实现返回顶部效果,首先需要监听页面的scroll事件,其次才是获取到页面当前的滚动高度
$(window).scrollTop();
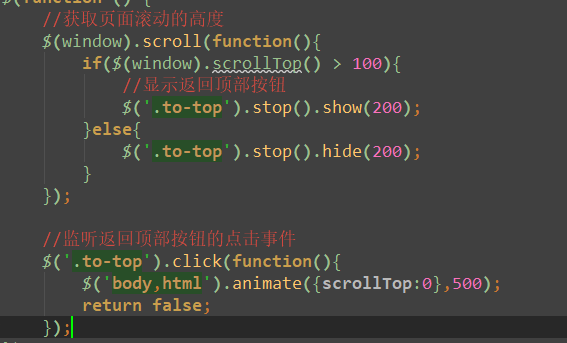
具体代码如下:

jquery获取页面元素的一些边界值(宽,高,滚动高度......)总结:
1.$(window).height(); 浏览器可是区域的高度
2.$(window).width(); 浏览器可视区域的宽度
3.$(document).height(); 获取文档文档的高度
4.$(document).width(); 获取文档文档的宽度
5.$(body,html).height(); 获取文档body的高度
6.$(body,html).width(); 获取文档body的宽度
7.$(document).scrollTop(); 获取滚动条到顶部的垂直高度
8.$(document).scrollLeft(); 获取滚动条到左边的垂直宽度
9.$(obj).width(); 获取或设置元素的宽度
10.$(obj).height(); 获取或设置元素的高度
11.obj.offset().top; 某个元素的上边界到body最顶部的距离
12.obj.offset().left; 某个元素的左边界到body最左边的距离