第一步:首先下载ueditor编译器,地址:http://ueditor.baidu.com/website/
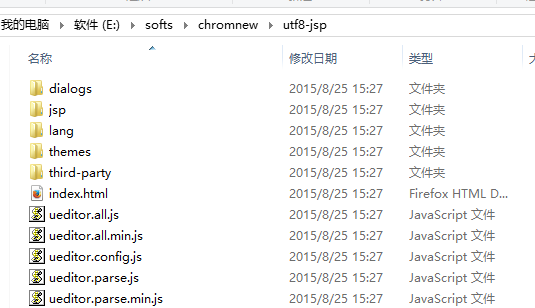
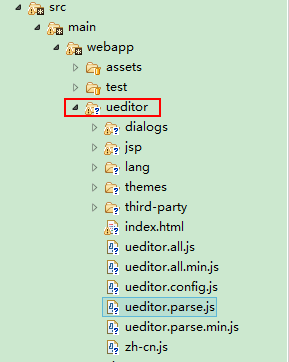
第二步:我会把文件名utf-8-jsp这个文件名改为ueditor,然后把这个ueditor文件夹拷贝到项目的webapp目录下
其中的zh-ch.js我是从lang文件夹里面拷贝出来的,目的是为了方便引入,不拷贝出来完全可以,到时候引入jsp的时候注意下路径就好了。
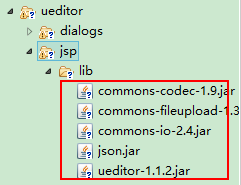
第三步:当然是要导入这个编译器所需要的依赖了,在ueditor/jsp/lib下
因为我用的是maven搭建的项目,所以直接引入各个jar包的坐标就可以了,其中ueditor-1.1.2的坐标找不到,我就把这个jar添加到我的私服中去了,然后通过私服下载,当然也可以有其他的方式引入这个jar包,网上一搜一大把。
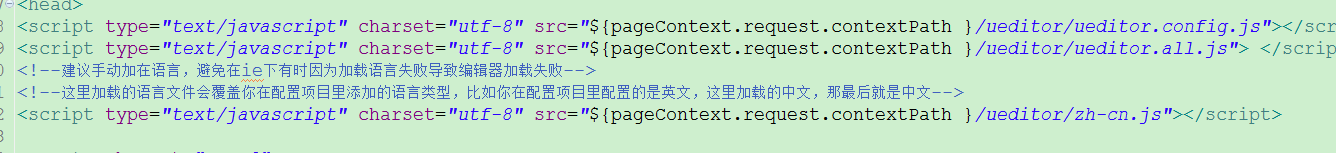
第四步:然后就是在指定的jsp页面中引入三个js,分别是ueditor.all.js和ueditor.config.js和zh-cn.js,其中ueditor.all.js官网是建议用ueditor.all.min.js,但是导入项目时这个ueditor.all.min.js会报错,我就直接用ueditor.all.js了,内容都一样,只不过文件大一点点。无关紧要啦。
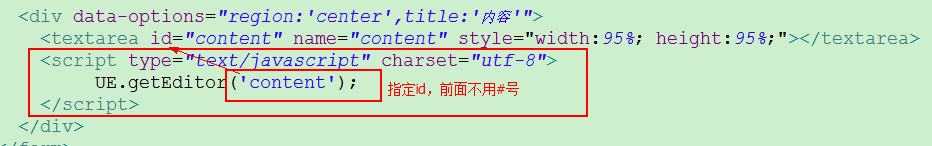
第五步:通过上面的步骤之后基本的环境就已经搭完了,下面就是画龙点睛之笔了,找到要添加编译器的textarea标签,获取其id,在下面添加上这一段就欧了,效果立马上演。
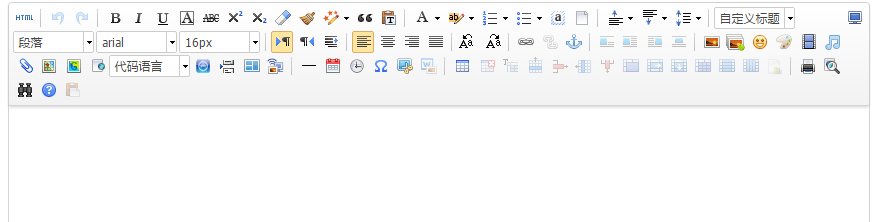
