.NetCore WPF 指定一个相对路径的图片,报错“找不到资源”
开发wpf也有一段时间了,今天试试用.net core开发wpf,看下能否方便的将.net wpf移植到.net core。结果发现n多问题...
像dll引用,.net core已经没有从程序集里引用这一项了。还有部分代码不是.net standard里的,还得添加.net framework框架,需要在工程文件里手动修改。一通百度总算是解决了。
现在记录下这个资源图片找不到的问题。
代码很简单,xaml代码如下:
<Button Content="OK" Width="100" Height="50">
<Button.Background>
<ImageBrush ImageSource="/WpfApp1;component/Images/test.png"/>
</Button.Background>
</Button>
然后编译不报错,图片也能预览到,但是运行就报错:
System.Windows.Markup.XamlParseException:““在“System.Windows.Baml2006.TypeConverterMarkupExtension”上提供值时引发了异常。”,行号为“14”,行位置为“22”。”
内部异常:
IOException: 找不到资源“images/test.png”。
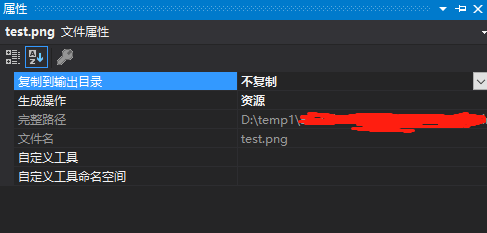
解决办法:选择图片,右键属性=》生成操作=》选择“资源”,然后选择复制到输出目录=》选择不复制。
注意:选择“资源”后,到这里还没完,当修改了“生成操作属性”时,“复制到输出目录”属性时会被重置为null,需要再改回来。起初怀疑是图片属性没设置对,结果只改了生成操作属性,没注意到复制到输出目录被重置为null,然后各种尝试。。。
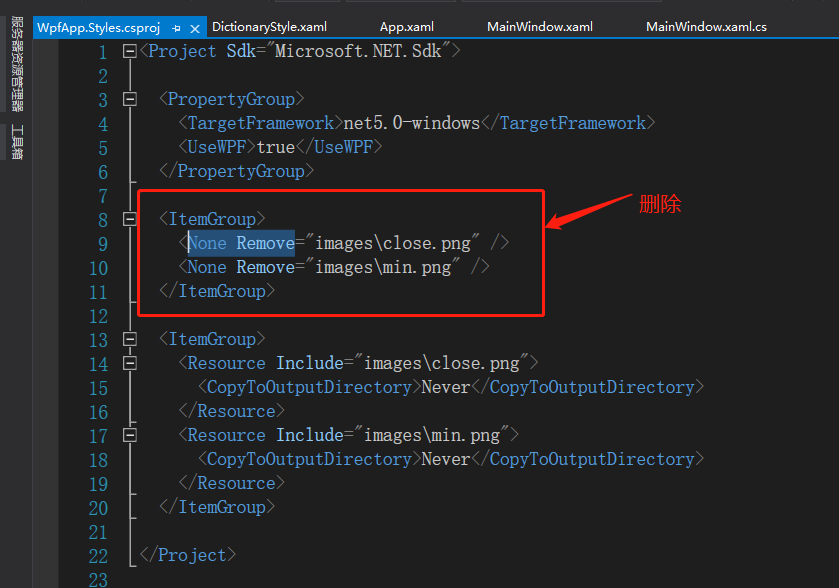
.net core wpf添加图片到项目时,默认生成操作属性都是无,需要每个资源都进行修改,才能指定相对路径!.net framework wpf就没有这个问题,默认就是下图所示。正确的配置如下图

在csproj项目文件中要删去下面默认的一段