在已经完成图片上传功能的基础上再完成图片下载功能,那具体怎么实现呢?那就看以下操作吧
第一步:在backup文件夹下的backup.js文件中,专门一个函数,处理图片下载功能,那具体的操作如下:

// 下载图片 downloadFile: function (imgItem) { var that = this wx.downloadFile({ url: imageUrl + '?md5=' + 'c272fb65f82896887eaf7d99bf90856d', //指定地址,获取全局变量中的imageUrl,在imageUrl的后面拼接图片名称 success : function(res){ //临时路径 var tmpPath = res.tempFilePath var newDownloadedBackupedfiles = that.data.downloadedBackupedFiles //把临时路径添加进去 newDownloadedBackupedfiles.push(tmpPath) that.setData({ downloadedBackupedFiles: newDownloadedBackupedfiles }) } }) }
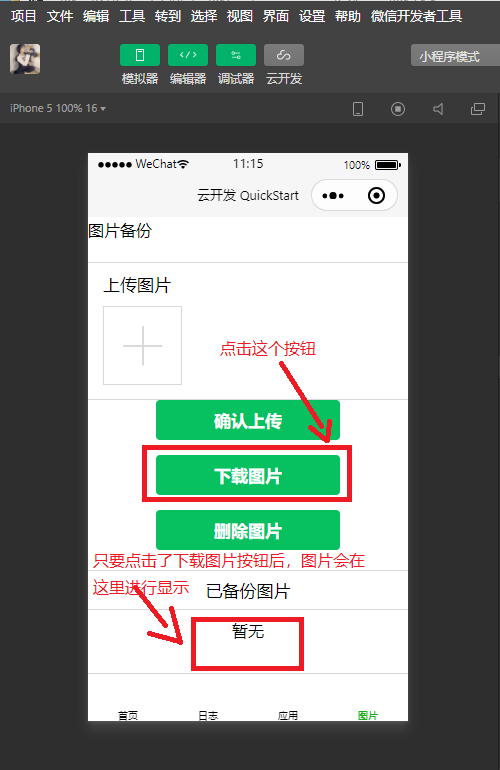
第二步:运行程序,看图片是否下载,效果如下:
注:只要下载了图片,图片会在小程序中进行显示。还是需要注意一下Django必须运行起来,才可以进行相关的操作

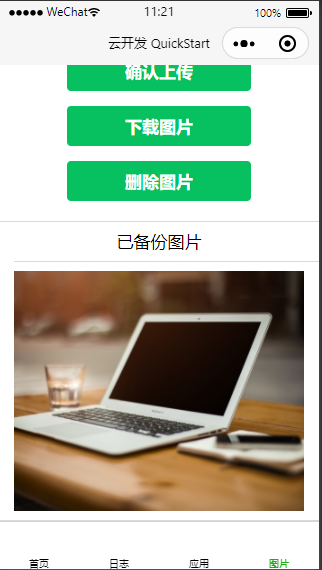
接下来点击下载图片按钮,看会不会在小程序中显示(如果显示,说明运行成功),如下:

关于backup.js整体代码:

const app = getApp() const imageUrl = app.globalData.serverUrl + app.globalData.apiVersion //这里可以理解为路径拼接 Page({ data: { // 需要上传的图片 needUploadFiles: [], // 已下载的备份图片 downloadedBackupedFiles: [], }, // 选择图片上传 chooseImage: function(e) { var that = this; wx.chooseImage({ sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function(res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData({ needUploadFiles: that.data.needUploadFiles.concat(res.tempFilePaths) }); } }) }, // 上传图片文件 uploadFiles: function() { for(var i=0;i<this.data.needUploadFiles.length;i++){ var filePath= this.data.needUploadFiles[i] wx.uploadFile({ filePath: filePath, name: 'test', url: imageUrl, success: function(res){ //打印结果 console.log(res) } }) } }, // 下载图片 downloadFile: function (imgItem) { var that = this wx.downloadFile({ url: imageUrl + '?md5=' + 'c272fb65f82896887eaf7d99bf90856d', //指定地址,获取全局变量中的imageUrl,在imageUrl的后面拼接图片名称 success : function(res){ //临时路径 var tmpPath = res.tempFilePath var newDownloadedBackupedfiles = that.data.downloadedBackupedFiles //把临时路径添加进去 newDownloadedBackupedfiles.push(tmpPath) that.setData({ downloadedBackupedFiles: newDownloadedBackupedfiles }) } }) } });
