1、grovvy编辑器
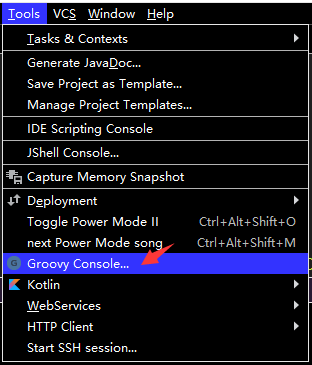
(1)在IDEA中打开grovvy编辑器:

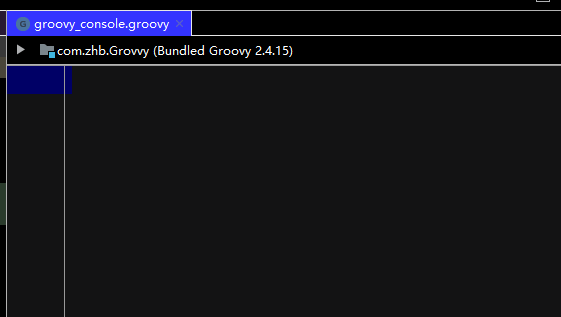
(2)grovvy编辑器

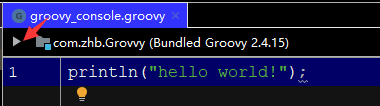
(3)运行

执行结果:

2、grovvy基础语法
y(1)语句后的分号可省略:
println("hello world!")
执行结果:
> println("hello world!")
hello world!
(2)可以省略括号:但是println后面需要加空格
println "hello world!"
执行结果:
> println "hello world!"
hello world!
(3)定义变量
数字
def a=8
println a
执行结果:
> def a=8
> println a
8
字符串
def是弱类型的,会根据情况自动赋予类型
def str="hello"
println str
执行结果:
> def str="hello"
> println str
hello
集合类型:
def list=['a','b'] list << 'c'
执行结果:
> def list=['a','b'] > list << 'c' Result: [a, b, c]
要注意在 << 前后添加空格
集合类型获取元素:
def list=['a','b']
println list.get(1)
取出第二个元素:
> def list=['a','b']
> println list.get(1)
b
map
取值:
def map=['1':'zhai','2':'zhang']
println map.get('1')
执行结果:
> def map=['1':'zhai','2':'zhang']
> println map.get('1')
zhai
添加:
def map = ['1':'zhai','2':'zhang']
map.liu='liu'
执行结果:
> def map = ['1':'zhai','2':'zhang']
> map.liu='liu'
Result: liu
3、grovvy中的闭包
在grovvy中,主要把闭包当参数来使用
(1)闭包的使用
定义一个闭包:
def b1={
println "hello world"
}
定义一个方法,里面使用闭包类型的参数:
def test(Closure closure){
closure()
}
调用方法,该方法的参数是闭包类型的:
test(b1)
运行结果:
> def b1={
> println "hello world"
> }
> def test(Closure closure){
> closure()
> }
>
> test(b1)
hello world
(2)带参数的闭包
定义一个带参数的闭包:
def test = {
v ->
println "hello ${v}"
}
定义一个方法,参数为闭包类型:
def method(Closure closure){
closure("world")
}
调用方法:
method(test)
执行结果:
> def test = {
> v ->
> println "hello ${v}"
> }
> def method(Closure closure){
> closure("world")
> }
> method(test)
hello world