大项目之网上书城(十一)——前台完成
目录
主要改动
昨天的问题解决了,用户界面一分为三,原本的用户页面变成了现在的浏览历史界面,并多了一个修改信息界面和收货地址设置界面。同时,购物车和订单的代码完善,之前的bug进行修改。前台显示算是完成了。还差管理员的管理界面,以及填充数据库了。哦,对了,我今天新加了一个表,专门用来存收货地址,和用户表是n对1的。
新增代码
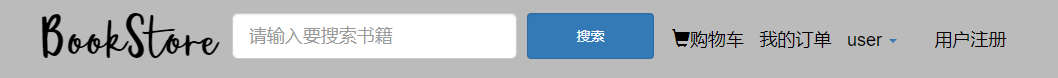
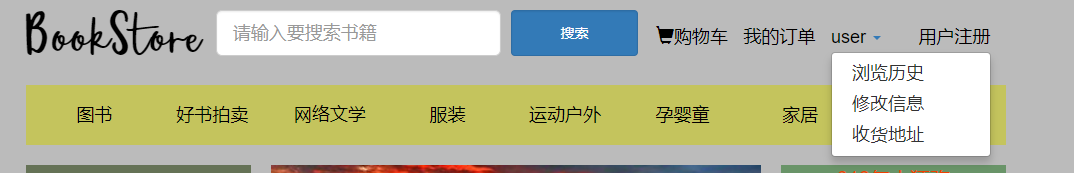
1.head.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<!-- 这里的href请写自己的bootstrap的css的链接。如果没有下载,可以用这个 -->
<!-- https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/css/font.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
a:link {text-decoration:none;color: black} /* 未访问的链接 */
a:visited {text-decoration:none;color: black} /* 已访问的链接 */
a:hover {text-decoration:none;color: #068} /* 鼠标移动到链接上 */
a:active {text-decoration:none;color: #068} /* 选定的链接,即鼠标按下去的时候不松开显示的状态 */
a{
font-size:18px;
}
</style>
</head>
<body>
<div style="height:100px;100%;float:left">
<!-- BookStore字样 --><!-- 和搜索框 -->
<div style="line-height:120px;height:100px;45%;margin-left:15%;float:left">
<form action="${pageContext.request.contextPath }/SouSuo" method="post">
<a href="${pageContext.request.contextPath }/client/index.jsp" style="float:left;"><font face="myFont" color = "black" style="font-size:60px">BookStore</font></a>
<div class="col-sm-6" style="margin-top:25px;">
<input type="text" name="word" class="form-control input-lg"
placeholder="请输入要搜索书籍" style="float:left"/>
</div>
<div class="col-sm-3" style="margin-top:25px;margin-left:-20px;">
<input type="submit" value="搜索" class="form-control input-lg btn btn-primary" style="float:left;" />
</div>
</form>
</div>
<!-- 导航栏 -->
<div style="height:100px;25%;float:left;margin-right:15%">
<div style="height:100px;25%;float:left;padding-top:40px">
<a href="${pageContext.request.contextPath }/client/cart.jsp"><span class="glyphicon glyphicon-shopping-cart"></span>购物车</a>
</div>
<div style="height:100px;25%;float:left;padding-top:40px">
<c:if test="${sessionScope.user!=null}" var="f">
<a href="${pageContext.request.contextPath }/client/order.jsp">我的订单</a>
</c:if>
<c:if test="${sessionScope.root!=null&&!f}" var="f1">
<a href="${pageContext.request.contextPath }/client/login.jsp">切换用户</a>
</c:if>
<c:if test="${!f&&!f1}">
<a href="${pageContext.request.contextPath }/client/login.jsp">登录下单</a>
</c:if>
</div>
<div style="height:100px;25%;float:left;padding-top:40px">
<c:if test="${sessionScope.user!=null}" var="f">
<div class="dropdown">
<a class="dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" >
<font color="black">${sessionScope.user.username }</font>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="${pageContext.request.contextPath }/client/user.jsp">浏览历史</a></li>
<li><a href="${pageContext.request.contextPath }/client/changeinfo.jsp">修改信息</a></li>
<li><a href="${pageContext.request.contextPath }/client/shou.jsp">收货地址</a></li>
</ul>
</div>
</c:if>
<c:if test="${sessionScope.root!=null&&!f}" var="f1">
<a href="${pageContext.request.contextPath }/admin/index.jsp">管理图书</a>
</c:if>
<c:if test="${!f&&!f1 }">
<a href="${pageContext.request.contextPath }/client/login.jsp">我的账户</a>
</c:if>
</div>
<div style="height:100px;25%;float:left;padding-top:40px">
<a href="${pageContext.request.contextPath }/client/register.jsp">用户注册</a>
</div>
</div>
</div>
</body>
</html>
效果图


2.changeinfo.jsp
如果不填原密码的话,就代表不修改密码。
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.utils.CookieUtil"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>个人信息</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/user.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/changeinfo.js"></script>
<style type="text/css">
.inc{
float:left;
margin-left:3%;
margin-top:1%;
16%;
height:90%;
background-color:rgba(160,128,255,0.8);
}
</style>
</head>
<body style="background-color:#bbb;1400px;margin:0 auto">
<c:if test="${user==null }" var="f">
<jsp:forward page="login.jsp"></jsp:forward>
</c:if>
<c:if test="${!f }">
<!-- 是否退出? -->
