自 http://blog.doyoe.com/archives/
Margin 的auto取值
margin 是复合属性也就是说 margin: auto; 其实相当于 margin: auto auto auto auto; margin: 0 auto;相当于 margin: 0 auto 0 auto;,四个值分别对应上右下左。
margin 的 上下左右方向还与 writing-mode 和文档流方向direction 有关
http://www.zhangxinxu.com/wordpress/2016/04/css-writing-mode/(讲的很清楚还有实际用的例子。)
默认 writing-mode: horizontal-tb; direction: ltr;
为什么auto能实现水平居中
水平方向的auto,其计算值取值于可用空间(剩余空间)
例如:一个宽100px的p被包含在一个宽500px的div内,此时设置 p 的 margin-left 值为 auto,结果得到了,p相对于包含块右对齐了,这与规范描述一致。margin-left:auto; 自动占据了包含块的可用空间,即 500 - 100px = 400px。也就是说auto最后的计算值为400px,即 margin-left:400px;。所以 margin-right:auto; 的结果会相当于左对齐。
因为左右方向的auto值均分了可用空间,使得块元素得以在包含块内居中显示。
margin 取值百分比
场景:假设一个块级包含容器,宽1000px,高600px,块级子元素定义 margin:10% 5%; 大家说说 margin 的 top, right, bottom, left 计算值最终是多少?
事实告诉我们结果是 100px 50px 100px 50px。
规范中注明 margin 的百分比值参照其包含块的宽度进行计算。
和上篇文章 keyword auto 一样,这只发生在默认的 writing-mode: horizontal-tb; 和 direction: ltr;
当书写模式变成纵向的时候,其参照将会变成包含块的高度。
CSS这样设置的目的:
其实这是为了要横向和纵向2个方向都创建相同的margin,如果它们的参照物不一致,那就无法得到两个方向相同的留白。
(margin折叠也受书写模式影响)
margin 与相对偏移(position:relative) 的异同
margin-top 还是 relative top 都是以自身作为参照物进行偏移的。
margin-top 影响文档流排版, relative改变的只有自身。
(
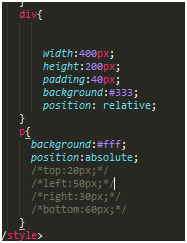
absolute 偏移相对的是包含块,并且其偏移值是从包含块的 padding 区域开始计算。之前一直以为是内容区域开始的!!!百分比也是按照padding加内容区的值为百分之百。
)
绝对定位让不设置宽度的块元素表现的像行内块元素。除非你设置了定位的四个方向。
可能不设置,会给他们赋值为尽可能的大。


当position为relative时,如果top和bottom都是auto,则它们的计算值是0,right和left亦然;如果top和bottom其中一个为auto,则auto相当于另一个的负值,即top = -bottom,right和left亦然;如果top和bottom的值都不为auto,则忽略bottom,如果right和left的值都不为auto,则忽略right。
如果同时设置top bottom left right, 取top,left的值。
margin 外边距折叠
外边距用来指定非浮动元素与其周围盒子边缘的最小距离。两个或两个以上的相邻的垂直外边距会被折叠并使用它们之间最大的那个外边距值。多数情况下,折叠垂直外边距可以在视觉上显得更美观,也更贴近设计师的预期。
发生折叠需要是相邻的费浮动元素
折叠发生在垂直外边距上,即margin-top/margin-bottom;(受writing-mode影响)
折叠后取其中最大的那个margin值作为最终值
为什么有margin折叠这样的设计
margin 折叠是为实现文本排版的段落间距而提供的特性。
浮动元素不会发生margin折叠
发生 margin 折叠的元素不一定是兄弟关系,也能是父子或祖先的关系。