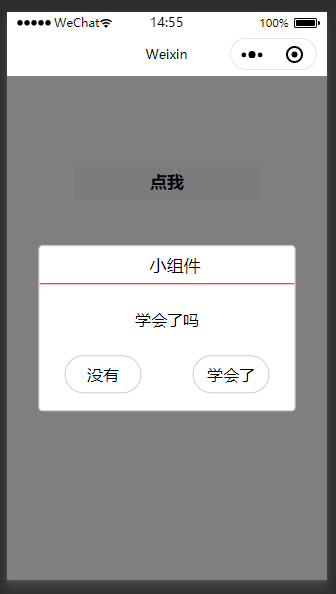
封装一个弹窗组件

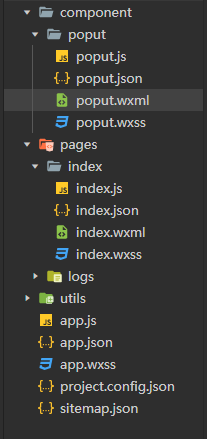
1.新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图:

2.我们可以写一些组件样式和布局,跟页面写法类似,我就不多说了,直接把代码贴出 :
popup.wxml
<view class="wx-popup" hidden="{{flag}}">
<view class='popup-container'>
<view class="wx-popup-title">{{title}}</view>
<view class="wx-popup-con">{{content}}</view>
<view class="wx-popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>popup.wxss
/* component/popup.wxss */
.wx-popup {
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
80%;
max- 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.wx-popup-title {
100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid red;
}
.wx-popup-con {
margin: 60rpx 10rpx;
text-align: center;
}
.wx-popup-btn {
display: flex;
justify-content: space-around;
margin-bottom: 40rpx;
}
.wx-popup-btn text {
display: flex;
align-items: center;
justify-content: center;
30%;
height: 88rpx;
border: 2rpx solid #ccc;
border-radius: 88rpx;
}样式和布局和布局已经写好了接下来要介绍的就是
Component构造器
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
详情可以去看:微信小程序框架
接下来就是最为关键的js了
popup.js:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '内容'
},
// 弹窗取消按钮文字
btn_no: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
btn_ok: {
type: String,
value: '确定'
}
},
/**
* 组件的初始数据
*/
data: {
flag: true,
},
/**
* 组件的方法列表
*/
methods: {
//隐藏弹框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示弹框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_error () {
//触发取消回调
this.triggerEvent("error")
},
_success () {
//触发成功回调
this.triggerEvent("success");
}
}
})自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项。
现在一个弹窗的组件就封装好了接下来就是调用了。
调用的时候需要在调用的页面新建一个json文件,json文件里需要配置usingComponents就是引用组件,看代码:
index.json
{
"usingComponents": {
"popup": "/component/popup/popup"
}
}现在基本上完成了需要的就是在首页引用了。
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button bindtap="showPopup"> 点我 </button>
</view>
<popup id='popup'
title='小组件'
content='学会了吗'
btn_no='没有'
btn_ok='学会了'
bind:error="_error"
bind:success="_success">
</popup>
</view>配置index.js加上点击事件
//index.js
//获取应用实例
const app = getApp()
Page({
onReady: function () {
//获得popup组件
this.popup = this.selectComponent("#popup");
},
showPopup() {
this.popup.showPopup();
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
}
})
转自:https://zhuanlan.zhihu.com/p/38399793
若有bug还请告知,希望对面的你能点赞加评论!拜上!