<div style="position:absolute;left:46%;top:46%;height:100px;200px;display:none;background-color:rgba(145, 162, 196, 0.9);border:1px;text-align:center;"id="quit1">
<h3>是否要退出?</h3><a class="btn btn-info" href="${pageContext.request.contextPath }/Logout">是</a> <button class="btn btn-info" id="no">否</button>
</div>
<!-- 调用头部页面 -->
<div style="100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="70%;height:720px;float:left;margin-left:15%;">
<div style="100%;height:250px;float:left;background-image:url(img/banner.png);background-size:100% 100%;">
<div style="margin-top:200px;margin-left:40px;float:left;300px">
<font style="float:left">欢迎您,<a>${user.username }</a> <c:if test="${user.gender=='男' }" var="f">先生</c:if><c:if test="${!f }">女生</c:if>!</font>
<font style="float:left"><a href="#" id="quit">退出登录</a></font>
</div>
</div>
<div style="100%;height:470px;float:left;background-color:rgba(85,139,84,0.8)">
<center>
<div style="45%;height:80%;margin-top:4%">
<form action="../ChangeInfo" method="post" class="form-horizontal" role="form">
<!-- form表单的每一项都由bootstrap展示效果。 -->
<div class="form-group">
<!-- 名称占3个长度col-sm-3,加大化input-lg -->
<label for="firstname" class="col-sm-3 control-label input-lg">邮箱</label>
<!-- 输入框和提示一共占9个长度col-sm-9,输入框加大化input-lg,提示使用不同颜色的列表(可用警告代替,两者很相似。) -->
<div class="col-sm-9">
<input type="text" name="email" id="email" class="form-control input-lg"
placeholder="请输入邮箱" style="45%;float:left"value="${user.email }"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;55%;" id="text1">请输入有效的邮箱地址</li>
<li class="list-group-item list-group-item-danger" style="float:left;55%;display:none" id="emailMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;55%;display:none" id="emailS">通过</li>
</ul>
</div>
</div>
<!-- 以下如法炮制 -->
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">昵称</label>
<div class="col-sm-9">
<input type="text" name="username" id="username" class="form-control input-lg"
placeholder="请输入昵称" style="45%;float:left"value="${user.username }"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;55%;" id="text2">昵称请设置4~20位字符</li>
<li class="list-group-item list-group-item-danger" style="float:left;55%;display:none" id="usernameMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;55%;display:none" id="usernameS">通过</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">原密码</label>
<div class="col-sm-9">
<input type="password" name="yuan"
class="form-control input-lg" placeholder="请输入原密码" style="45%;float:left"id="yuan"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;55%;" id="text4">此项为空则不修改密码</li>
<li class="list-group-item list-group-item-danger" style="float:left;55%;display:none" id="yuanMsg">密码错误</li>
<li class="list-group-item list-group-item-success" style="float:left;55%;display:none" id="yuanS">通过</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">新密码</label>
<div class="col-sm-9">
<input type="password" name="password" id="password"
class="form-control input-lg" placeholder="请输入新密码" style="45%;float:left"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;55%;" id="text3">密码请设置4~20位字符</li>
<li class="list-group-item list-group-item-danger" style="float:left;55%;display:none" id="passwordMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;55%;display:none" id="passwordS">通过</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">确认密码</label>
<div class="col-sm-9">
<input type="password" name="repassword" id="repassword"
class="form-control input-lg" placeholder="请再次输入密码" style="45%;float:left"/>
<ul class="list-group">
<li class="list-group-item list-group-item-danger" style="float:left;55%;display:none" id="confirmMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;55%;display:none" id="confirmS">通过</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">性别</label>
<div class="col-sm-9">
<label class="radio-inline input-lg">
<input type="radio" name="gender" value="男" checked="checked"/>男
</label>
<label class="radio-inline input-lg">
