selenium ide 的安装
? 关于
selenium ide用来录制和回放的selenium工具.谷歌和火狐都支持该插件的下载.
下载
-
去谷歌或者火狐的应用商店搜索
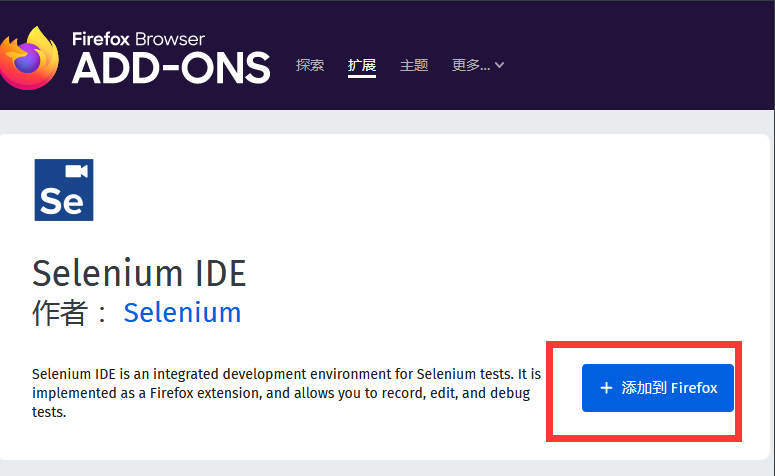
selenium ide

2. 点击`添加到Firefox`

3. 成功 ,浏览器的右上角显示即可.
另外,谷歌由于谷歌商店一般被墙,我们去https://www.extfans.com/网站搜索下载.下载本地是一个压缩包,解压.
点击谷歌浏览器的设置--> 更多工具-->扩展程序.将解压包内的selenium-ide.crx拖到该页面.注意,需要打开开发者选项
安装成功:

可能的报错
-
当浏览器驱动添加到环境变量中,单仍然找不到,怎么办,使用觉得路径
from selenium import webdriver
driver = webdriver.Firefox(executable_path=r'D:MyTestingsoftwaregeckodriver.exe')
driver.get('https://www.luffycity.com/home')
import time
# 导入浏览器驱动
from selenium import webdriver
# 使用浏览器驱动实例化一个谷歌浏览器驱动对象: driver,所有关于浏览器的操作,都由driver对象完成
driver = webdriver.Chrome()
try:
# 打开浏览器,访问指定的url
driver.get('https://www.baidu.com/')
# 你对当前的页面要做的操作
input_obj = driver.find_element_by_id('kw')
print(input_obj)
input_obj.send_keys('听雨危楼')
time.sleep(2)
driver.find_element_by_id('su').click()
time.sleep(2)
driver.find_element_by_xpath('//*[@id="1"]/h3/a').click()
finally:
time.sleep(10)
# 关闭浏览器
driver.close()
import time
# 导入浏览器驱动
from selenium import webdriver
# 使用浏览器驱动实例化一个谷歌浏览器驱动对象: driver,所有关于浏览器的操作,都由driver对象完成
driver = webdriver.Firefox()
try:
# 打开浏览器,访问指定的url
driver.get('https://www.baidu.com/')
# 你对当前的页面要做的操作
# 最大化,最小化,指定大小
# driver.maximize_window()
# driver.minimize_window()
# driver.set_window_size(800, 600)
# print(driver.title) # 获取页面的title
# print(driver.page_source) # 获取网页文本
# 获取截屏的字节流,需要我们手动写到文件中
# res = driver.get_screenshot_as_png()
# # print(res)
# f = open('a.png', 'wb')
# f.write(res)
# 直接保存截屏
# driver.save_screenshot('b.png') #
# print(driver.current_url)
# print(driver.current_window_handle)
# driver.find_element_by_id('kw').send_keys('tingyuxxxxxx')
# time.sleep(3)
# driver.close() # 关闭当前的窗口对象
# driver.find_element_by_id('kw').clear() # 清空input框
# driver.refresh() # 刷新
# input_obj = driver.find_element_by_id('kw')
# print(input_obj)
# input_obj.send_keys('听雨危楼')
# time.sleep(2)
# driver.find_element_by_id('su').click()
# time.sleep(2)
# driver.find_element_by_xpath('//*[@id="1"]/h3/a').click()
finally:
time.sleep(10)
# 退出浏览器
driver.quit()
import time
from selenium import webdriver # 驱动浏览器
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
time.sleep(2)
browser.execute_script('alert("xxoo不可描述")')
# browser.get('https://www.taobao.com')
# browser.get('http://www.sina.com.cn/')
# time.sleep(5)
# browser.back() # 后退
# time.sleep(3)
# browser.forward() # 前进
# time.sleep(2)
# browser.refresh() # 刷新
# browser.close() # 关闭当前窗口
time.sleep(3)
browser.quit()
import unittest
from BSTestRunner import BSTestRunner
from HTMLTestRunner import HTMLTestRunner
class A(unittest.TestCase):
def test_case(self):
self.assertTrue(1)
def test_case_02(self):
self.assertTrue(0)
if __name__ == '__main__':
suite = unittest.makeSuite(A)
f = open('report.html', 'wb')
f1 = open('report1.html', 'wb')
BSTestRunner(stream=f, title='xx', description='xx00不可描述', verbosity=3).run(suite)
suite = unittest.makeSuite(A)
HTMLTestRunner(stream=f1, title='xx', description='xx00不可描述', verbosity=3).run(suite)
f.close()
f1.close()
常用类与方法
from selenium import webdriver # 驱动浏览器
