html全称Hyper Text Markup Language(超文本标记语言)
html元素:
1.HTML元素是html文档的重要组成部分,一个html文档由大量元素组成html中的所有内容结构,都是靠元素组织到页面中。

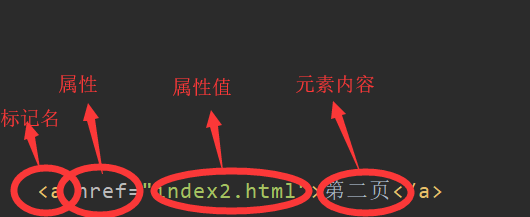
html元素的标记名、属性、元素内容共同决定了一个元素的显示内容和行为。
2.空元素:又称自闭元素。没有元素内容和结束标记
<标记名 属性 />
例如:link标签、img标签、input标签等等。。
3.元素的层次结构
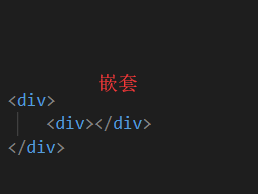
3.1 一个元素的内容包含了另一个元素,这种层次结构就叫嵌套

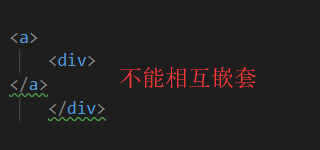
3.2 两个元素不能相互嵌套

3.3 元素内容可以有多个元素
若A元素直接包含B:
A为B的父元素
B为A的子元素
若两个元素有同一个父元素他们互为兄弟元素
若A直接或间接包含B
A为B的祖先元素
B为A的后代元素
4.文档声明
文档声明既不是元素,也不是注释,他总是出现在HTML的第一行
格式: <!DocTYPE html>
用于通知浏览器,目前文档正使用哪一个html版本。