原文:https://www.cnblogs.com/miro/p/4102867.html
上篇文章提到过Partial和Action这两个helper, 本篇文章主要就结合这两个helper来讲解分部视图(Partial View)的应用。
文章提纲
-
理论基础
-
详细步骤
-
总结
理论基础 – 分部视图
Partial View指可以应用于View中以作为其中一部分的View的片段(类似于之前的user control), 可以像类一样,编写一次, 然后在其他View中被反复使用。
一般放在"Views/Shared"文件夹中以共享。
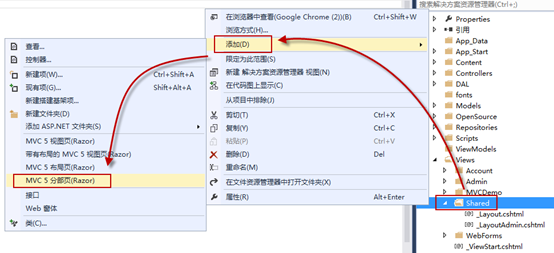
创建Partial View:一般直接右键"Views/Shared"文件夹添加分部视图。
使用Partial View有两类helper :
Html.Partial / Html.RenderPartial
Html.Action / Html.RenderAction
详细步骤
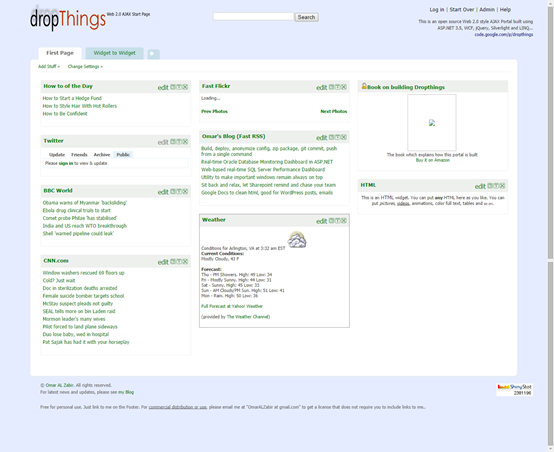
大概五年前我开发过一个iPortal(类似于以前的iGoogle,现在iGoogle已经关闭), 其他类似的参考网站:http://dropthings.omaralzabir.com/

里面有一个个可以自定义的widget,下面我们就开发一个简单的widget来说明Partial View的用法。
创建分部视图
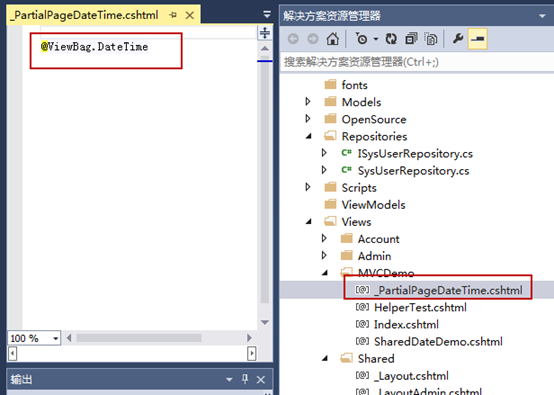
如下图,创建 _PartialPageWidget.cshtml


我们做一个简陋的widget.
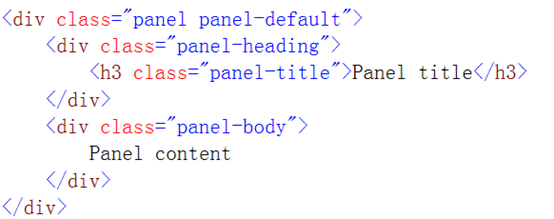
参考下面的图,定义widget的HTML结构。

借用了bootstrap中panel的样式,结构如下。

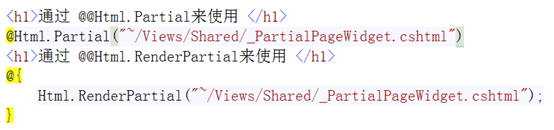
通过Html.Partial / Html.RenderPartial 使用
直接应用Html.Partial或Html.RenderPartial辅助方法比较简单。
打开之前建好的Views/MVCDemo/Index.cshtml文件,添加如下内容:

显示结果:

通过Html.Action / Html.RenderAction 使用
通过Html.Action/Html.RenderAction使用稍微复杂一点,分成两步。
-
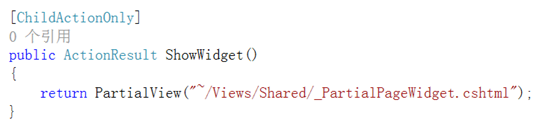
在要显示的View所对应的Controller中心增加一个Action.
还用上面这个页面,我们在MVCDemoController.cs中增加一个Action

做个简单的说明:
-
[ChildActionOnly] 表示这个Action只应作为子操作进行调用。也就是说直接通过 controller/action这样的网址是不能访问的,会提示只能由子请求访问的错误。
-
必须返回一个PartialView
-
-
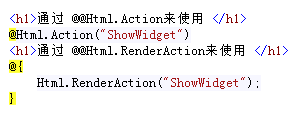
在View中添加相关代码

显示结果和上一种方法一样

两种使用方式小结
当View中引用了一个或多个分部视图时,此View与各分部视图默认得到一样的数据,也就是说View及其中所有的Partial View默认情况下共享View中的ViewData和ViewBag.
需要使View和其中引入的Partial View有不同的数据,需要通过Html.Action/Html.RenderAction辅助方法, 并在对于被调用的Action中设置对应的数据。
另外还有几点需要注意:
-
XXX和RenderXXX的区别在于,一个是直接返回字符串,另外一个是直接写入到相应输出流,因此不能直接放在代码表达式中,必须放在代码块中。
前面的示例中两种写法是等价的。RenderXXX有轻微的性能优势,在大量的RenderXXX运行时,才能反映出性能上的优势。
-
Partial/RenderPartial通常在单独的文件夹中应用视图标记来帮助View渲染视图模型的一部分。
Action/RenderAction执行单独Controller中的Action来显示结果,提供了更多的灵活性,例如利用单独的Controller传递不同值。文章最后我们会举个例子说明。
-
Partial/RenderPartial和Action/RenderAction的参数分别是 partialView和 Action的名字。当然还有其他的重载函数,我们只说最常用的。应用时可以按照我们前面举的例子。
Html.Partial和Html.Action差异举例
最后我们举个例子说明两种用法的差别。
-
新建一个Partial View

-
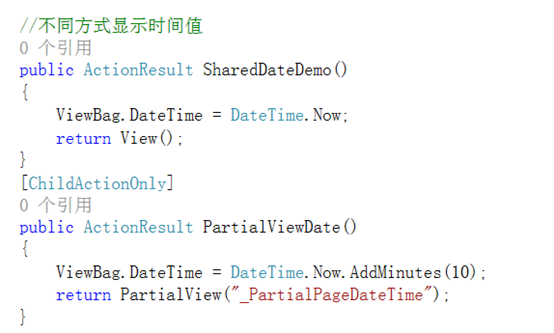
Controller中新建两个Action,SharedDateDemo和PartialViewDate.
根据SharedDateDemo生成主View, PartialViewDate供Html.Action调用

-
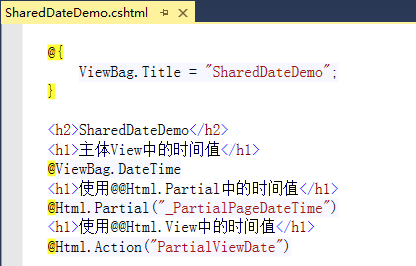
主View: SharedDateDemo.cshtml分别显示
主View的时间;
用Html.Partial调用Partial View的时间;
用Html.Action调用Partial View的时间。

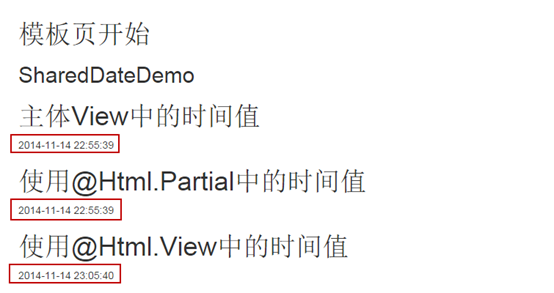
显示结果:

上面结果可以清晰的看到:
-
View及其中所有的Partial View默认情况下共享View中的ViewData和ViewBag
-
可以通过Html.Action, 配合被调用的Action改变传递不同的数据
-
总结
本次我们主要讲解了Partial View这一实用功能的使用。
Html.Partial使用方便,在不需要改变数据内容时非常方便。
Html.Action 使用更加灵活,可以根据业务要求按需定制Partial View显示内容。