from selenium.webdriver import ActionChains # 鼠标的相关操作,比如滑动验证
from selenium.webdriver.common.by import By # 选择器,以什么方式选择标签元素
from selenium.webdriver.common.keys import Keys # 键盘相关
from selenium.webdriver.support import expected_conditions as EC # 各种判断,一般跟等待事件连用,比如说等待某个元素加载出来
from selenium.webdriver.support.wait import WebDriverWait # 等待事件,可以与EC连用
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
browser.get('https://www.baidu.com')
browser.maximize_window() # 窗口最大化
print(browser.current_url) # 获取当前页URL
print(browser.title) # 获取页面的title
print(browser.name) # 获取driver对象:chrome
print(browser.current_window_handle) # 获取当前窗口
print(browser.get_cookies()) # 获取cookies
print(browser.page_source) # 获取当前页面内容
browser.refresh() # 刷新
browser.save_screenshot('error.png') # 保存截图
browser.close() # 关闭当前窗口
browser.quit() # 退出浏览器驱动,关闭所有关联窗口选择器
from selenium import webdriver # 驱动浏览器
from selenium.webdriver.support.wait import WebDriverWait # 等待事件
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
browser.get('https://www.baidu.com')
browser.find_element_by_id('su') # id选择器
browser.find_element_by_class_name('xx') # 类选择器,1个
browser.find_elements_by_class_name('xx') # 类选择器,多个
browser.find_element_by_link_text('xxx') # 链接文本选择器
browser.find_element_by_xpath('xxxx') # xpath选择器
browser.find_element_by_tag_name('h1') # 标签选择器,获取1个
browser.find_elements_by_tag_name('h1') # 标签选择器,获取多个
browser.find_element_by_css_selector('xxx') # 样式选择器在选择器的选用时,要记得获取一个还是多个,要区分开find_elements还是find_element。这个s容易忽略。
另外,上面的选择器,都可以写成下面的形式:
from selenium.webdriver.common.by import By # 选择器,以什么方式选择标签元素
browser.find_element(by=By.ID, value=None) # 选择器类型, value值常用的选择器有:
By.ID
By.LINK_TEXT
By.CLASS_NAME
By.XPATH
By.CSS_SELECTOR
By.TAG_NAME我们可以通过标签选择器来做:
import time
from selenium import webdriver # 驱动浏览器
from selenium.webdriver import ActionChains # 鼠标的相关操作,比如滑动验证
from selenium.webdriver.common.by import By # 选择器,以什么方式选择标签元素
from selenium.webdriver.common.keys import Keys # 键盘相关
from selenium.webdriver.support import expected_conditions as EC # 各种判断,一般跟等待事件连用,比如说等待某个元素加载出来
from selenium.webdriver.support.wait import WebDriverWait # 等待事件
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
browser.get('https://www.baidu.com')
input = browser.find_element_by_id('kw') # id选择器
input.send_keys('张开嘴') # 如果获取到的是个input框,就可以往里面填值
time.sleep(1)
input.clear() # 清空值
submit = browser.find_element(By.ID, 'su')
submit.click() # 点击事件
# 有的时候,click事件可能会有问题,我们使用键盘事件来处理
submit.send_keys(Keys.ENTER)
print(input.get_attribute('name')) # 获取name属性
print(input.text) # 获取内容,但这里的input没有text
print(input.tag_name)
print(input.get_property('name')) # 获取给定属性,用法类似get_attribute
print(browser.find_element_by_class_name('mnav').text) # 找个有text的当获取了标签对象后,我们可以获取这个标签的属性、内容、css样式和子标签(子标签也支持这些操作),示例来自pythonav登录页:
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10)
try:
driver.get('https://pythonav.com/login/')
# 根据 class 属性获取 a 标签对象
a_obj = driver.find_element_by_class_name('navbar-brand')
# 获取 a 标签的href属性
print(a_obj.get_attribute('href'))
print(a_obj.text) # 获取标签的文本内容
print(a_obj.tag_name) # 获取标签的名称
