显示数据,即属性绑定机制把数据显示到用户界面上。
在Angular中最典型的数据显示方式,就是把HTML模板中的控件绑定到Angular组件的属性。
接下来介绍几种数据显示的语法和代码片段。
使用插值表达式显示组件属性
要显示组件的属性,最简单的方式就是通过插值表达式来绑定属性名。要使用插值表达式,就把属性名包裹在双花括号里放进视图模板。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: ` //模板
<h1>My second Angular App is {{name}}</h1> //双花括号包裹属性名
<h1>{{title}}</h1>
`
/*templateUrl:"/app/template.html"*/
})
export class AppComponent1 {
//直接赋值
name='Angular';
title='Tour of Heros';
hero='Windstorm';
先把title name hero三个属性添加到空白的组件中,之后修改模板,使用花括号形式的插值表达式来显示这两个模板属性。
模板是包在ECMAScript2015反引号中的一个多行字符串。
Angular自动从组件中提取属性的值,并把这些值插入到浏览器中。当这些属性发生变化时,Angular会自动刷新显示。
@Component装饰器中指定的CSS选择器selector,它指定了一个叫my-app的元素。该元素是index.html的body里的占位符。
当我们通过main.ts中的AppComponent类启动时,Anjular在index.html中查找一个<my-app>的元素,然后实例化一个AppComponent,并将其渲染到<my-app>标签中。
使用构造函数来声明和初始化属性
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>My second Angular App</h1>
<h1>{{title}}</h1>
`
})
export class AppComponent1 {
//使用构造函数
title:string;
hero:string;
constructor(){
this.title='Tour of Heros2';
this.hero='Windstorm2';
}
}
使用ngFor显示数组属性
app.component.ts
import { Component } from '@angular/core';
import {Heroo} from "./hero";
@Component({
selector: 'my-app',
template: `
<h1>My second Angular App</h1>
<h1>{{title}}</h1>
<p>英雄如下:</p>
<ul>
<li *ngFor="let city of cities">
{{city}}
</li>
</ul>
`
/*templateUrl:"/app/template.html"*/
})
export class AppComponent1 {
//使用ngFor显示数组属性
title='Tour of Heros';
cities=['W','B','M','T'];
mycity=this.cities[0];
}
这个界面使用了<ul>和<li>标签组成的无序列表。<li>元素里的*ngFor是Angular的迭代指令。他将<li>元素及其子标签标记为迭代模板。
*ngFor表达式中city是一个模板输入变量。Angular为列表中的每一个条目复制一个<li>元素,在每个迭代中,把city变量设置为当前条目。Angular把city变量作为花括号插值表达式的上下文。
效果如下:

为数据创建一个类
在app目录下创建一个hero.ts的新文件
hero.ts
export class Heroo{ constructor( public id:number,//声明了一个构造函数参数及其类型; // 声明了一个同名的公共属性 //当我们new出该类的一个实例时,把该属性初始化为相应的参数值? public name:string ){} }
定义了一个类,有两个属性 id和name。
使用这个类Heroo
首先导入这个类,组件的heros属性就可以返回一个类型化的数组了。更新模板,显示英雄的name属性即可。
app.component.ts
import { Component } from '@angular/core';
import {Heroo} from "./hero"; //导入Heroo类
@Component({
selector: 'my-app',
template: `
<h1>My second Angular App</h1>
<h1>{{title}}</h1>
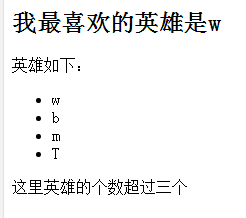
<h2>我最喜欢的英雄是{{myhero.name}}</h2> //显示name属性
<p>英雄如下:</p>
<ul>
<li *ngFor="let hero of heros">
{{hero.name}} //显示name属性
</li>
</ul>
`
})
export class AppComponent1 {
heros=[
new Heroo(1,'w'),
new Heroo(2,'b'),
new Heroo(3,'m'),
new Heroo(4,'T')
]
myhero=this.heros[0];
}
使用*ngIf进行条件显示
在模板的<ul>标签下面可以添加一个<p>标签
template: ` <h1>My second Angular App</h1> <h1>{{title}}</h1> <h2>我最喜欢的英雄是{{myhero.name}}</h2> <p>英雄如下:</p> <ul> <li *ngFor="let hero of heros"> {{hero.name}} </li> </ul> <p *ngIf="heros.length>3">这里英雄的个数超过三个</p> `
<p>标签中的表达式意思为如果heros数组的长度大于3,<p>标签就会显示 这里的英雄的个数超过三个。如果不超过三个,该消息就会消失。

题外话,上述的模板文件是内联的,使用template属性定义成内联得了。除此之外,我们可以把模板文件定义成一个独立的HTML文件中,再通过@Component装饰器的templateUrl属性,在组件元数据中把它链接到组件。
我们可以在app目录下新建一个template.html文件,内容如下
template.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>My second Angular App</h1>
<h1>{{title}}</h1>
<h2>我最喜欢的英雄是{{myhero.name}}</h2>
<p>英雄如下:</p>
<ul>
<li *ngFor="let hero of heros">
{{hero.name}}
</li>
</ul>
<p *ngIf="heros.length>3">这里英雄的个数超过三个</p>
</body>
</html>
之后修改app.component.ts文件
import { Component } from '@angular/core';
import {Heroo} from "./hero"; //导入Heroo类
@Component({
selector: 'my-app',
templateUrl:"/app/template.html" //相对路径
})
export class AppComponent1 {
heros=[
new Heroo(1,'w'),
new Heroo(2,'b'),
new Heroo(3,'m'),
new Heroo(4,'T')
]
myhero=this.heros[0];
}
写的比较简单,希望可以明白。
参考 https://angular.cn/docs/ts/latest/guide/displaying-data.html