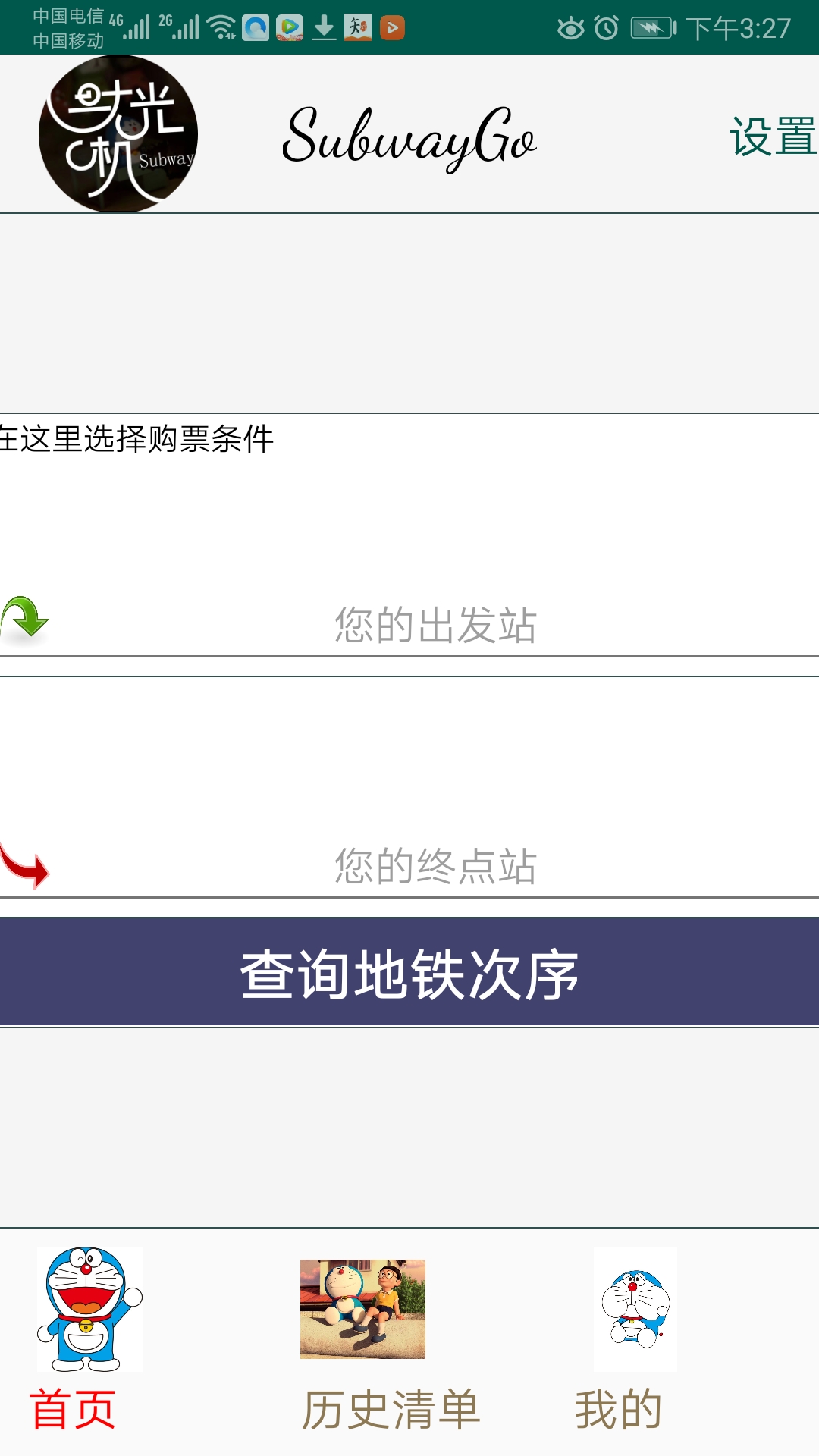
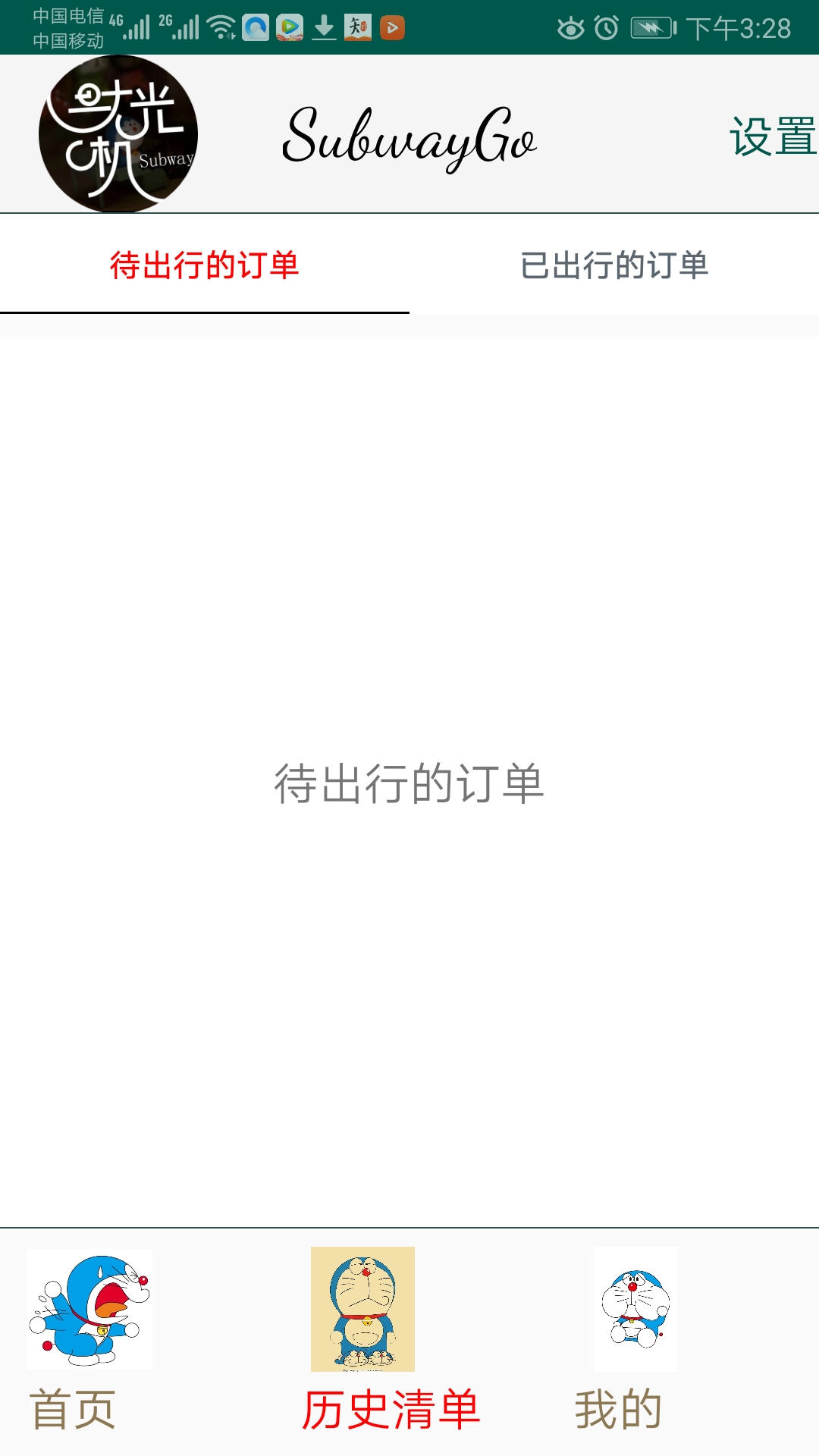
一:先看一下框架搭建后的效果图
 ,
,
二:框架结构
(1)底部导航栏采用的是: MainActivity(主框架),
MsgFragment(首页),
HistoryFragment(历史清单含顶部导航栏),
MineFragment(我的)。
(2)自定义标题栏(自定义toolbar)
三:底部导航栏的实现
主要代码:
MainActivity:
1 //定义底部文字 2 private final int[] TAB_TITLES = new int[]{ 3 R.string.menu_msg, R.string.menu_history, R.string.menu_mine 4 }; 5 //定义底部图标 6 private final int[] TAB_IMGS = new int[]{ 7 R.drawable.tab_main_msg, R.drawable.tab_main_history, R.drawable.tab_main_mine 8 }; 9 //黄油刀 找到控件 10 @BindView(R.id.view_pager) 11 ViewPager viewPager; 12 @BindView(R.id.tab_layout) 13 TabLayout tabLayout; 14 15 //定义适配器 16 private PagerAdapter pagerAdapter; 17 18 19 20 21 //初始化页卡 22 private void initPager() { 23 pagerAdapter = new MainFragmentAdapter(getSupportFragmentManager()); 24 viewPager.setAdapter(pagerAdapter); 25 viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); 26 tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { 27 @Override 28 public void onTabSelected(TabLayout.Tab tab) { 29 viewPager.setCurrentItem(tab.getPosition(), false); 30 } 31 32 @Override 33 public void onTabUnselected(TabLayout.Tab tab) { 34 35 } 36 37 @Override 38 public void onTabReselected(TabLayout.Tab tab) { 39 40 } 41 }); 42 } 43 44 45 //设置页卡显示效果 46 private void setTabs(TabLayout tabLayout, LayoutInflater inflater, int[] tabTitles, int[] tabImgs) { 47 for (int i = 0; i < tabImgs.length; i++) { 48 TabLayout.Tab tab = tabLayout.newTab(); 49 View view = inflater.inflate(R.layout.item_main_menu, null); 50 //使用自定义视图,便于修改 51 tab.setCustomView(view); 52 TextView tvTitle = (TextView) view.findViewById(R.id.txt_tab); 53 tvTitle.setText(tabTitles[i]); 54 ImageView imgTab = (ImageView) view.findViewById(R.id.img_tab); 55 imgTab.setImageResource(tabImgs[i]); 56 tabLayout.addTab(tab); 57 } 58 }
MainActivity.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context=".MainActivity"> 8 <RelativeLayout 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 > 12 <com.example.myapplication.mytoobar.CustomToolbar 13 android:id="@+id/bar1" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content"/> 16 <View 17 android:layout_width="match_parent" 18 android:layout_height="0.5dp" 19 android:background="@color/line_gray" 20 android:layout_alignBottom="@+id/bar1"></View> 21 </RelativeLayout> 22 <android.support.v4.view.ViewPager 23 android:id="@+id/view_pager" 24 android:layout_width="match_parent" 25 android:layout_height="0dip" 26 android:layout_weight="1" /> 27 28 <View 29 android:layout_width="match_parent" 30 android:layout_height="0.5dip" 31 android:background="@color/line_gray" /> 32 33 <android.support.design.widget.TabLayout 34 android:id="@+id/tab_layout" 35 android:layout_width="match_parent" 36 android:layout_height="100dp" 37 app:tabIndicatorHeight="0dip" /> 38 39 </LinearLayout>
Adapter:
1 @Override 2 public Fragment getItem(int i) { 3 Fragment fragment = null; 4 switch (i) { 5 case 0: 6 fragment = new MsgFragment(); 7 break; 8 case 1: 9 fragment = new HistoryFragment(); 10 break; 11 case 2: 12 fragment = new MineFragment(); 13 break; 14 default: 15 break; 16 } 17 return fragment; 18 19 } 20 21 @Override 22 public int getCount() { 23 return 3; 24 }
四:自定义标题栏的实现
关键代码:
toolbar.xml:
1 <ImageView 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 5 6 android:src="@mipmap/ic_launcher" 7 android:layout_gravity="left" 8 /> 9 <TextView 10 android:id="@+id/tv_title" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="SubwayGo" 14 android:textColor="#000000" 15 android:layout_gravity="center" 16 android:singleLine="true" 17 android:visibility="visible" 18 android:textSize="30dp" 19 android:fontFamily="cursive" 20 /> 21 <TextView 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:textSize="20dp" 25 android:textColor="@color/colorPrimaryDark" 26 android:text="设置" 27 android:gravity="center" 28 android:layout_gravity="right" 29 android:visibility="visible" 30 />
1 public class CustomToolbar extends Toolbar { 2 3 public CustomToolbar(Context context){ 4 this(context,null); 5 } 6 public CustomToolbar(Context context, AttributeSet attrs) { 7 this(context, attrs,0); 8 } 9 public CustomToolbar(Context context,AttributeSet attrs,int defStyleAttr){ 10 super(context,attrs,defStyleAttr); 11 inflate(context, R.layout.toolbar,this); 12 } 13 }
五:总结一下,以上代码都是关键代码,至于点击事件的设置,页面数据的传递等等比较基础,就不附上了。下一篇会对线路的最优路径进行选择。