# 获取 css 样式
print(a_obj.value_of_css_property('padding'))
print(a_obj.value_of_css_property('font-size'))
# 如果这个标签有 submit 属性,那么就可以点击它了,比如我们点击form表单中有submit属性的标签
driver.find_element_by_xpath('//*[@id="fm"]/div[5]/div/input').submit()
# 获取该标签下的子标签,或者子标签元素
div_obj = driver.find_element_by_class_name('col-xs-3')
print(div_obj.find_element_by_tag_name('input'))
print(div_obj.find_element_by_tag_name('input').get_attribute('value'))
# 获取验证码图片的大小
print(driver.find_element_by_id('image_code').size)
# # 保存验证码图片
driver.find_element_by_id('image_code').screenshot('./a.png')
except Exception as e:
print(e)
finally:
time.sleep(10)
driver.quit()
# 代码截止到2019/12/19号有效Keys
键盘事件有:
from selenium.webdriver.common.keys import Keys # 键盘相关
print(dir(Keys))
'''
[
'ADD', 'ALT', 'ARROW_DOWN', 'ARROW_LEFT', 'ARROW_RIGHT', 'ARROW_UP', 'BACKSPACE', 'BACK_SPACE', 'CANCEL', 'CLEAR', 'COMMAND', 'CONTROL', 'DECIMAL', 'DELETE', 'DIVIDE', 'DOWN', 'END', 'ENTER', 'EQUALS', 'ESCAPE', 'F1', 'F10', 'F11', 'F12', 'F2', 'F3', 'F4', 'F5', 'F6', 'F7', 'F8', 'F9', 'HELP', 'HOME', 'INSERT', 'LEFT', 'LEFT_ALT', 'LEFT_CONTROL', 'LEFT_SHIFT', 'META', 'MULTIPLY', 'NULL', 'NUMPAD0', 'NUMPAD1', 'NUMPAD2', 'NUMPAD3', 'NUMPAD4', 'NUMPAD5', 'NUMPAD6', 'NUMPAD7', 'NUMPAD8', 'NUMPAD9', 'PAGE_DOWN', 'PAGE_UP', 'PAUSE', 'RETURN', 'RIGHT', 'SEMICOLON', 'SEPARATOR', 'SHIFT', 'SPACE', 'SUBTRACT', 'TAB', 'UP'
]
'''来个键盘事件示例:
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
try:
driver.get('https://pythonav.com/login/')
input_obj = driver.find_element_by_id('id_username')
time.sleep(2)
input_obj.send_keys('selenium is cool')
time.sleep(2)
input_obj.send_keys(Keys.CONTROL, 'a')
time.sleep(2)
input_obj.send_keys(Keys.DELETE)
time.sleep(3)
input_obj.send_keys('no 。。。。。')
time.sleep(3)
pwd_obj = driver.find_element_by_id('id_password')
pwd_obj.send_keys('selenium is very cool')
pwd = pwd_obj.get_attribute('value')
print(pwd)
js = "return $('#id_password').val()"
res = driver.execute_script(js)
print(res)
js2 = "alert('{}')".format(res)
driver.execute_script(js2)
finally:
time.sleep(10)
driver.quit()鼠标相关事件
from selenium.webdriver import ActionChains # 鼠标的相关操作,比如滑动验证
print(dir(ActionChains))
'''
[
'click', 'click_and_hold', 'context_click', 'double_click', 'drag_and_drop', 'drag_and_drop_by_offset', 'key_down', 'key_up', 'move_by_offset', 'move_to_element', 'move_to_element_with_offset', 'pause', 'perform', 'release', 'reset_actions', 'send_keys', 'send_keys_to_element'
]
'''EC
再来看EC:
from selenium.webdriver.support import expected_conditions as EC # 各种判断,一般跟等待事件连用,比如说等待某个元素加载出来
print(dir(EC))
'''
['NoAlertPresentException', 'NoSuchElementException', 'NoSuchFrameException', 'StaleElementReferenceException', 'WebDriverException', 'WebElement', '__builtins__', '__cached__', '__doc__', '__file__', '__loader__', '__name__', '__package__', '__spec__', '_element_if_visible', '_find_element', '_find_elements', 'alert_is_present', 'element_located_selection_state_to_be', 'element_located_to_be_selected', 'element_selection_state_to_be', 'element_to_be_clickable', 'element_to_be_selected', 'frame_to_be_available_and_switch_to_it', 