效果:
是不是很兴奋,哈哈。
===========================我是华丽的分割线===========================================
============================图片上传功能实现===========================================
通过以上的操作其实已经实现了最基本的百度编译器的使用,但是图片上传基本功能里面是没有实现的,为了搞定这个图片上传的问题我也是走了一些弯路啊,特此写下博客,希望各位能少走一些弯路,同时自己也作为一个记录吧。
图片上传也需要进行一些配置,主要就是config.json的配置了
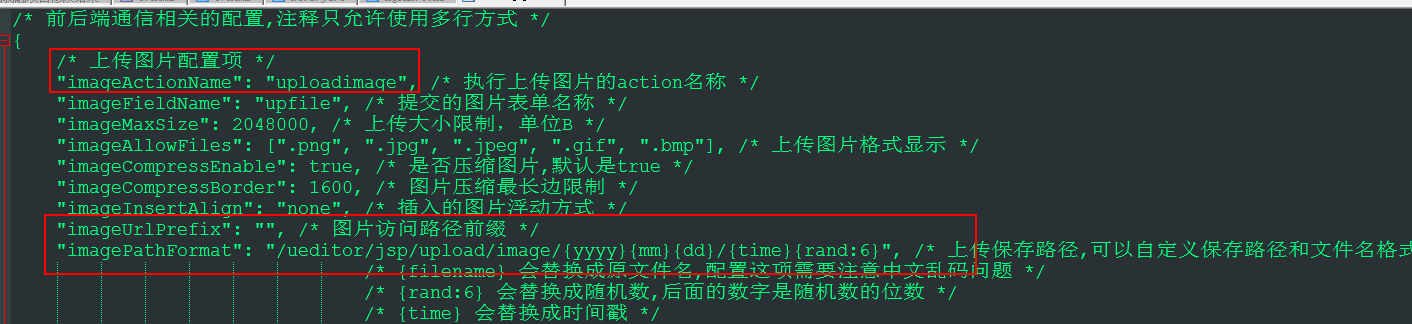
默认的配置是这样的:
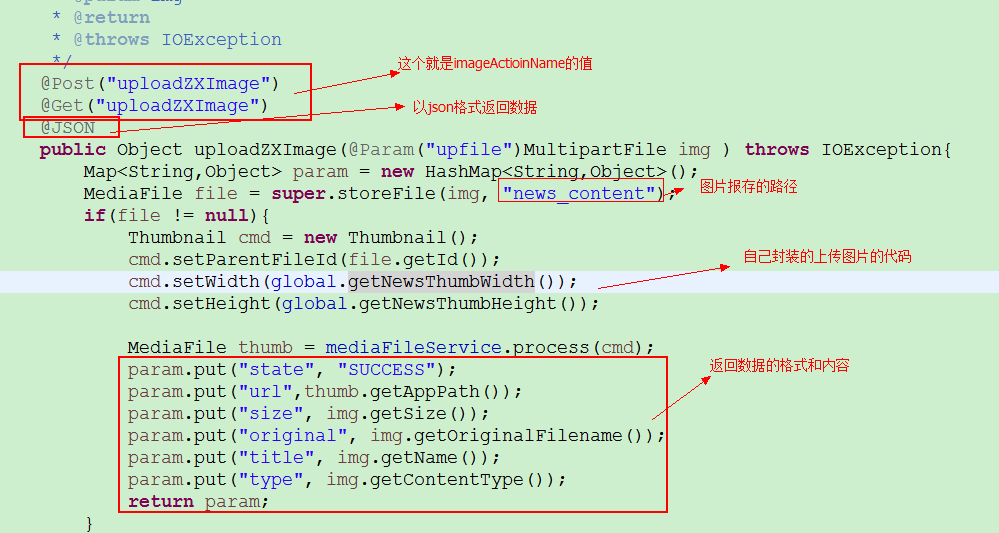
因为这个上传图片的功能是自己在后台写的,所以要有一个访问的路径,
其中imageActionName就是你要上传图片时访问的地址,不管你用的什么框架,地址都得有,只不过配置的地方不一样罢了。
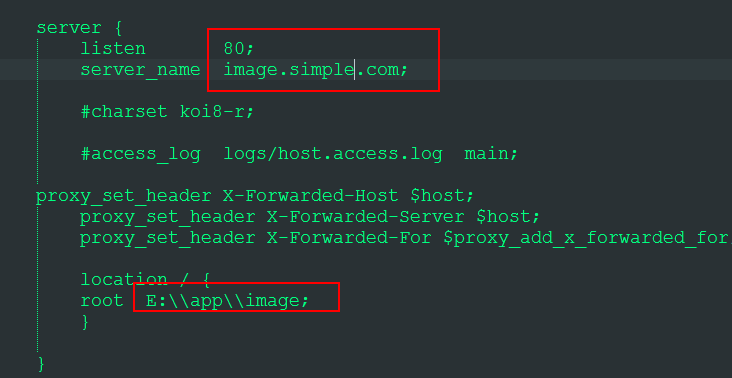
imageUrlPrefix:这个我在项目中没有配置,保持默认,没有值,这个是图片访问的路径前缀,你一定会想为啥这个路径可以是空呢?因为我在项目中已经有了配置,是一个域名,类似http://image.simple.com的地址。
imagePathFormat:这个路径是图片的保存和访问的路径,你在后台代码中配置了图片保存路径就在这里配置那个路径就好了,虽然我这有说,但我绝对相信有小伙伴会配置有误导致上传图片的各种问题,一定要仔细点,确保上传的图片就在这个指定的路径下能找到,否则图片上传之后在编译器里面是显示不出来的,而且会报上传错误,但是图片确实已经上传了的现象。
