1、获取属性的值的方法
(1)element.属性
<body>
<input id="input1" value="未失去焦點"></input>
<script>
input1.onblur=function(){
document.getElementById("input1").value="失去焦点";
}
</script>
</body>


该种方式只能够获取到标签已经存在的属性
(2) getElementById
获取标签存在的属性的值:
<input id="input1" value="未失去焦點"></input> <script> input1.onblur=function(){ console.log(document.getElementById("input1").getAttribute("value")); } </script>

获取自定义属性:
<body>
<input id="input1" value="未失去焦點" index="123"></input>
<script>
input1.onblur=function(){
console.log(document.getElementById("input1").getAttribute("index"));
}
</script>
</body>
getElementById不仅能够获取到元素自身的属性还能够获取自定义的属性
(3)H5新增的获取自定义属性的方法(ie10以上)
<body>
<input id="input1" value="未失去焦點" data-index = "123" data-time="2020年7月25日08:27:20"></input>
<script>
input1.onblur=function(){
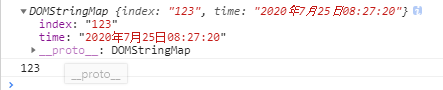
console.log(document.getElementById("input1").dataset);
console.log(document.getElementById("input1").dataset.index);
}
</script>
</body>

dataset是一个集合里面存储的是所有以data开头的自定义属性
<input id="input1" value="未失去焦點" data-index = "123" data-time-now="2020年7月25日08:27:20"></input> <script> input1.onblur=function(){ console.log(document.getElementById("input1").dataset.timeNow); } </script>
属性名有多个-相连接的时候,获取值的时候要使用驼峰命名法
2、设置属性值
(1)设置内置属性
<body>
<input id="input1" value="未失去焦點" index="123"></input>
<script>
input1.onblur=function(){
document.getElementById("input1").value="早上好";
}
</script>
</body>
失去焦点时触发函数,属性的值发生变化:

(2)设置自定义属性的值
<body>
<input id="input1" value="未失去焦點" index="123"></input>
<script>
input1.onblur=function(){
document.getElementById("input1").setAttribute("index","早上好");
console.log(document.getElementById("input1").getAttribute("index"));
}
</script>
</body>
3、移除自定义属性
<body>
<input id="input1" value="未失去焦點" index="123"></input>
<script>
input1.onblur=function(){
document.getElementById("input1").removeAttribute("index");
}
</script>
</body>

总结:
为了区分自定义属性和本身的属性,如在书写自定义属性index的时候可以写作:data-index