=0&dizhi1=zd&dizhi2=lz&yanse=gren&wenjian=jcpicker.exe
<input type="radio" name="xingbie" id="" value="0" />男 <input type="radio" name="xingbie" id="" value="1" />女 <input type="checkbox" name="dizhi1" id="" value="zd" />张店 <input type="checkbox" name="dizhi2" id="" value="lz" />临淄 <input type="checkbox" name="dizhi3" id="" value="ht" />桓台 <input type="checkbox" name="dizhi4" id="" value="zc" />周村<br /> <select name="yanse"><!--select:选择--> <option value="yellow">黄色</option><!--option:选项--> <option value="gren">绿色</option> <option value="blue">蓝色</option> <option value="red">红色</option><br /> </select> <input type="file" name="wenjian" id="" value="" /><br />

|-其他属性
|--只读 readonly="readonly"
|--不可用disabled="disabled"
|--单选框、复选框的默认选中 checked="checked"
|--下拉选择的默认选中 selected="selected"
文本框:<input type="" name="" id="" value="" readonly="readonly" placeholder="这是只读文本框"/><br /> 文本框:<input type="" name="" id="" value="" disabled="disabled" placeholder="这是不可用文本框"/><br /> <!--单选框、复选框的默认选中--> <input type="radio" name="xingbie" id="" value="" checked="checked"/>男 <input type="radio" name="xingbie" id="" value="" />女<br /> <input type="checkbox" name="dizhi1" id="" value="zd" / checked="checked">张店 <input type="checkbox" name="dizhi2" id="" value="lz" / checked="checked">临淄 <input type="checkbox" name="dizhi3" id="" value="ht" />桓台 <input type="checkbox" name="dizhi4" id="" value="zc" />周村<br /> <!--下拉选择的默认选中--> <select name="yanse"> <option value="yellow">黄色</option> <option value="gren" selected="selected">绿色</option> <option value="blue">蓝色</option> <option value="red">红色</option><br /> </select>
