需求---问题
在填写页面表单的时候,有时候会不小心离开正在编辑的表单页面,或者不小心点了F5刷新页面。辛辛苦苦编写的表单内容没了,如何在用户离开已经修改过的表单时友好的提示用户,正如博客园添加文章时,询问用户是否离开页面??
以下是博客园文章编辑页面按F5刷新时的提示

还有一种情况是关闭当前页面,显示另外一种提示信息

方法分析:
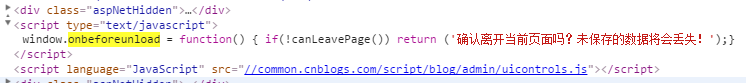
博客园也是在window对象上注册了onbeforeunload事件

用到的知识点:
onbeforeunload事件,onbeforeunload事件是在浏览器刷新或关闭是触发,该事件可以在window,body元素,其他元素上绑定,并且用returnValue返回提示文字;
触发该事件时会弹出像confirm一样的弹框,询问用户是离开页面还是继续留在本页
应用延伸:
在实际开发中更多用的情况是在当前页面的表单内容发生改变,用户可能离开当前页时询问是否重新加载;
添加一个方法,在重新加载页面或离开时页面时检查表单是否被修改过,如果修改了就询问是否重新加载,没有修改则直接离开页面;
var f=""; $(window).load(function(){ f=$('form').serialize(); }) window.onbeforeunload=function(){ if(hasChanged($('form'), f)) return '是否离开当前页面' } function hasChanged(elem, str){ if(elem.serialize()== str){ return false; } return true }