1.同源策略
同源策略即,请求URL地址中的协议,域名,端口都相同,同源策略是浏览器的一种安全策略,主要是为了保证浏览器的安全性,同源策略下,浏览器不允许Ajax跨域获取服务器数据
2.什么是跨域问题呢?
协议(http,https),域名(api,www....),端口(8080,5000,3000,80)三者之一不同就会造成跨域问题,
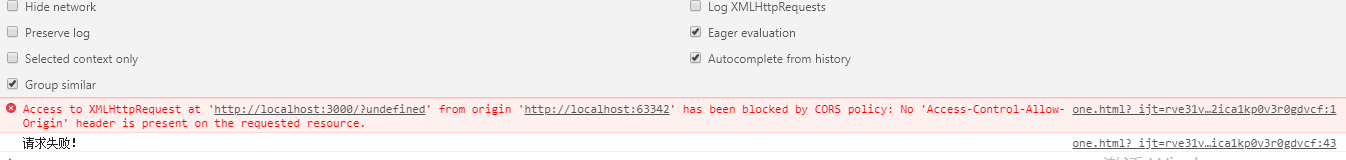
3.跨域是会报什么样的错呢?

4.如何解决跨域问题?
常用 的解决方案是jsonp,jsonp只能实现get的跨域,实现post的跨域需要服务器端开放相应的权限
所有的静态标签是不存在任何跨域问题的,所以,jsonp就可以借助src来解决跨域问题
5.jsonp封装
<script> jsonp({ url: 'http://localhost:3000', data: ' ', success: function(data){ console.log(data); } }); function jsonp(options){ //将用户通过命名空间定义的函数挂载到全局 window.getData = options.success; //处理字符串拼接 options.url = options.url + '?callback=getData'; //创建一个script标签 let script = document.createElement('script'); script.src = options.url; document.body.appendChild(script); } </script>
注:如果有多个跨域,服务器和客户端要对多个方法,很麻烦!