'invisibility_of_element', 'invisibility_of_element_located', 'new_window_is_opened', 'number_of_windows_to_be', 'presence_of_all_elements_located', 'presence_of_element_located', 'staleness_of', 'text_to_be_present_in_element', 'text_to_be_present_in_element_value', 'title_contains', 'title_is', 'url_changes', 'url_contains', 'url_matches', 'url_to_be', 'visibility_of', 'visibility_of_all_elements_located', 'visibility_of_any_elements_located', 'visibility_of_element_located']
'''expected_conditions中封装了各种判断,一般常应用于断言中和等待机制搭配使用。比如判断某个元素是否存在,存在则返回该标签对象,不存在则报报错,并且可以自定制报错:
import time
from selenium import webdriver # 驱动浏览器
from selenium.webdriver import ActionChains # 鼠标的相关操作,比如滑动验证
from selenium.webdriver.common.by import By # 选择器,以什么方式选择标签元素
from selenium.webdriver.common.keys import Keys # 键盘相关
from selenium.webdriver.support import expected_conditions as EC # 各种判断,一般跟等待事件连用,比如说等待某个元素加载出来
from selenium.webdriver.support.expected_conditions import NoSuchElementException
from selenium.webdriver.support.wait import WebDriverWait # 等待事件
browser = webdriver.Chrome()
# wait = WebDriverWait(browser, 10)
#
browser.get('https://www.baidu.com')
try:
print(EC.presence_of_element_located((By.ID, 'xxx'))(browser)) # 判断某个元素是否被加到了dom树里,并不代表该元素一定可见
except NoSuchElementException as e:
print('找不到这个标签')如上例,当前页面中没有id名为xxx的,所以报错,需要注意的是,报错也是一个对象,要想得到False结果,需要执行这个对象并且将浏览器驱动对象传进去。
其他的判断:
import time
from selenium import webdriver # 驱动浏览器
from selenium.webdriver import ActionChains # 鼠标的相关操作,比如滑动验证
from selenium.webdriver.common.by import By # 选择器,以什么方式选择标签元素
from selenium.webdriver.common.keys import Keys # 键盘相关
from selenium.webdriver.support import expected_conditions as EC # 各种判断,一般跟等待事件连用,比如说等待某个元素加载出来
from selenium.webdriver.support.wait import WebDriverWait # 等待事件
browser = webdriver.Chrome()
wait = WebDriverWait(browser, 10)
#
browser.get('https://www.baidu.com')
print(EC.title_contains('XX')(browser)) # 判断当前页面的title是否包含预期字符串
print(EC.visibility_of_element_located((By.ID, 'su'))(browser)) # 判断某个元素是否可见(代表元素非隐藏,元素的宽和高都不等于0)
print(EC.invisibility_of_element_located(((By.ID, 'xxx')))(browser)) # 判断某个元素中是否不存在于dom树或不可见
print(EC.text_to_be_present_in_element((By.ID, 'su'), '百度一下')(browser)) # 判断某个元素中的text是否包含了预期的字符串, 示例中的标签没有text值
print(EC.text_to_be_present_in_element_value((By.ID, 'su'), '百度一下')) # 判断某个元素中的value属性是否包含了预期的字符串
print(EC.alert_is_present()(browser)) # 判断页面上是否存在alert
print(EC.element_to_be_clickable((By.ID, 'su'))(browser)) # 判断某个元素中是否可见并且是enable的,这样的话才叫clickable其他案例
浏览器的前进后退和刷新
我们可以使用selenium自动的模拟前进(forward)后退(back)和刷新(refresh)三个动作:
import time
from selenium import webdriver # 驱动浏览器
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.get('https://www.taobao.com')
browser.get('http://www.sina.com.cn/')
time.sleep(5)
browser.back() # 后退
time.sleep(3)
browser.forward() # 前进
time.sleep(2)
browser.refresh() # 刷新
browser.close() # 关闭当前窗口
time.sleep(3)
browser.quit()执行js代码
在有些时候,需要执行一些js代码来完成任务。
from selenium import webdriver # 驱动浏览器
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
browser.execute_script('alert("xxoo")')