1、offset
(1)概述
offset就是偏移量,使用offset的相关属性可以动态地得到该元素的位置、大小等
- 获取元素距离父元素(父元素要有定位)的位置
- 获得元素的自身大小
- 返回数值不带单位
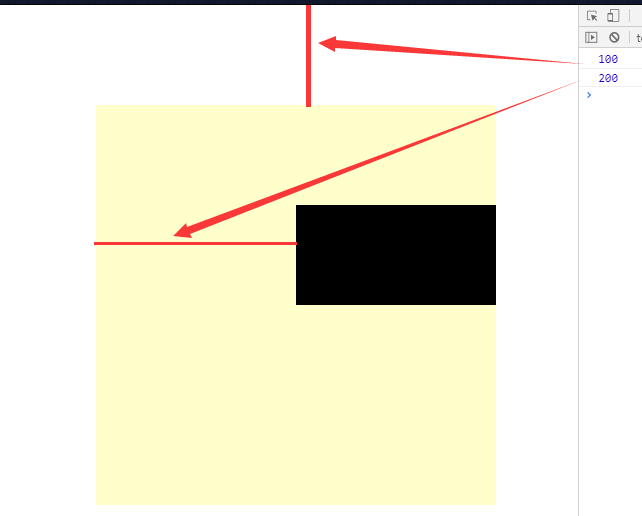
2、获取位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<style type="text/css">
.test{
height: 100px;
200px;
background-color: black;
position: relative;
top:100px;
left: 200px;
}
.big{
height: 400px;
400px;
background-color: #ffffcc;
margin: 0 auto;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
var father=document.querySelector(".big");
var son=document.querySelector(".test");
console.log(father.offsetTop);
console.log(son.offsetLeft);
</script>
</body>
</html>

子元素以带有定位的父元素为准,如果没有父元素或者父元素没有定位则以body为准
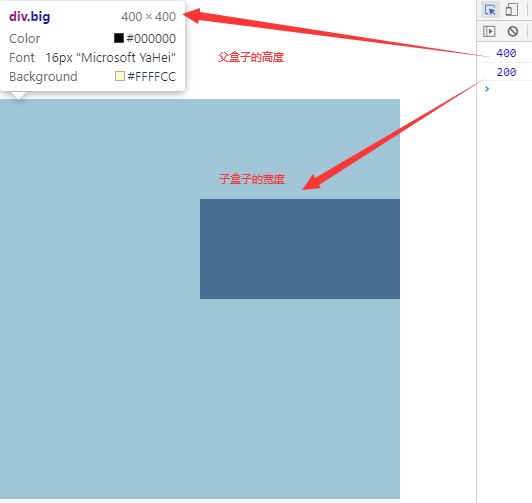
3、获取元素的大小
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
var father=document.querySelector(".big");
var son=document.querySelector(".test");
console.log(father.offsetHeight);
console.log(son.offsetWidth);
</script>
</body>

在计算元素的大小的时候是包含padding和border的
可以动态获取盒子的大小,浏览器
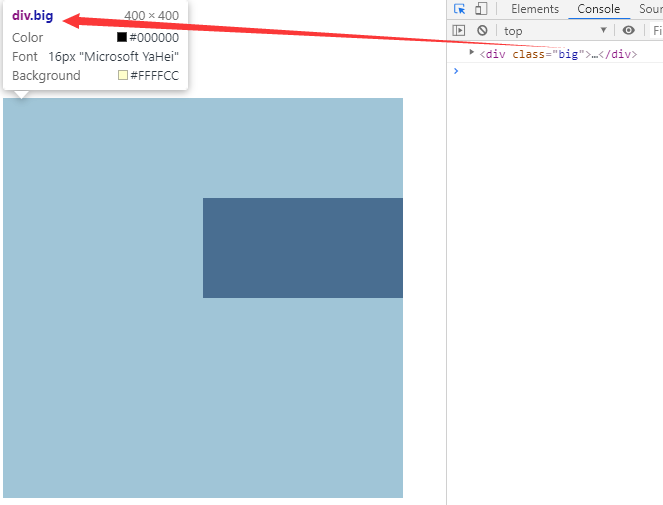
4、获取父元素
(1)offsetParent
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
var father=document.querySelector(".big");
var son=document.querySelector(".test");
console.log(son.offsetParent);
</script>
</body>

返回父元素,父元素没有定位的话返回body
(2)parentNode
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
var father=document.querySelector(".big");
var son=document.querySelector(".test");
console.log(son.parentNode);
</script>
</body>

返回的也是父元素,不管父元素有没有定位,都会返回
5、offset与style
(1)offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+ border + width
- offsetWidth 等属性是只读属性,只能获取不能赋值
- 我们想要获取元素大小位置,用offset更合适
(2)style
- style 只能得到行内桃式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border的值
- style.width是可读写属性,可以获取也可以赋值
- 我们想要给元素更改值,则需要用style改变
6、获取鼠标的坐标
<body>
<div class="box"></div>
<script>
var father=document.querySelector(".box");
father.addEventListener("click",function(e){
var x=e.pageX-this.offsetLeft;
var y=e.pageY-this.offsetTop;
this.innerHTML="x:"+x+"y:"+y;
})
</script>
</body>

鼠标在浏览器内的位置减去盒子举例浏览器的举例,即为鼠标在盒子内的位置