一、简介
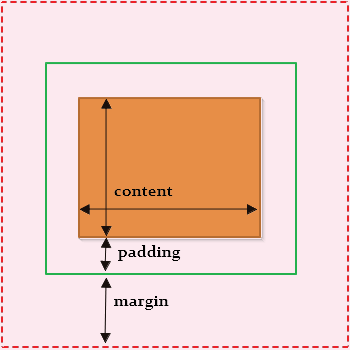
CSS 盒子模型(元素框)由元素内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。

盒子模型,最里面的部分是实际内容;直接包围内容的是内边距;内边距的外边缘是边框;边框之外的是外边距。
内边距呈现了元素的背景;外边距默认是透明的,所以不会遮挡它后面的任何元素。
二、一些说明
内边距、边框和外边距都是可选择的,默认都为 0。
* { border: 0; margin: 0; padding: 0; }
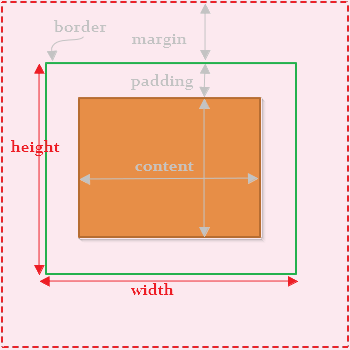
在 CSS 中,width 和 height 指的是内容区域的高度和宽度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。

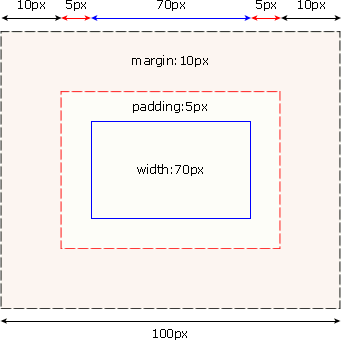
举个例子:假设元素框的每个边上有 10px(像素)的外边距和 5px 的内边距。如果希望这个元素框达到 100px,就需要将内容的宽度设置为 70px。请看下图↓

Padding、border 和 margin 可以应用于一个元素的所有边,也可以应用于单独的边,比如 margin-top: 10px,就是只对外边距的上面起作用。
外边距可以是负值,很多情况下,都要使用负值的外边距。
三、万恶的 IE
上面我们一直说的是 W3C 标准盒子模型,但是万恶的 IE 就不(IE6 之前版本及怪异模式下的 IE6~IE8),它使用 IE 盒子模型。

(图片说明:IE 盒子模型)
我们上面有提到“在 CSS 中,width 和 height 指的是内容区域的高度和宽度。”但是 IE 盒子模型中:width 属性不是内容的宽度,而是“内容的宽度+内边距的宽度*2+边框的宽度*2”的总和;而 height = 内容的高度+内边距的高度*2+边框的高度*2。
怎么解决这个兼容问题呢?
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
四、参考链接
(完)