<input type="radio" name="gender" value="女"/>女
</label>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-1 control-label input-lg"></label>
<div class="col-sm-5">
<input type="submit" name="submit" value="修改"
class="form-control input-lg btn btn-primary"style="100%;float:left"/>
</div>
<div class="col-sm-5">
<input type="reset" name="reset" value="重置" id="re"
class="form-control input-lg btn btn-warning"style="100%;float:left"/>
</div>
</div>
</form>
</div>
</center>
</div>
</div>
<!-- 调用底部页面 -->
<div style="100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</c:if>
</body>
</html>
效果图

3.shou.jsp
有添加收货地址,设为默认地址的功能。订单时会默认选择默认地址。地址为空时添加会自动设为默认地址,否则是普通地址。
<%@page import="java.util.List"%>
<%@page import="cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.ShouhuoDao"%>
<%@page import="cn.edu.bdu.mc.beans.Shouhuo"%>
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.utils.CookieUtil"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>收货地址</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/user.js"></script>
<style type="text/css">
.inc{
float:left;
margin-left:3%;
margin-top:1%;
16%;
height:90%;
background-color:rgba(160,128,255,0.8);
}
</style>
</head>
<body style="background-color:#bbb;1400px;margin:0 auto">
<c:if test="${user==null }" var="f">
<jsp:forward page="login.jsp"></jsp:forward>
</c:if>
<c:if test="${!f }">
<!-- 是否退出? -->
<div style="position:absolute;left:46%;top:46%;height:100px;200px;display:none;background-color:rgba(145, 162, 196, 0.9);border:1px;text-align:center;"id="quit1">
<h3>是否要退出?</h3><a class="btn btn-info" href="${pageContext.request.contextPath }/Logout">是</a> <button class="btn btn-info" id="no">否</button>
</div>
<!-- 调用头部页面 -->
<div style="100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="70%;height:720px;float:left;margin-left:15%;">
<div style="100%;height:250px;float:left;background-image:url(img/banner.png);background-size:100% 100%;">
<div style="margin-top:200px;margin-left:40px;float:left;300px">
<font style="float:left">欢迎您,<a>${user.username }</a> <c:if test="${user.gender=='男' }" var="f">先生</c:if><c:if test="${!f }">女生</c:if>!</font> <font style="float:left">
<a href="#" id="quit">退出登录</a></font>
</div>
</div>
<%
User user = (User)session.getAttribute("user");
ShouhuoDao shouhuoDao = new ShouhuoDaoImpl();
Shouhuo shouhuo_default = shouhuoDao.findShouhuoById(user.getUser_id());
List<Shouhuo> shouhuoList = shouhuoDao.findAllOtherShouhuoById(user.getUser_id());
%>
<div style="100%;height:470px;float:left;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">默认地址</h3>
</div>
<%
if(shouhuo_default==null){
out.print("无");
}else{
%>
<table class="table">
<tr>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td><%=shouhuo_default.getName() %></td>
<td><%=shouhuo_default.getPhone() %></td>
<td><%=shouhuo_default.getAddress() %></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<%} %>
<div class="panel-heading">
<h3 class="panel-title">其他地址</h3>
</div>
<%
if(shouhuoList.isEmpty()){
out.print("无");
}else{
%>
<table class="table">
<tr>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>操作</th>
<th></th>
</tr>
<%
for(Shouhuo shouhuo:shouhuoList){
%>
<tr>
<td><%=shouhuo.getName() %></td>
<td><%=shouhuo.getPhone() %></td>
<td><%=shouhuo.getAddress() %></td>
<td><a style="font-size:14px" href="${pageContext.request.contextPath }/ShouhuoChange?shouhuo_id=<%=shouhuo.getShouhuo_id() %>">设为默认</a></td>
<td></td>
</tr>
<%} %>
</table>
<%} %>
<div class="panel-heading">
<a class="panel-title" href="${pageContext.request.contextPath }/client/shouhuo.jsp" >添加地址</a>
</div>
</div>
</div>
</div>
<!-- 调用底部页面 -->
<div style="100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</c:if>
</body>
</html>
效果图

4.changeinfo.js
function checkEmail() { // 验证邮箱
var regex = /^[w-]+@([w-]+.)+[a-zA-Z]{2,4}$/;
var value =$("#email").val();
var msg = "";
if (!value)
msg = "邮箱必须填写:";
else if (!regex.test(value))
