创建一个添加tooltip的函数:<span > </span>//添加tooltip
function addTooltip(tooltipContentStr,tootipId){
//添加相应的tooltip
$('#'+tootipId).tooltip({
position: 'bottom',
content: tooltipContentStr,
onShow: function(){
$(this).tooltip('tip').css({
backgroundColor: 'white',
borderColor: '#97CBFF'
});
}
});
}
如果你需要将全部的列都用tooltip,那直接在上上面tootipId那处直接修改成datagrid的ID即可,更简单的网上方法好多。太没技术含量我就不多讲了。
我将的是你需要那列出现tooltip,那列就出现。具体思路如下:1)将需要出现tooltip的那列看作是一个操作列,则需要在初始化dataGrid的时候添加
<th field="DCatRemark" formatter='remarkFormater' width="200" sortable="true" align="center">类型描述</th>我以标签的形式写出,你也可以用js写,都一样的效果。2)写完后接下俩就写该操作列对应的函数。// 设置类型描述的信息
function remarkFormater(value,row,index){
if(value&&value.length>15) {
var DCatRemark=value.substring(0,15)+"...";
return '<div id="DCatRemark-'+index+'" >' + DCatRemark + '</div>';
}else{
return value;
}
}3)接下来就是最重要的步骤了,一般直接执行这些代码无法显示出预定的tooltip效果。动态产生datagrid后,对tooltop未重新渲染,于是用$.parse重新绚烂,但还是得不到预期的效果,需要在datagrid的onLoadSuccess事件中产生tooltip,如下:onLoadSuccess : function(data1) {
for ( var i = 0; i < data1.rows.length; i++) {
if (data1.rows[i].DCatRemark!= undefined) {
var reason = data1.rows[i].DCatRemark;
toolReason = "<tr><td>类型描述:" + reason
+ " </td></tr>";
}
//拼写tooltip的内容
tooltipReason = "<table style='height:55px;165px;color:black'>"
+ toolReason + "</table>";
addTooltip(tooltipReason, 'DCatRemark-' + i);
}}};
------------------------------------------------------------------------------------------------------
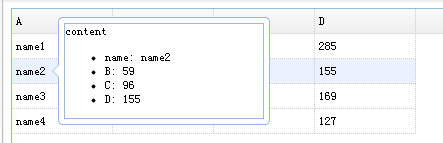
$('#dg').datagrid('getPanel').find('.easyui-tooltip').each(function(){ var index = parseInt($(this).attr('data-p1')); $(this).tooltip({ content: $('<div></div>'), onUpdate: function(cc){ var row = $('#dg').datagrid('getRows')[index]; var content = '<div>content</div><ul>'; content += '<li>name: '+row.A+'</li>'; content += '<li>B: '+row.B+'</li>'; content += '<li>C: '+row.C+'</li>'; content += '<li>D: '+row.D+'</li>'; content += '</ul>'; cc.panel({ 200, content:content }); }, position:'right' }); });