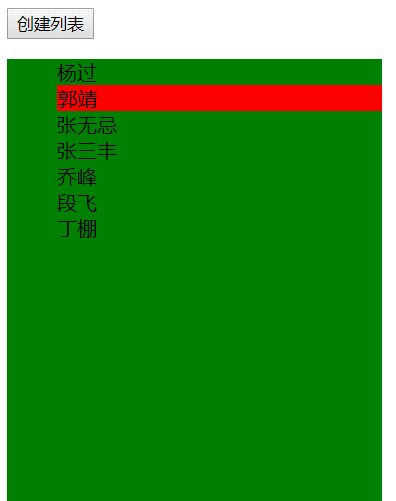
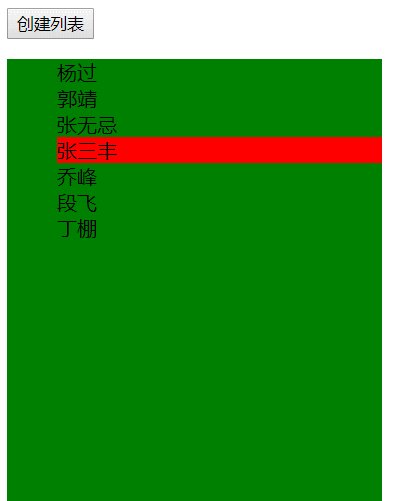
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> div { width: 300px; height: 400px; background-color: green; } </style> </head> <body> <input type="button" value="创建列表" id="btn" /> <div id="dv"></div> <script src="common.js"></script> <script type="text/javascript"> var names = ["杨过", "郭靖", "张无忌", "张三丰", "乔峰", "段飞", "丁棚"]; my$("btn").onclick = function() { var str = "<ul style='list-style-type:none;cursor:pointer' >"; for (var i = 0; i < names.length; i++) { str += "<li>" + names[i] + "</li>"; } str += "</ul>"; my$("dv").innerHTML = str; //代码执行到这里,li已经有了 //获取所有的li var list = my$("dv").getElementsByTagName("li"); for (var j = 0; j < list.length; j++) { //鼠标进入事件 list[j].onmouseover = function() { this.style.backgroundColor = "red"; }; //鼠标离开事件 list[j].onmouseout = function() { this.style.backgroundColor = ""; }; } }; </script> </body> </html>