msg = "邮箱格式不合法:";
$("#emailMsg").html(msg);
$("#emailMsg").css("display","block");
$("#text1").css("display","none");
$("#emailS").css("display","none");
if(msg==""){
$("#emailMsg").css("display","none");
$("#text1").css("display","none");
$("#emailS").css("display","block");
}
return msg == "";
}
function checkUsername() { // 验证用户名
var regex = /^[a-zA-Z_]w{3,20}$/; // 字母数字下划线1到10位, 不能是数字开头
var value = $("#username").val();// 获取usernameObj中的文本
var msg = ""; // 最后的提示消息, 默认为空
if (!value) // 如果用户名没填, 填了就是一个字符串可以当作true, 没填的话不论null或者""都是false
msg = "用户名必须填写:"; // 改变提示消息
else if (!regex.test(value)) // 如果用户名不能匹配正则表达式规则
msg = "用户名不合法:"; // 改变提示消息
$("#usernameMsg").html(msg); // 将提示消息放入SPAN
$("#usernameMsg").css("display","block");//让文字显示出来。
$("#text2").css("display","none");
$("#usernameS").css("display","none");
if(msg==""){
$("#usernameMsg").css("display","none");
$("#text2").css("display","none");
$("#usernameS").css("display","block");
}
return msg == ""; // 如果提示消息为空则代表没出错, 返回true
}
function checkYuan(){
var value = $("#yuan").val();
$.post("/bookstore/MiMa",function(data){
if(data==value){
$("#yuanMsg").css("display","none");
$("#text4").css("display","none");
$("#yuanS").css("display","block");
}else{
$("#yuanMsg").css("display","block");
$("#text4").css("display","none");
$("#yuanS").css("display","none");
}
});
}
function checkPassword() { // 验证密码
var regex = /^.{4,20}$/; // 任意字符, 6到16位
var value =$("#password").val();
var msg = "";
if (!value)
msg = "密码必须填写:";
else if (!regex.test(value))
msg = "密码不合法:";
$("#passwordMsg").html(msg);
$("#passwordMsg").css("display","block");//让文字显示出来。
$("#text3").css("display","none");
$("#passwordS").css("display","none");
if(msg==""){
$("#passwordMsg").css("display","none");
$("#text3").css("display","none");
$("#passwordS").css("display","block");
}
return msg == "";
}
function checkConfirm() { // 验证确认密码
var passwordValue = $("#password").val();
var confirmValue = $("#repassword").val();
var msg = "";
if(!confirmValue){
msg = "确认密码必须填写";
}
else if (passwordValue != confirmValue){
msg = "密码必须保持一致";
}
$("#confirmMsg").html(msg);
$("#confirmMsg").css("display","block");//让文字显示出来。
$("#confirmS").css("display","none");
if(msg==""){
$("#confirmMsg").css("display","none");
$("#confirmS").css("display","block");
}
return msg == "";
}
$(function(){
var code;
$.post("../CheckCode",function(data){
code=data;
});
$("#re").click(function(){
$("#text1").css("display","block");
$("#text2").css("display","block");
$("#text3").css("display","block");
$("#text4").css("display","block");
$("#emailMsg").css("display","none");
$("#usernameMsg").css("display","none");
$("#passwordMsg").css("display","none");
$("#confirmMsg").css("display","none");
$("#yuanMsg").css("display","none");
$("#emailS").css("display","none");
$("#usernameS").css("display","none");
$("#passwordS").css("display","none");
$("#confirmS").css("display","none");
$("#yuanS").css("display","none");
});
$("#email").keyup(function(){
checkEmail();
});
$("#yuan").keyup(function(){
checkYuan();
});
$("#username").keyup(function(){
checkUsername();
});
$("#password").keyup(function(){
checkPassword();
});
$("#repassword").keyup(function(){
checkConfirm();
});
$("form").submit(function(){
if($("#yuan").val()==null||$("#yuan").val()==''){
return checkEmail()&&checkUsername();
}else{
return checkEmail()&&checkUsername()&&checkPassword()&&checkConfirm()&&checkYuan();
}
});
});
5.ChangeInfoServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.daos.UserDao;
import cn.edu.bdu.mc.daos.impls.UserDaoImpl;
import cn.edu.bdu.mc.utils.CookieUtil;
/**
* Servlet implementation class ChangeInfoServlet
*/
@WebServlet("/ChangeInfo")
public class ChangeInfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ChangeInfoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
String username = request.getParameter("username");
String email = request.getParameter("email");