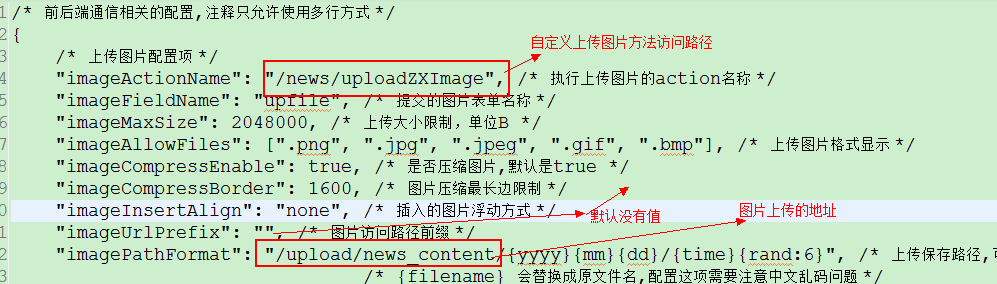
我的是这样配置的,可以参考下:
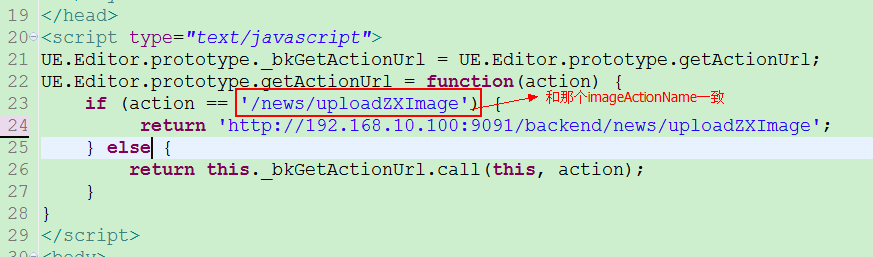
如果你定义了自己上传图片的地址,也就是imageActinName的值,你要在你自己那个jsp页面指定ueditor访问图片上传action的全路径,如下:
这样图片就可以上传了,并且在编译器中可以回显了。
图片上传成功后查看响应是这样的格式:
{"title":"upfile","original":"news_content_9266655998.jpg","state":"SUCCESS","type":"image/jpeg","url"
:" http://image.simple.com/upload/news_content/4565/0579/news_content_3690037515.jpg","size":1890
http://image.simple.com/upload/news_content/4565/0579/news_content_3690037515.jpg","size":1890
}
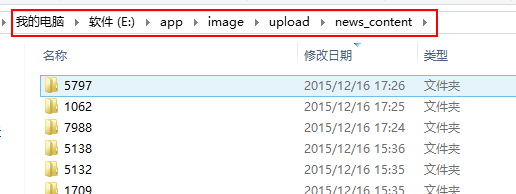
其中的http://image.simple.com/是我我本机当成一个服务器,并且把图片存放在upload/new_content目录中,当然这个地址http://image.simple.com/是我用nginx转发后的效果
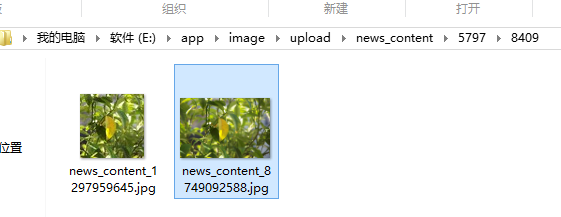
我的图片是放在本机的这个目录下的
------------------------------------------------------------------
好了,图片上传到此搞定,希望小伙伴们也能成功实现,当然如有问题可以留言,一起讨论。