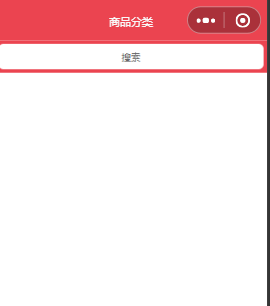
当微信小程序里面的一个模块需要重复使用时,就可以使用自定义组件的方式,以后在使用这一模块时可以随时调用,不用再写重复的代码。比如下面的搜索框可能在多个页面都会出现,这时我们就可以使用自定义组件的方式。

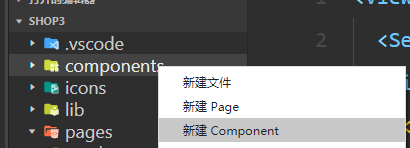
1.首先创建一个文件夹components,再创建一个存放组件的文件夹,之后右键单击选择新建Component。



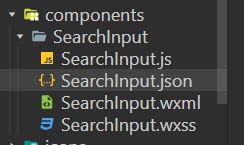
2.文件夹里同样是包含js json wxml和wxss文件,写组件的方式和微信小程序普通页面是相同的,比如我实现了上面搜索框的组件,代码如下:
SearchInput.wxml
<view class="search_input"> <navigator url="/pages/search/search" open-type="navigate">搜索</navigator> </view>
SearchInput.wxss
.search_input {
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColor);
}
.search_input navigator {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}
3.引入组件,比如在分类页面category上引入这个组件,就在json文件中引入组件
category.json
{ "usingComponents": { "SearchInput":"../../components/SearchInput/SearchInput" }, "navigationBarTitleText": "商品分类" }
category.wxml
<view class="cates"> <SearchInput></SearchInput> </view>
这样就可以多个页面都调用这个组件,避免代码的重复。