String password = request.getParameter("password");
if(password==""||password==null) {
password = user.getPassword();
}
user.setUsername(username);
user.setPassword(password);
user.setEmail(email);
UserDao userDao = new UserDaoImpl();
userDao.update(user);
Cookie[] cookies = request.getCookies();
Cookie cookie = CookieUtil.findCookieByName(cookies, "user");
cookie.setValue(username+"#"+password);
response.sendRedirect(request.getContextPath()+"/client/user.jsp");
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
6.ShouhuoServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.Shouhuo;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl;
import cn.edu.bdu.mc.services.impls.ShouhuoServiceImpl;
/**
* Servlet implementation class ShouHuoServlet
*/
@WebServlet("/ShouHuo")
public class ShouHuoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ShouHuoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String phone = request.getParameter("phone");
String address = request.getParameter("address");
Shouhuo shouhuo = new Shouhuo();
User user = (User)request.getSession().getAttribute("user");
shouhuo.setUser_id(user.getUser_id());
shouhuo.setName(name);
shouhuo.setPhone(phone);
shouhuo.setAddress(address);
try {
new ShouhuoServiceImpl().addNewShouhuo(shouhuo);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.sendRedirect(request.getContextPath()+"/client/index.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
7.ShouhuoChangeServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.Shouhuo;
import cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl;
import cn.edu.bdu.mc.services.ShouhuoService;
import cn.edu.bdu.mc.services.impls.ShouhuoServiceImpl;
/**
* Servlet implementation class ShouhuoChangeServlet
*/
@WebServlet("/ShouhuoChange")
public class ShouhuoChangeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ShouhuoChangeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
String shouhuo_id = request.getParameter("shouhuo_id");
Shouhuo shouhuo = new ShouhuoDaoImpl().findById(Integer.parseInt(shouhuo_id));
ShouhuoService shouhuoService = new ShouhuoServiceImpl();
shouhuoService.changeDefault(shouhuo);
response.sendRedirect(request.getContextPath()+"/client/shou.jsp");
} catch (NumberFormatException | SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
8.order.jsp
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.services.impls.OrderServiceImpl"%>
<%@page import="cn.edu.bdu.mc.services.OrderService"%>
<%@page import="cn.edu.bdu.mc.beans.Order"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>订单</title>
</head>
<%
User user = (User)request.getSession().getAttribute("user");
if(user==null){
response.sendRedirect(request.getContextPath()+"/client/login.jsp");
}else{
OrderService orderService = new OrderServiceImpl();
List<Order>notPay = orderService.findNotPayByUser_id(user.getUser_id());
List<Order>areadyPay = orderService.findAreadyPayByUser_id(user.getUser_id());
%>
<body style="background-color:#bbb;1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="70%;height:720px;float:left;margin-left:15%;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">未付款:</h3>
</div>
<% if(notPay.isEmpty()){ %>
无
<% }else{ %>
<table class="table">
<tr>
<th></th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>总价</th>
<th>创建时间</th>
<th>操作</th>
</tr>
<% for(Order order : notPay){%>
<tr>
<td><a href="orderitem.jsp?order_id=<%=order.getOrder_id() %>"style="font-size:14px">查看详情</a></td>
<td><%=order.getReciver_name() %></td>
<td><%=order.getReciver_phone() %></td>
<td><%=order.getReciver_address() %></td>
<td><%=order.getMoney() %></td>
<td><%=order.getOrder_time() %></td>
<td>
<a href="${pageContext.request.contextPath }/PayFor?order_id=<%=order.getOrder_id() %>">付款</a><a>|</a>
<a href="${pageContext.request.contextPath }/DelOrder?order_id=<%=order.getOrder_id() %>">删除</a>
</td>
</tr>
<% } %>
<% } %>
</table>
<div class="panel-heading">
