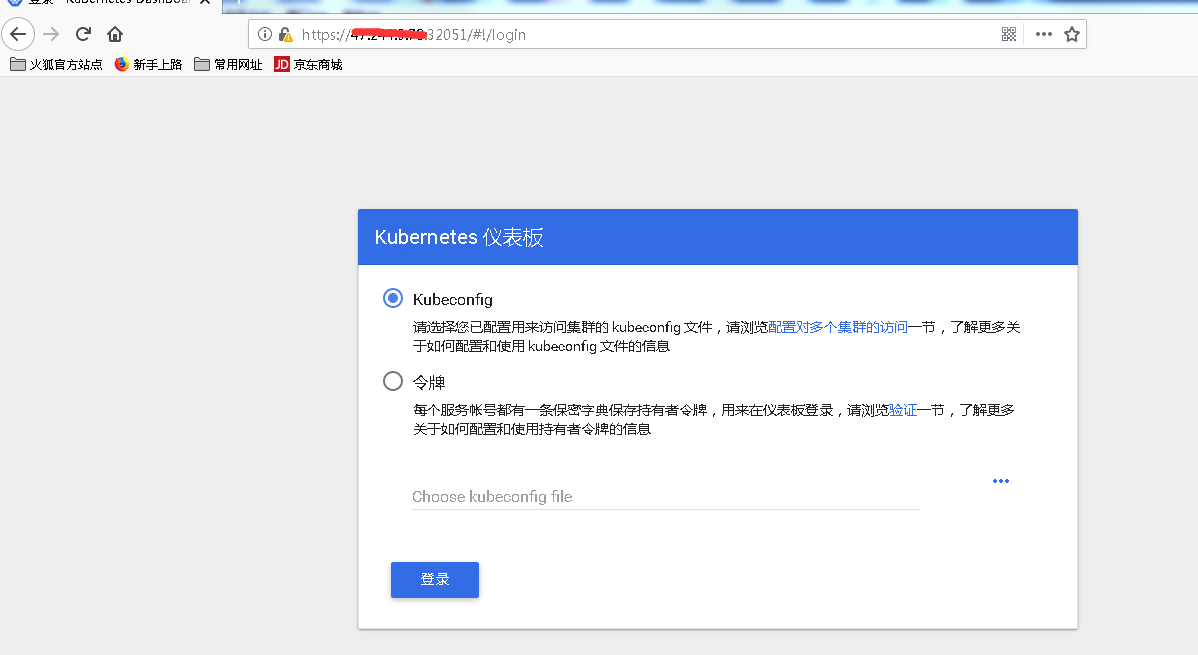
#dashboard的github地址 https://github.com/kubernetes/dashboard #下载 wget https://raw.githubusercontent.com/kubernetes/dashboard/v1.10.1/src/deploy/recommended/kubernetes-dashboard.yaml #导入 kubectl apply -f kubernetes-dashboard.yaml #给kubernetes-dashboard 打补丁(类型改成nodeport)(或者使用ingress配置dashboard,让外面访问) kubectl patch svc kubernetes-dashboard -p '{"spec":{"type":"NodePort"}}' -n kube-system #查看 [root@k8s-m yaml]# kubectl get svc -n kube-system NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE kube-dns ClusterIP 10.96.0.10 <none> 53/UDP,53/TCP 26m kubernetes-dashboard NodePort 10.98.155.174 <none> 443:32051/TCP 4m11s #访问 在浏览器输入宿主机的公网ip+nodeport映射的端口 https://IP:port

#创建超级用户
vi dashboard-admin-rbac.yaml
apiVersion: v1
kind: ServiceAccount
metadata:
labels:
k8s-app: kubernetes-dashboard
name: kubernetes-dashboard-admin
namespace: kube-system
---
apiVersion: rbac.authorization.k8s.io/v1
kind: ClusterRoleBinding
metadata:
name: kubernetes-dashboard-admin
labels:
k8s-app: kubernetes-dashboard
roleRef:
apiGroup: rbac.authorization.k8s.io
kind: ClusterRole
name: cluster-admin
subjects:
- kind: ServiceAccount
name: kubernetes-dashboard-admin
namespace: kube-system
#导入
kubectl apply -f dashboard-admin-rbac.yaml
#查看token名称
[root@k8s-m yaml]# kubectl -n kube-system get secret | grep kubernetes-dashboard-admin
kubernetes-dashboard-admin-token-mkpgh kubernetes.io/service-account-token 3 23s
#查看token
#方法一、kubectl get secret kubernetes-dashboard-admin-token-mkpgh -n kube-system -o jsonpath={".data.token"}|bash64 -d
kubectl describe -n kube-system secret kubernetes-dashboard-admin-token-mkpgh |grep ^token
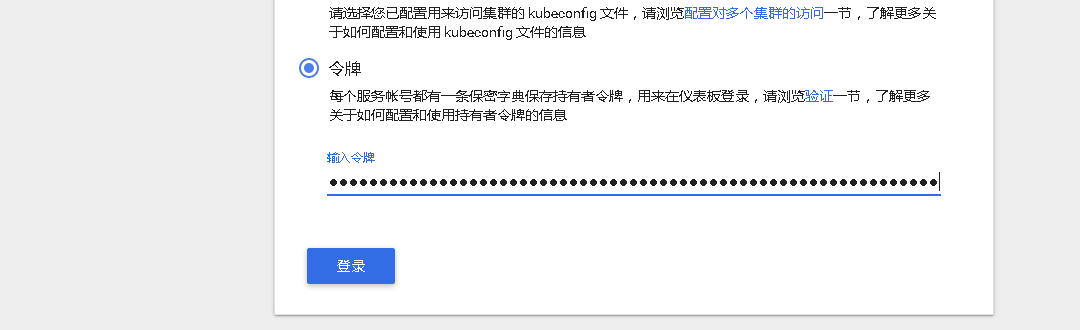
#复制token到令牌框中