1、下载layui(国产框架layui)
(1)目录结果

css:css目录
font :字体图标目录
images :图片资源目录(目前只有layim和编辑器用到的GIF表情)
lay :模块核心目录
layui.js :基础核心库
layui.all.js :包含layui.js和所有模块的合并文件
(2)介绍
国产框架、发布于2016年,与BootStrap类似
2、入门程序
(1)hello layui入门程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layui</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <script src="layui/layui.js"></script> <script> layui.use(['layer', 'form'], function () { layer.msg('Hello Layui'); }); </script> </body> </html>
测试效果:

3、栅格系统
(1)测试代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layui</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <div class="layui-container"> 常规布局(以中型屏幕桌面为例): <div class="layui-row"> <div class="layui-col-md9"> 你的内容 9/12 </div> <div class="layui-col-md3"> 你的内容 3/12 </div> </div> 移动设备、平板、桌面端的不同表现: <div class="layui-row"> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> 移动:6/12 | 平板:6/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm12 layui-col-md4"> 移动:4/12 | 平板:12/12 | 桌面:4/12 </div> <div class="layui-col-xs4 layui-col-sm7 layui-col-md8"> 移动:4/12 | 平板:7/12 | 桌面:8/12 </div> <div class="layui-col-xs4 layui-col-sm5 layui-col-md4"> 移动:4/12 | 平板:5/12 | 桌面:4/12 </div> </div> </div> </body> </html>
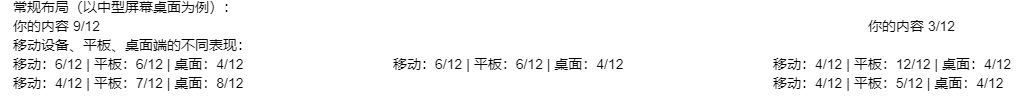
(2)测试结果
桌面:

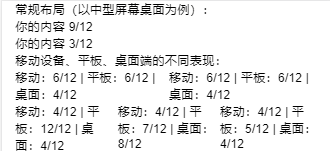
移动设备:

平板:

4、颜色
(1)背景色
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layui</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <div> <p class="layui-bg-red"> 君不见黄河之水天上来,奔流到海不复回。 君不见高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘, 呼儿将出换美酒,与尔同销万古愁。 </p> </div> </body> </html>
![]()
(2)内置的七种背景色
- 赤色:class="layui-bg-red"
- 橙色:class="layui-bg-orange"
- 墨绿:class="layui-bg-green"
- 藏青:class="layui-bg-cyan"
- 蓝色:class="layui-bg-blue"
- 雅黑:class="layui-bg-black"
- 银灰:class="layui-bg-gray"
5、字体图标
(1)编码的方式
<i class="layui-icon" style="font-size: 30px; color: #1E9FFF;"></i>

(2)class方式
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>

其它字体图标:

6、动画
<body> <div class="layui-anim layui-anim-up" style="background-color: red; 100px;height: 100px ; border-radius: 50%"></div> <div class="layui-anim layui-anim-up layui-anim-loop" style="background-color: red; 100px;height: 100px ; border-radius: 50%"></div> </body>

7、按钮
(1)选定图标主题
<div class="layui-btn-group"> <button type="button" class="layui-btn">增加</button> <button type="button" class="layui-btn">编辑</button> <button type="button" class="layui-btn">删除</button> </div>

(2)图标
<div class="layui-btn-group"> <button type="button" class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button type="button" class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button type="button" class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> <button type="button" class="layui-btn layui-btn-sm"> <i class="layui-icon"></i> </button> </div>

(3)图标
<div class="layui-btn-group"> <button type="button" class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> <button type="button" class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> <button type="button" class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> </div>