<h3 class="panel-title">已付款:</h3>
</div>
<% if(areadyPay.isEmpty()){ %>
无<br>
<% }else{ %>
<table class="table">
<tr>
<th></th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>总价</th>
<th>创建时间</th>
</tr>
<% for(Order order : areadyPay){%>
<tr>
<td><a href="orderitem.jsp?order_id=<%=order.getOrder_id() %>"style="font-size:14px">查看详情</a></td>
<td><%=order.getReciver_name() %></td>
<td><%=order.getReciver_phone() %></td>
<td><%=order.getReciver_address() %></td>
<td><%=order.getMoney() %></td>
<td><%=order.getOrder_time() %></td>
</tr>
<% } %>
<% } %>
</table>
</div>
</div>
<!-- 调用底部页面 -->
<div style="100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
<%} %>
</html>
9.orderitem.jsp
<%@page import="cn.edu.bdu.mc.beans.Book"%>
<%@page import="cn.edu.bdu.mc.daos.BookDao"%>
<%@page import="cn.edu.bdu.mc.daos.impls.BookDaoImpl"%>
<%@page import="org.apache.jasper.tagplugins.jstl.core.ForEach"%>
<%@page import="cn.edu.bdu.mc.daos.impls.OrderitemDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.OrderitemDao"%>
<%@page import="cn.edu.bdu.mc.beans.Orderitem"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>订单详情</title>
</head>
<body style="background-color:#bbb;1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="70%;height:720px;float:left;margin-left:15%;">
<%
String order_id = request.getParameter("order_id");
OrderitemDao orderitemDao = new OrderitemDaoImpl();
BookDao bookDao = new BookDaoImpl();
List<Orderitem> items = orderitemDao.findItemById(order_id);
%>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">订单详情</h3>
</div>
<table class="table">
<tr>
<th>书名</th>
<th>价格</th>
<th>类别</th>
<th>描述</th>
</tr>
<%
for(Orderitem orderitem:items){
Book book = bookDao.findBookById(orderitem.getBook_id());
%>
<tr>
<td><a href="<%=book.getClazz() %>/shu.jsp?er_id=<%=book.getSecond_id() %>" style="font-size:14px"><%=book.getBook_name() %></a></td>
<td><%=book.getPrice() %> 元</td>
<td><%=book.getClazz() %></td>
<td><%=book.getDescribtion() %></td>
</tr>
<%
};
%>
</table>
</div>
</div>
<!-- 调用底部页面 -->
<div style="100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
10.cart.jsp
<%@page import="java.util.List"%>
<%@page import="cn.edu.bdu.mc.beans.Book"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<body style="background-color:#bbb;1400px;margin:0 auto">
<!-- 调用头部页面 -->
<div style="100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="70%;height:720px;float:left;margin-left:15%;">
<% List<Book>cart = (List<Book>)request.getSession().getAttribute("cart");
if(cart==null){
out.print("这里竟然是空的");
}else{
%>
<form action="../NewOrder" method="post">
<%
int i=1;
for(Book book:cart){
if(i>15){break;}%>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title"><a href="<%=book.getClazz() %>/shu.jsp?er_id=<%=book.getSecond_id() %>"><%=book.getBook_name() %></a></h3>
</div>
<table class="table">
<tr>
<th>价格</th>
<th>类别</th>
<th>数量</th>
<th>点击量</th>
<th>购买量</th>
<th>热度</th>
<th>描述</th>
<th>选中</th>
</tr>
<tr>
<td><%=book.getPrice() %> 元</td>
<td><%=book.getClazz() %></td>
<td><%=book.getCount() %></td>
<td><%=book.getClick_num() %></td>
<td><%=book.getBuy_num() %></td>
<td><%=book.getRe_du() %></td>
<td><%=book.getDescribtion() %></td>
<td><input type="checkbox" name="book_id_list" value="<%=book.getBook_id()%>"/></td>
</tr>
</table>
</div>
<%
};
%>
<input type="submit" value="购买" />
</form>
<%
}
%>
</div>
<!-- 调用底部页面 -->
<div style="100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
11.NewOrderServlet中购物车的修改
HttpSession session = request.getSession();
List<Book>cart = (List<Book>) session.getAttribute("cart");
if(cart!=null) {
List<Book>need_del = new ArrayList<Book>();
BookDao bookDao = new BookDaoImpl();
for(String book_id:book_ids) {
for (Book book : cart) {
if(book.getBook_id()==Integer.parseInt(book_id)) {
need_del.add(book);
}
}
}
for (Book book : need_del) {
cart.remove(book);
}
session.setAttribute("cart", cart);
购物车加订单效果展示


